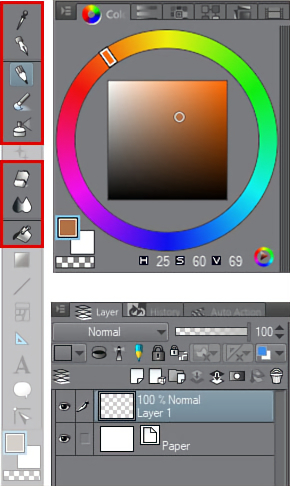
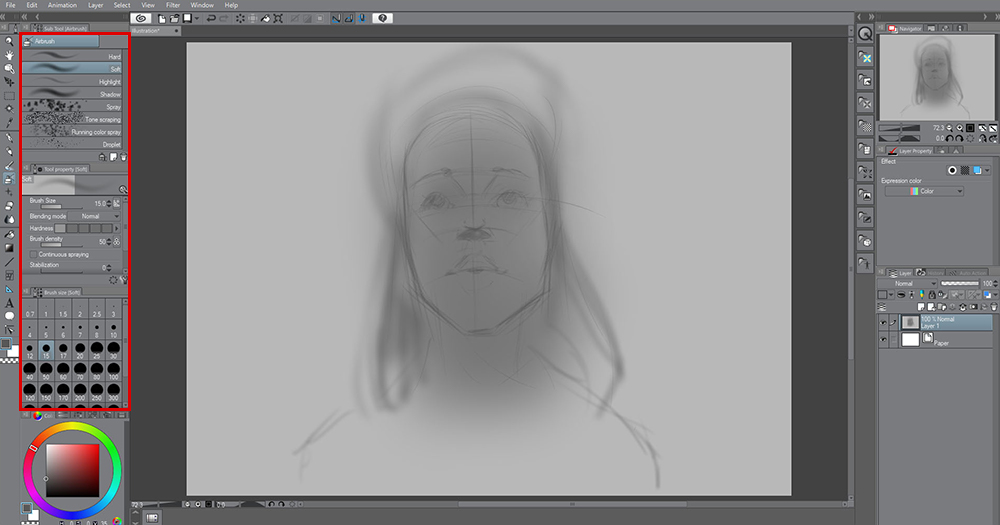
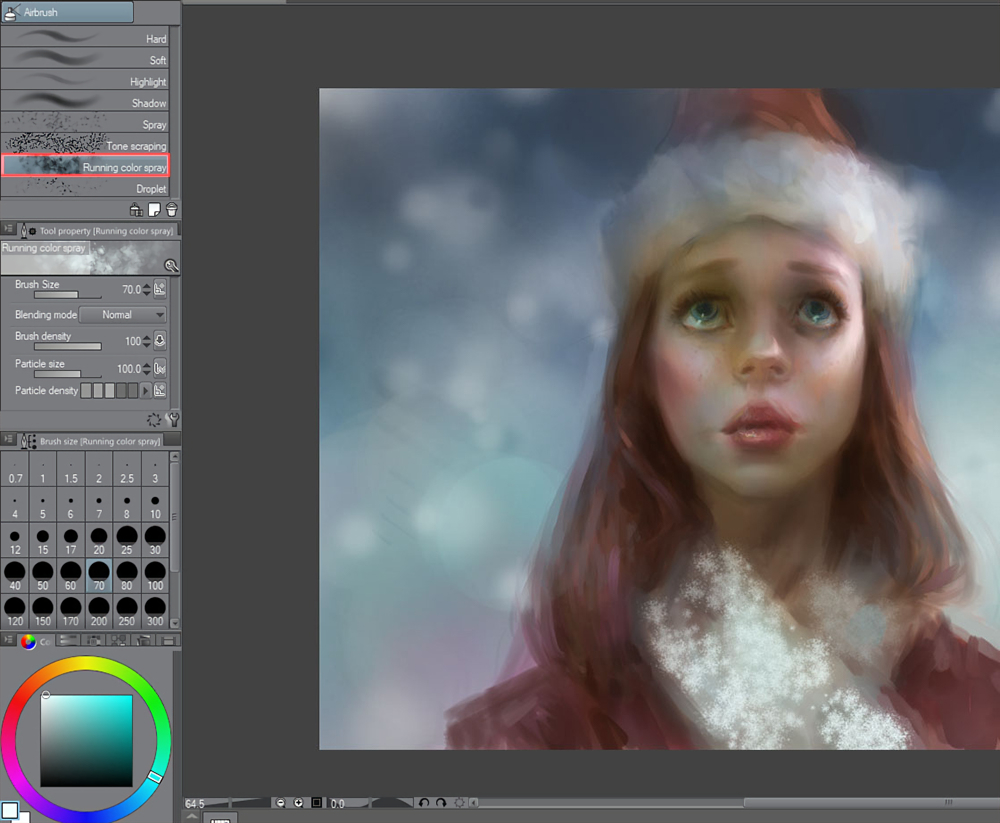
Bonjour et bienvenue à mon tutoriel sur la peinture numérique de personnages ! Clip Studio Paint est un excellent programme, et comme vous le verrez, nous n’avons besoin que de quelques-uns de ses nombreux outils pour réaliser une peinture de bonne facture. Voir fig. 1.

fig 1. Les principaux outils et fenêtres que nous utiliserons dans cette peinture
Avant de commencer, laissez-moi vous exposer ce que nous allons faire. Nous allons peindre un personnage aux proportions essentiellement humaines, en couleur. Nous allons le faire en deux étapes globales. L’étape 1 est une peinture en niveaux de gris (ou noir et blanc). Nous nous occuperons du blocage du personnage et de sa conception générale. L’étape 2 est celle où nous ajouterons la couleur et amènerons la pièce à une finition rendue, digne d’un portfolio ou d’une commande !
Étape 1 : la phase en niveaux de gris
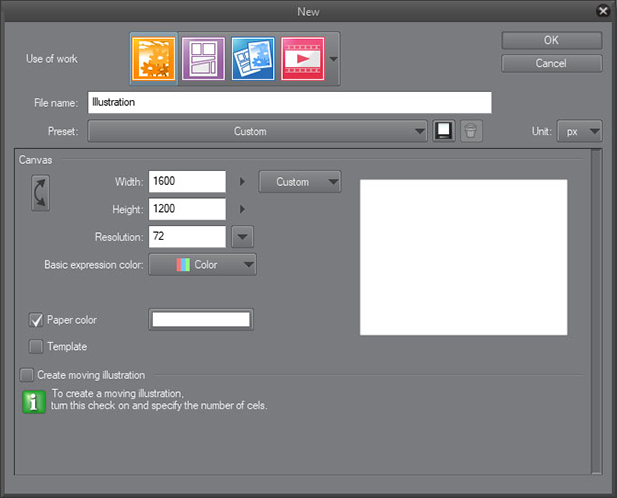
D’abord, commençons une nouvelle toile. Allez dans Fichier >Nouveau. Voir fig. 2 pour les paramètres que j’ai utilisés, mais n’hésitez pas à utiliser les paramètres qui vous plaisent. Vous serez maintenant confronté à l’une des choses les plus effrayantes en art : une toile blanche vierge, *gasp!*

