Qu’est-ce que la programmation visuelle ?
La conception implique fréquemment l’établissement de relations visuelles, systémiques ou géométriques entre les parties d’une conception. Le plus souvent, ces relations sont développées par des flux de travail qui nous mènent du concept au résultat en passant par des règles. Peut-être sans le savoir, nous travaillons de manière algorithmique – en définissant un ensemble d’actions étape par étape qui suivent une logique de base d’entrée, de traitement et de sortie. La programmation nous permet de continuer à travailler de cette manière, mais en formalisant nos algorithmes.
Algorithmes en main
Bien qu’offrant de puissantes opportunités, le terme Algorithme peut entraîner avec lui certaines idées fausses. Les algorithmes peuvent générer des choses inattendues, sauvages ou cool, mais ils ne sont pas magiques. En fait, ils sont plutôt simples, en soi. Prenons un exemple concret, comme une grue en origami. Nous commençons avec un morceau de papier carré (entrée), nous suivons une série d’étapes de pliage (actions de traitement), et nous obtenons une grue (sortie).

Alors où est l’Algorithme ? C’est l’ensemble abstrait des étapes, que nous pouvons représenter de deux façons – soit textuellement, soit graphiquement.
Instructions textuelles:
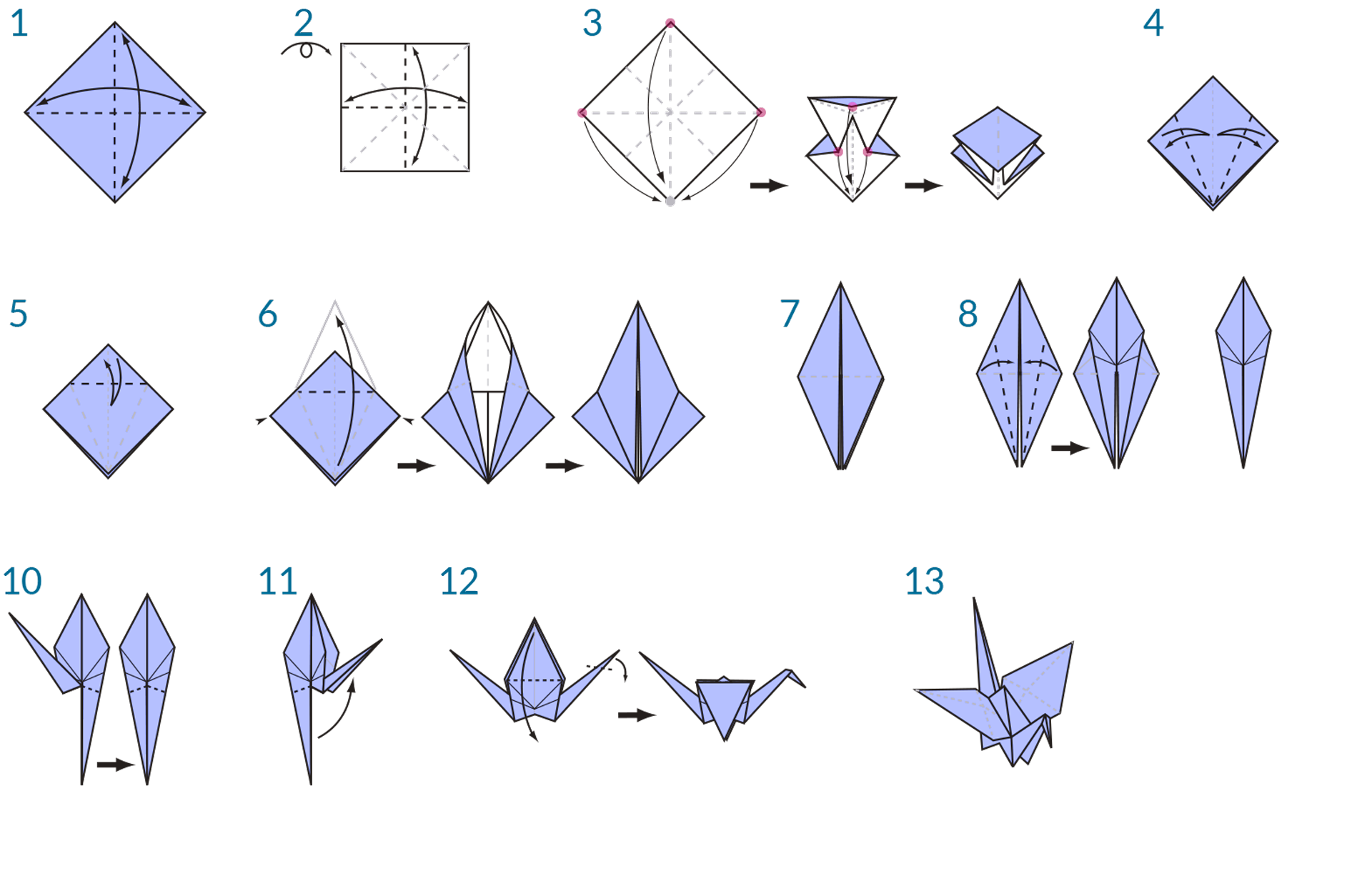
- Débutez avec une feuille de papier carrée, côté coloré vers le haut. Pliez-la en deux et ouvrez-la. Puis pliez en deux dans l’autre sens.