fig 2. Mes paramètres lors de la création de la nouvelle toile
Mais n’ayez crainte ! C’est précisément la raison pour laquelle nous utilisons la technique des niveaux de gris vers les couleurs : nous n’avons à nous soucier que des valeurs pour commencer. Oh, au fait, « valeurs » et « niveaux de gris » font référence à la même chose. Voir fig. 3.

fig 3. L’échelle de gris
Ceci rend notre prise de décision tellement moins stressante au départ. Donc, tuons ce monstre de toile blanche avec l’outil ‘Fill’. J’ai sélectionné un gris assez clair pour commencer. J’ai choisi cette valeur parce que j’ai tendance à vouloir beaucoup de place pour aller vers le foncé (pour ajouter des ombres et d’autres éléments sombres), et à n’avoir besoin que d’un peu de place pour aller vers le clair. Voir fig. 4.

fig 4. Remplir le canevas avec un gris clair
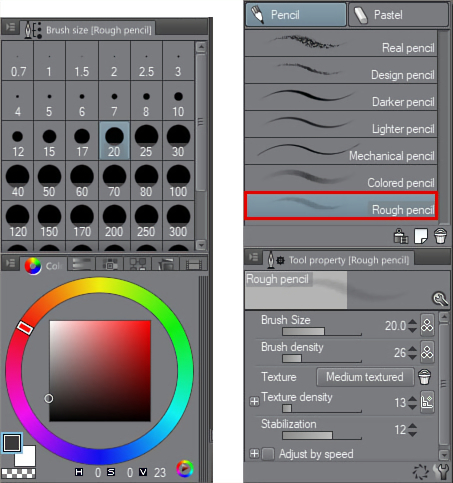
Ok, il est temps de commencer à dessiner. J’ai saisi l’outil Crayon et choisi la brosse Crayon rugueux. La brosse que vous sélectionnez n’est pas à fixer ; choisissez tout ce avec quoi vous vous sentez à l’aise pour dessiner. Clip Studio Paint offre tellement de choix pour cela que vous ne pouvez pas vous tromper ! Voir la fig. 5 pour mes réglages.

fig 5. Mes réglages initiaux au crayon
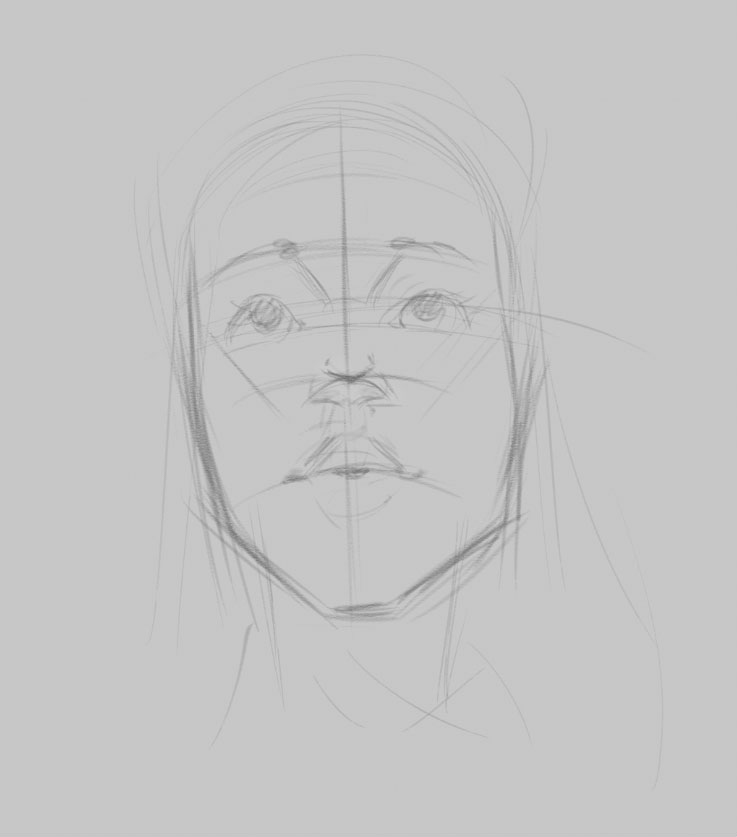
Je bloque dans une construction grossière pour mon personnage. Ce sera une jeune fille avec la tête inclinée vers le haut. Elle portera un chapeau et un manteau, comme si elle partait pour une promenade hivernale fraîche.
Notez que mes lignes ne sont pas seulement le contour de la silhouette, ce sont des lignes de construction. Je construis le visage avec ses plans majeurs, en pensant au crâne en dessous et à la structure générale de la tête.
Les plans de la tête ne sont pas le point central de ce tutoriel, mais sont une chose inestimable que tous les artistes devraient apprendre, car la connaissance vous permettra de dessiner la tête sous n’importe quel angle.
Si vous suivez ce tutoriel et que vous avez juste envie de peindre avec moi, n’hésitez pas à simplement copier ou tracer mon dessin ! Après tout, nous nous concentrons ici sur la technique de peinture, et non sur les plans de la tête. Voir fig. 6.

fig 6. Ebauche d’une esquisse
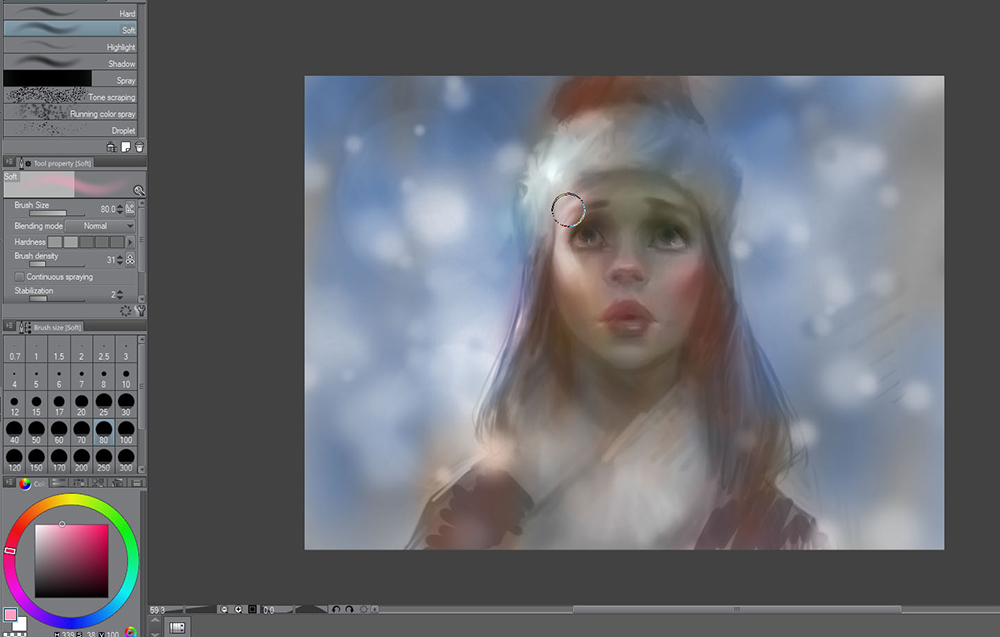
En passant à l’outil Aérographe, je bloque maintenant des décisions de valeur très basiques : le personnage sera sombre, et le fond restera clair. Voir la fig. 7 pour mes réglages d’Aérographe.

fig 7. Bloquer les groupes de valeurs les plus basiques
J’ai deux choses à noter. Tout d’abord, je travaille toujours sur un seul calque ! Aussi, à propos de mes choix de pinceaux : Je suis toujours en train de changer les paramètres du pinceau.
Dans la fig. 7, vous pouvez voir que j’ai la ‘dureté’ réglée sur un faible niveau. Je vais changer cela au fur et à mesure que je travaille, en fonction du trait que je veux. Par exemple, si je veux faire un travail plus fin, disons sur l’œil – au lieu de changer complètement d’outil, je vais d’abord simplement essayer d’ajouter plus de dureté à l’aérographe.
Ceci permet de garder le flux de travail en mouvement, ce qui maximise le temps que vous interagissez avec votre art, plutôt que de vous fixer sur les outils numériques.
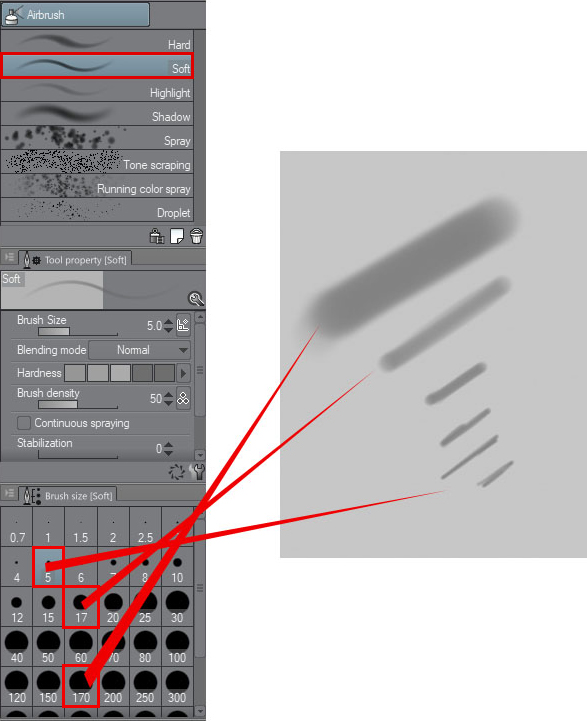
Je change aussi beaucoup la taille de mon pinceau, en fonction du trait que je veux. La figure 8 montre comment plusieurs tailles de pinceau du même outil produisent des traits qui semblent avoir été réalisés par des outils différents !

fig 8. Utilisation de l’aérographe pour obtenir plusieurs looks
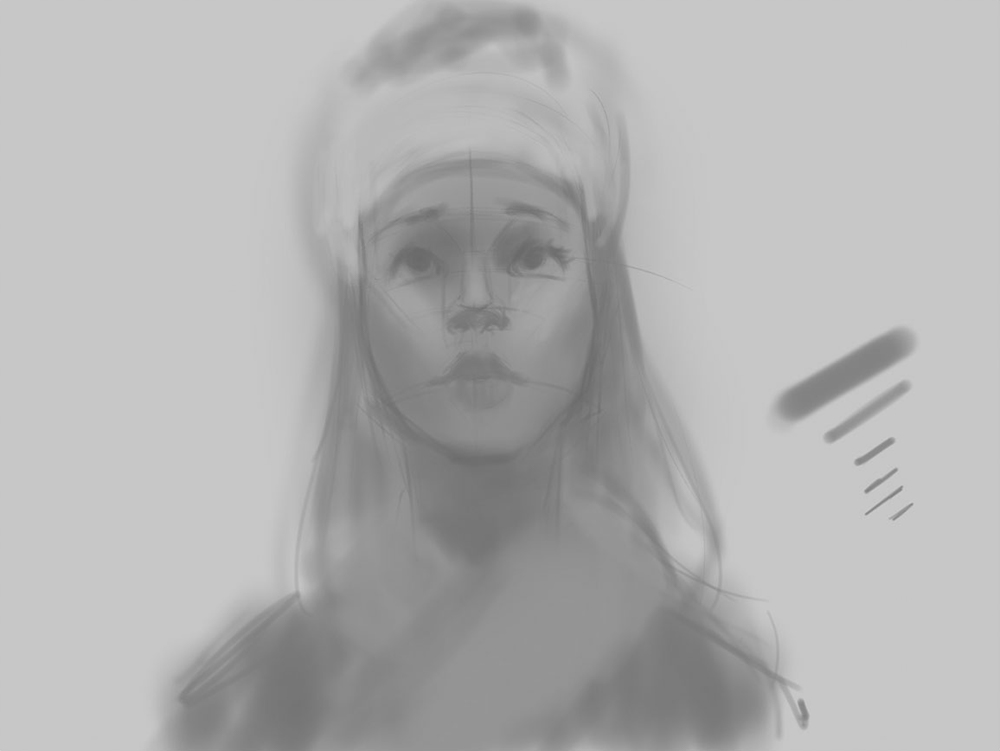
Toujours en travaillant avec l’aérographe, je construis un éclairage diffus sur le visage du personnage. J’imagine que la lumière descend doucement du haut. Cela signifie que les plans qui sont tournés vers le haut recevront des valeurs légèrement plus claires dans l’échelle de gris, les plans qui sont tournés sur le côté seront un peu plus sombres, et les plans qui sont tournés vers le bas seront les plus sombres. Voir fig. 9.