- Tournez le papier sur le côté blanc. Pliez le papier en deux, pliez bien et ouvrez, puis pliez à nouveau dans l’autre sens.
- En utilisant les plis que vous avez faits, Ramenez les 3 coins supérieurs du modèle vers le coin inférieur. Aplatissez le modèle.
- Pliez les rabats triangulaires supérieurs au centre et dépliez-les.
- Pliez le haut du modèle vers le bas, en le pliant bien et en le dépliant.
- Ouvrez le rabat le plus haut du modèle en le ramenant vers le haut et en pressant en même temps les côtés du modèle vers l’intérieur. Aplatissez-le en le pliant bien.
- Retournez le modèle et répétez les étapes 4 à 6 sur l’autre côté.
- Pliez les rabats supérieurs au centre.
- Répétez sur l’autre côté.
- Pliez les deux « jambes » du modèle vers le haut, pliez très bien, puis dépliez.
- Inside inversé Pliez les « jambes » le long des plis que vous venez de faire.
- Inside Reverse Pliez un côté pour faire une tête, puis rabattez les ailes.
- Vous avez maintenant une grue.
Instructions graphiques:

Programmation définie
L’utilisation de l’une ou l’autre de ces séries d’instructions devrait donner une grue, et si vous avez suivi vous-même, vous avez appliqué un algorithme. La seule différence est la manière dont nous lisons la formalisation de cet ensemble d’instructions et cela nous conduit à la Programmation. La programmation, souvent abrégée en programmation informatique, est l’acte de formaliser le traitement d’une série d’actions en un programme exécutable. Si nous avons transformé les instructions ci-dessus pour une grue de création en un format que notre ordinateur peut lire et exécuter, nous sommes en Programmation.
La clé et le premier obstacle que nous trouverons dans la Programmation, est que nous devons compter sur une certaine forme d’abstraction pour communiquer efficacement avec notre ordinateur. Cela prend la forme d’un certain nombre de langages de programmation, tels que JavaScript, Python ou C. Si nous pouvons écrire un ensemble d’instructions répétables, comme pour la grue d’origami, il nous suffit de le traduire pour l’ordinateur. Nous sommes sur le point d’obtenir que l’ordinateur soit capable de fabriquer une grue, voire une multitude de grues différentes, chacune variant légèrement. C’est la puissance de la Programmation – l’ordinateur exécutera de façon répétée n’importe quelle tâche, ou ensemble de tâches, que nous lui assignons, sans délai et sans erreur humaine.
La Programmation Visuelle Définie
Téléchargez le fichier d’exemple qui accompagne cet exercice (clic droit et « Enregistrer le lien sous… ») : Programmation visuelle – Circle Through Point.dyn. Une liste complète des fichiers d’exemple se trouve en annexe.
Si vous étiez chargé de rédiger des instructions pour plier une grue en origami, comment vous y prendriez-vous ? Les feriez-vous avec des graphiques, du texte, ou une combinaison des deux ?