fig 9. Commencer le modelage de la lumière douce sur les formes
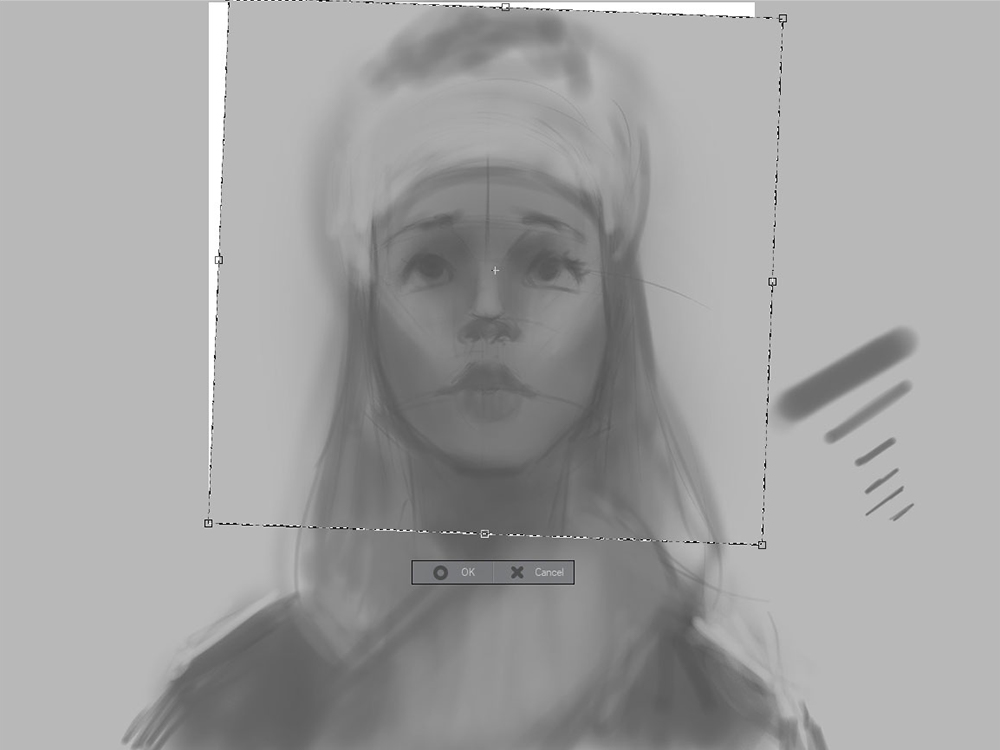
Je veux que le personnage ait une légère inclinaison vers elle, afin de ne pas être aussi rigide. J’ai juste fait une sélection et utilisé les widgets intégrés de l’outil pour faire pivoter la tête. Voir fig. 10. Je vais ensuite simplement remplir les vides laissés avec la brosse que j’ai déjà active.

fig 10. Ajouter de petites touches d’asymétrie
Je retourne souvent ma toile lorsque je peins. C’est un souvenir de mes jours de peinture à l’huile, où j’avais un miroir géant derrière moi, que je pouvais utiliser pour voir ma peinture retournée.
La raison pour laquelle les artistes font cela est que cela « trompe » momentanément votre cerveau en lui faisant croire qu’il voit votre image pour la première fois. En tant que tel, il devient très évident où sont les erreurs. Cela met également en lumière des choses auxquelles vous vous habituez simplement à mesure que vous créez quelque chose, pour le meilleur ou pour le pire.
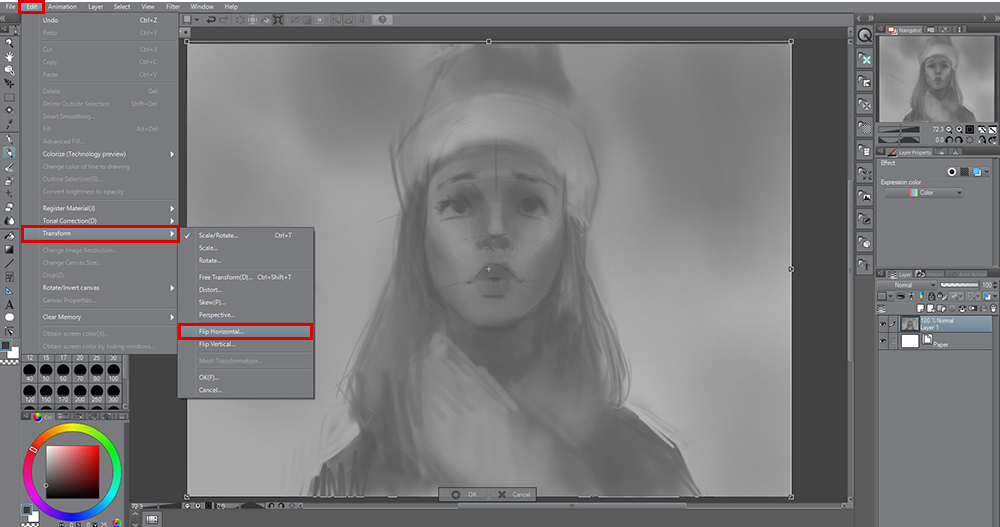
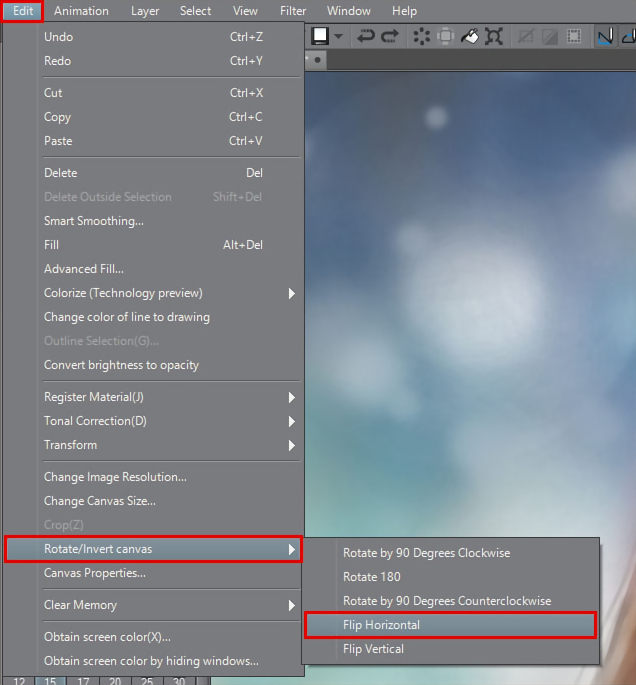
Parce que je ne travaille que sur un seul calque, je peux aller dans Édition > Transformation > Flip Horizontal. Voir la fig. 11.

fig 11. Retournement (miroir) du calque actif
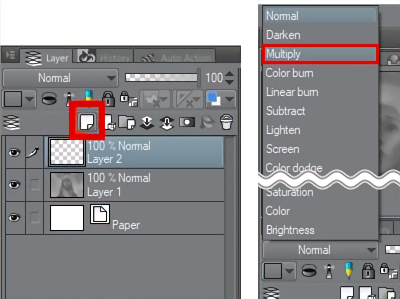
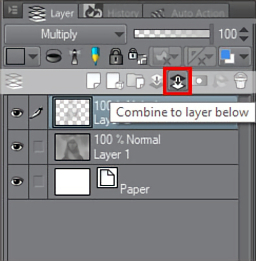
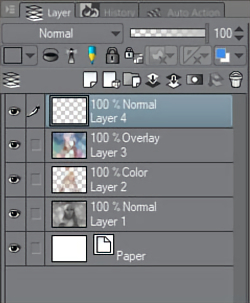
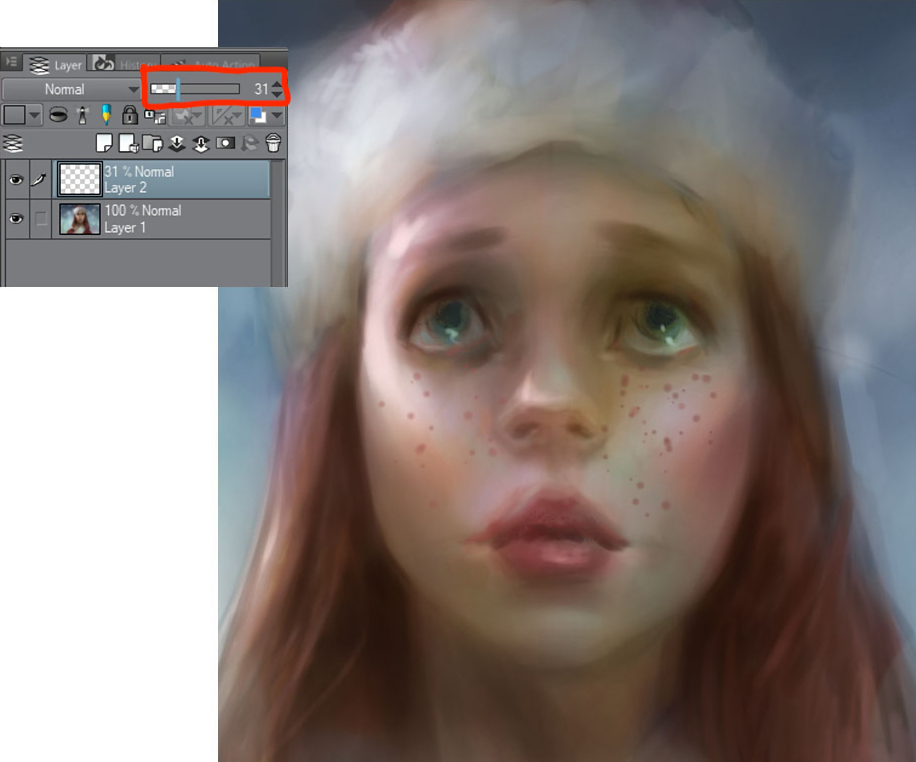
Je veux assombrir certaines des ombres. Je vais le faire avec un calque spécial conçu à cet effet ! Ajoutez un nouveau calque avec le bouton indiqué dans la fig.12, souligné en rouge. Sur le côté droit de la fig. 12, je choisis le mode Multiplier.

fig 12. Faire un nouveau calque (à gauche), et le régler sur le mode Multiplier (à droite)
Ce mode est spécifiquement pour assombrir les tons. Ainsi, même si vous avez sélectionné une valeur claire, cela assombrira votre image.
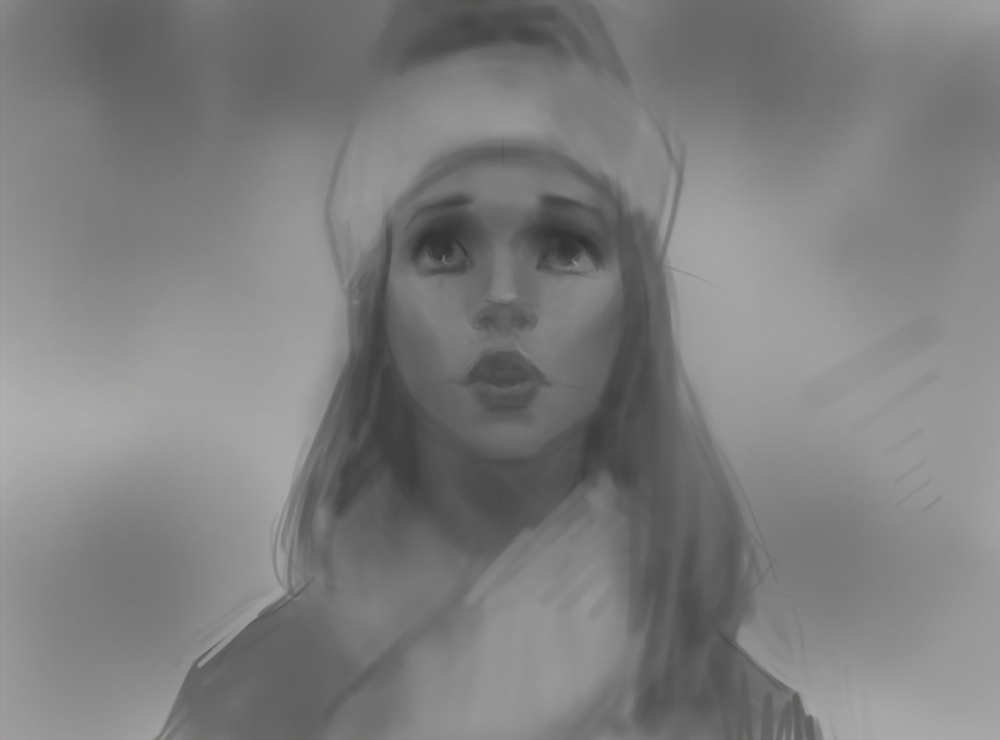
Choisissez des valeurs claires pour assombrir légèrement, et des valeurs sombres pour assombrir considérablement. Toujours en utilisant ce même aérographe de tout à l’heure, j’applique un assombrissement général aux plans qui sont orientés vers le bas, augmentant ainsi le contraste et la sensation de lumière sur les plans qui sont orientés vers le haut ! Voir fig. 13.