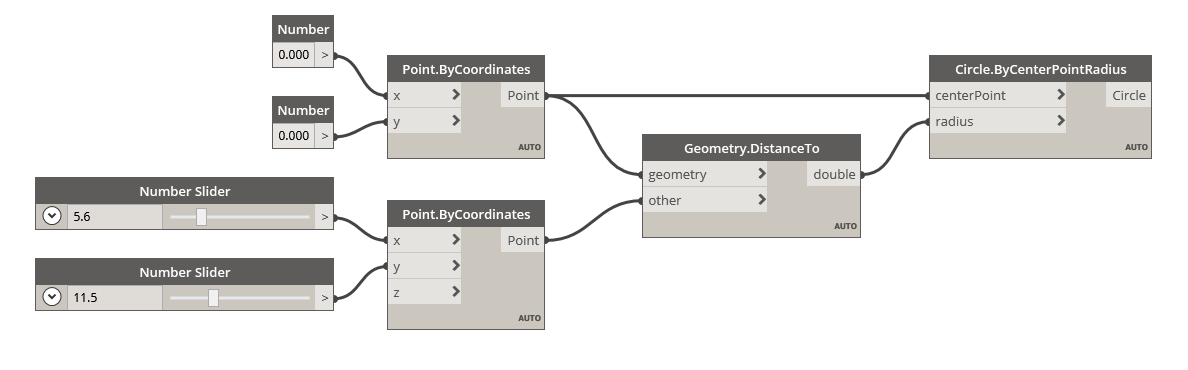
Si votre réponse contenait des graphiques, alors la programmation visuelle est définitivement pour vous. Le processus est essentiellement le même pour la programmation et la programmation visuelle. Elles utilisent le même cadre de formalisation ; cependant, nous définissons les instructions et les relations de notre programme par le biais d’une interface utilisateur graphique (ou « visuelle »). Au lieu de taper du texte lié par la syntaxe, nous connectons ensemble des nœuds pré-packagés. Voici une comparaison du même algorithme – « dessiner un cercle à travers un point » – programmé avec des nœuds par rapport au code:
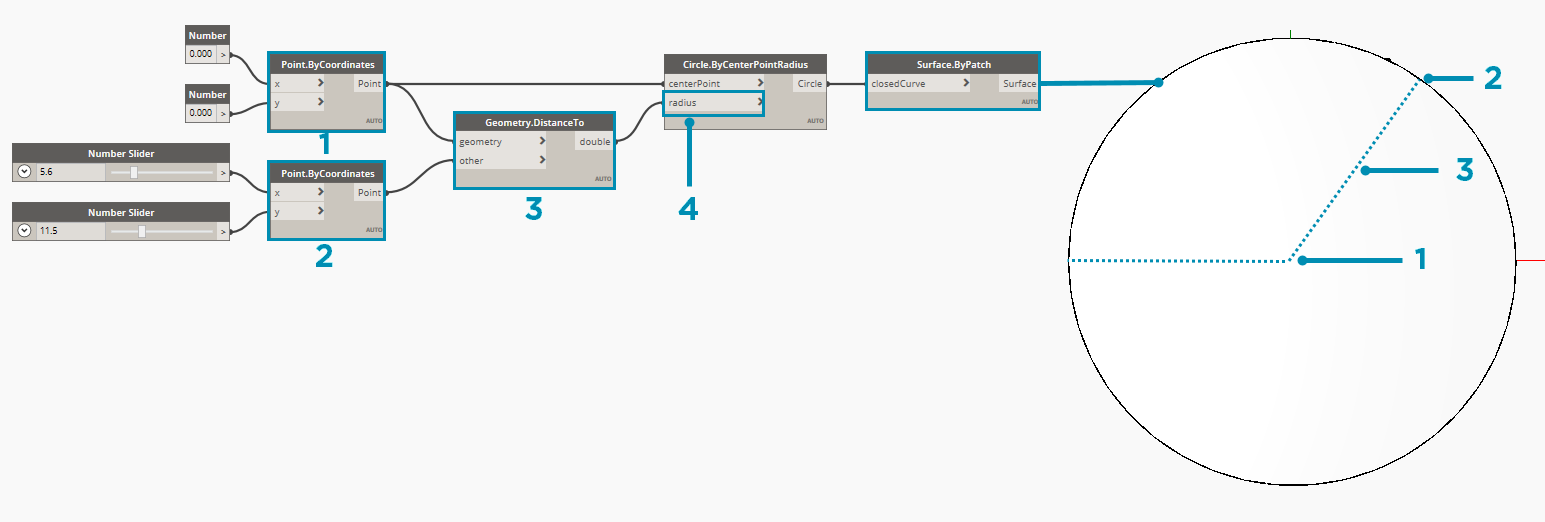
Programme visuel:

Programme textuel:
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Les résultats de notre algorithme:

La caractéristique visuelle de programmer de cette manière abaisse la barrière d’entrée et parle fréquemment aux concepteurs. Dynamo s’inscrit dans le paradigme de la programmation visuelle, mais comme nous le verrons plus tard, nous pouvons aussi utiliser la programmation textuelle dans l’application.