fig 13. Assombrir les zones pour ajouter des accents de modelage et de design aux formes
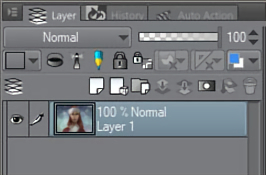
Lorsque vous avez terminé cette étape, je vous recommande de vous y engager avec ce bouton (fig. 14). Cela vous ramènera à travailler avec un seul calque.
Note : Vous n’êtes pas obligé de combiner les calques. Parfois, il est utile de garder vos calques séparés, afin que vous puissiez les modifier plus tard. L’inconvénient de cela, cependant, est que cela peut commencer à vous embourber dans des décisions techniques qui peuvent vous distraire de l’acte de dessiner et de peindre. C’est pourquoi, le plus souvent, je choisirai de combiner les couches et de travailler sur le moins de couches possible !

fig 14. Engagement sur le calque
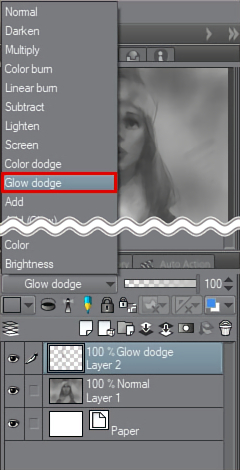
Maintenant, je veux faire un calque pour gérer un certain allègement des valeurs. Je vais ajouter un nouveau calque, mais cette fois-ci je vais le mettre en mode Glow Dodge (voir fig. 15.)

fig 15. Nouveau calque réglé sur le mode Glow dodge
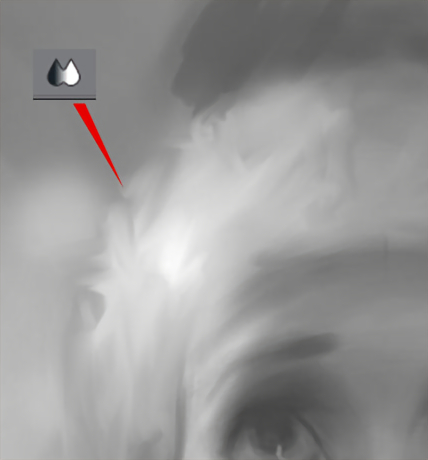
C’est comme l’inverse du mode Multiply : choisir une valeur sombre n’éclaircira que légèrement les valeurs, et choisir une valeur claire les éclaircira considérablement. La Fig. 16 est le résultat de la peinture sur le calque. J’ai gardé le pinceau doux, comme pour imiter la lumière très diffuse provenant de l’environnement.

fig 16. Peinture dans un peu de lumière
Maintenant que le personnage prend forme, je veux obtenir une sorte de fond/environnement. Je vais le garder relativement abstrait, afin de ne pas distraire du personnage. J’ai créé ce tutoriel pendant une vraie chute de neige, donc, inspiré par la vie réelle, suggérons un pays des merveilles hivernales ! Pour faire des flocons de neige, je vais utiliser l’outil Aérographe, mais maintenant avec la brosse Spray sélectionnée (voir fig. 17.)

fig 17. Paramètres de la brosse Spray
Je vais faire quelques flocons de neige, en essayant de faire en sorte qu’ils aient l’air aléatoires, et aussi stratégiquement placés pour qu’ils n’interfèrent pas trop avec notre personnage. Comme d’habitude, je vais jouer avec les nombreux paramètres de la brosse Spray ici, afin de créer des flocons de neige de toutes tailles. La variété est la clé pour que quelque chose paraisse organique ! Voir la fig. 18 pour le résultat de cette étape.

fig 18. Jouer avec différentes tailles de flocons de neige
Maintenant, je vais sélectionner l’outil Mélange, qui me permet de mélanger et d’étaler la peinture sur la toile, presque comme une véritable peinture à l’huile ou acrylique ! Je peux obtenir une partie de la texture de la fourrure du bonnet de laine avec cet outil. Essayez d’utiliser des traits qui vont dans des directions multiples et aléatoires.

fig 19. Utilisation de l’outil Blend pour un peu de texture
Et juste comme ça, nous en avons fini avec l’étape des niveaux de gris/de la valeur ! Une chose à garder à l’esprit est que nous n’avons pas besoin d’arriver à 100% d’achèvement à cette étape. Ne ressentez pas le besoin de vous acharner sur cette étape jusqu’à ce qu’elle soit parfaite ; gardez tous ces petits détails pour l’étape suivante, lorsque nous travaillerons en couleur ! Je considère que l’étape des niveaux de gris est terminée lorsque l’éclairage est crédible, et que nous utilisons la gamme de lumières et d’ombres souhaitée. Voir fig. 20.

fig 20. Prêt pour la couleur !
Étape 2 : la phase de couleur
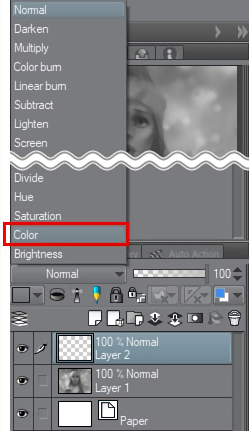
Êtes-vous prêt pour de la couleur ? C’est ici que cette méthode porte vraiment ses fruits, car notre éclairage, notre valeur, notre forme et notre design sont déjà pris en charge ! Nous allons commencer par créer un nouveau calque et le mettre en mode couleur. Voir fig. 21. Cela permettra de préserver nos décisions de valeur, et de simplement glacer la couleur par-dessus.

fig 21. Faire un nouveau calque et le mettre en mode couleur
La puissance de cette approche sera immédiatement évidente. Je vais commencer par ajouter un peu de rouge aux joues. Voir fig. 22. J’utilise toujours mon aérographe souple pour cette étape, bien que, comme toujours, vous pouvez utiliser le pinceau qui vous donne les meilleurs résultats ou qui vous convient !

fig 22. Le premier trait de couleur de la pièce
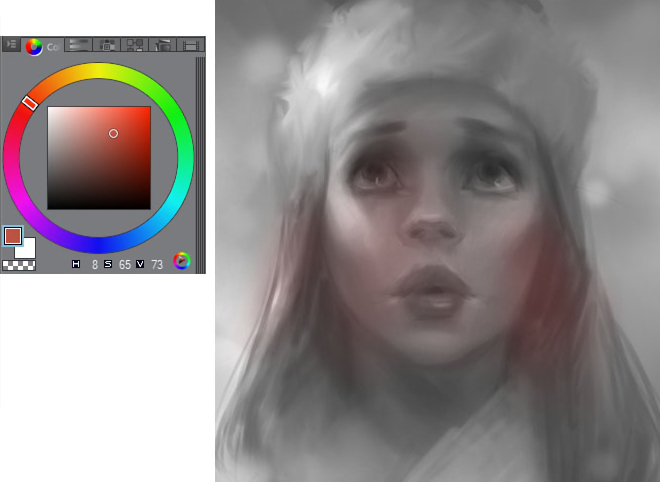
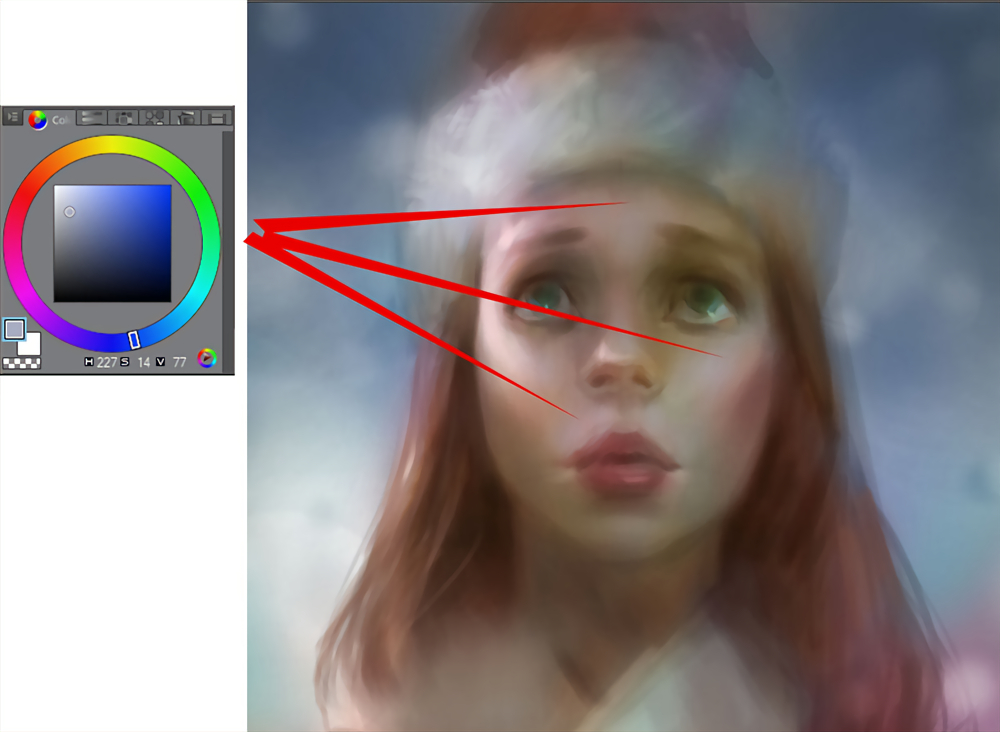
Vous avez peut-être la question : quelles couleurs sont appropriées pour les tons chair ? Eh bien, c’est un sujet compliqué. La vraie réponse est la suivante : la peau n’est pas une couleur, ni même une gamme de couleurs. En fait, n’importe quelle couleur peut être utilisée pour la peau, en fonction de la palette que vous souhaitez et de l’éclairage. Mais si vous débutez avec les tons de peau, je recommande de rester dans la gamme de couleurs de la fig. 23 pour cette étape.

fig 23. Obtenir la coloration de toutes les zones, en utilisant cette gamme (en haut à droite) de la roue des couleurs
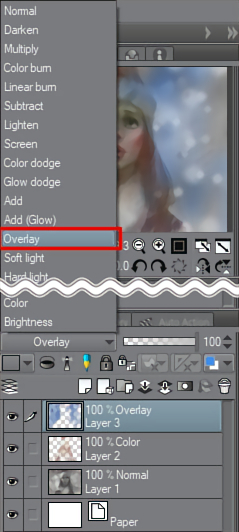
Il y aura un point où notre calque Couleur actuel n’aura plus d’utilité, et vous voudrez en fait que vos choix de couleurs affectent légèrement les valeurs en dessous. Pour y parvenir, faites un nouveau calque, et mettez-le en mode superposition. Voir fig. 24.

fig 24. Création d’un nouveau calque, réglage en mode superposition
La superposition va glacer la couleur comme auparavant, mais elle a aussi le pouvoir d’assombrir ou d’éclaircir les valeurs. Expérimentez pour vous faire une idée ! Voir fig. 25 pour mes progrès.

fig 25. La couleur toujours en train d’être bloquée, toujours en utilisant l’outil Aérographe
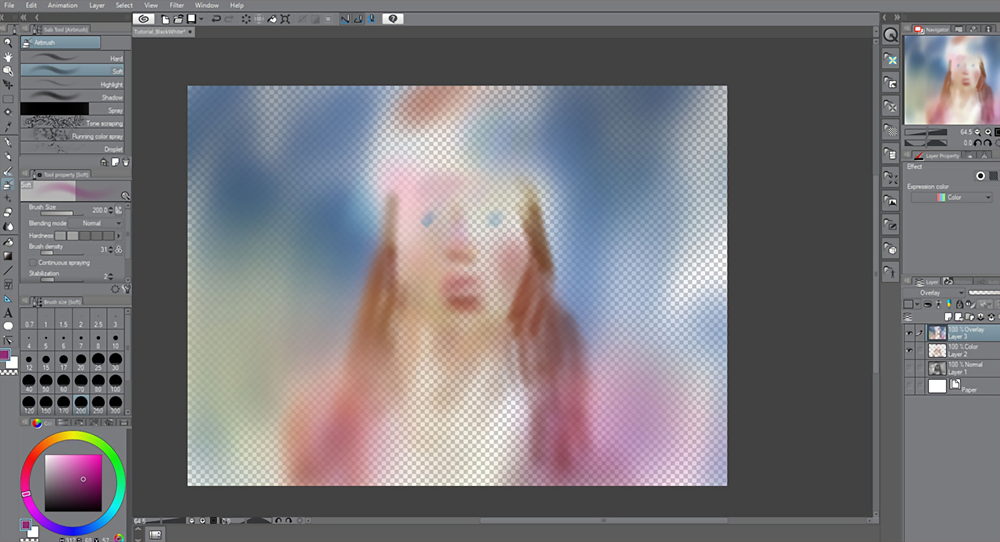
Lorsqu’on isole juste les couches de couleur, la peinture est risible ! Cela prouve que le vrai travail de fond se fait avec notre peinture en niveaux de gris. (Voir fig. 26 – LOL !)

fig 26. Les couches de couleur sans la peinture en niveaux de gris (beurk !)
Travaillant avec mes deux couches de couleur (Note : vous pouvez toujours revenir à votre couche de couleur originale, et/ou travailler les deux couches simultanément), je vais terminer la phase de glaçage de la couleur. Voir fig.27. Remarquez que, bien qu’il y ait maintenant de la couleur dans notre peinture, elle a l’air … un peu fade, comme un livre de coloriage, plutôt qu’une belle peinture. Ce n’est pas grave ! Nous allons maintenant passer à la phase de finition.

fig 27. Finition de la couleur-phase de glacis
Pour terminer ce tableau, nous allons devoir peindre de manière opaque. C’est-à-dire mettre des coups de pinceau par-dessus tout. Nous allons maintenant travailler à la fois avec la couleur et la valeur ensemble, pour la première fois dans notre processus. Ajoutez un nouveau calque et gardez-le dans son mode normal par défaut. Voir fig. 28.

fig 28. Création d’un nouveau calque, réglé sur le mode par défaut (Normal)

fig 29. Lorsque vous avez plus d’un calque, utilisez cette option pour retourner/mirer le canevas
Parce que j’ai placé ce personnage dans un environnement bleu, je veux que le bleu de celui-ci filtre son chemin dans la lumière et la couleur sur le personnage. Pour ce faire, je choisirai un bleu assez désaturé (c’est-à-dire un bleu proche du gris), et j’appuierai légèrement avec ma tablette pour affecter les plans du personnage qui sont orientés vers le haut (rappelez-vous la fig. 6 !) Voir la fig. 30 pour les zones que je choisis pour y ajouter du bleu.
N’oubliez pas qu’en appuyant légèrement avec votre tablette, vous pourrez mélanger la couleur sur la toile elle-même. Parfois, je vais même » dépasser » le bleu dans mon sélecteur de couleurs (c’est-à-dire choisir une couleur trop bleue), mais en appuyant légèrement, j’arrive au mélange souhaité.

fig 30. Utilisation de bleus avec une pression douce de la tablette pour refroidir certains des tons chair, mélange de la couleur sur la toile
À ce stade, je vais m’engager sur mes couches. Je les ai combinés en une seule couche. N’ayez pas peur de faire cela ! Cela peut sembler effrayant au début, mais avec le temps, c’est vraiment utile pour renforcer la confiance. Cependant, si vous avez peur de vous engager et de perdre vos calques, je vous recommande d’enregistrer le fichier avant de combiner les calques, puis d’enregistrer un nouveau fichier où vous allez de l’avant et combinez tout. De cette façon, vous pouvez toujours revenir en arrière.

fig 31. Aplatissement des couches (n’ayez pas peur !)
J’ai pensé que des taches de rousseur iraient bien à ce personnage. En utilisant le pinceau Spray de l’outil Aérographe (le même outil que j’ai utilisé pour les flocons de neige), et sur un nouveau calque, je vais pulvériser quelques taches de rousseur. Comme je l’ai fait sur son propre calque, je peux adoucir l’effet avec le curseur d’opacité du calque (voir fig.32.) Je peux aussi utiliser l’outil Gomme pour éliminer les taches de rousseur que je ne veux pas.

fig 32. Blocage de quelques taches de rousseur sur un nouveau calque
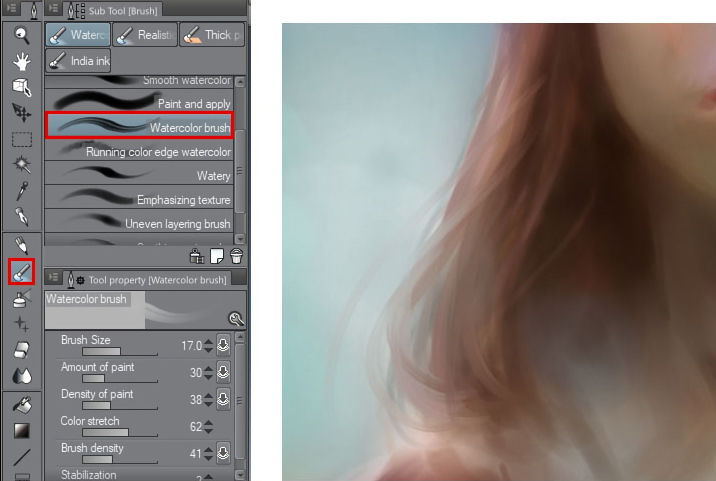
Je vais maintenant passer à quelques pinceaux différents pour aider la peinture à avoir un aspect organique et traditionnel (ce qui me semble plus réaliste et intéressant.) Je vais sélectionner l’outil Aquarelle et utiliser le pinceau Aquarelle. Voir fig. 33 pour mes réglages. Ce pinceau va à la fois appliquer de la couleur, mais aussi frotter ou estomper les couleurs qui sont déjà là. Regardez les cheveux sur la fig. 33 pour voir cet effet sur la peinture.
(Remarque : je suis seulement capable d’obtenir cet effet de bavure parce que je travaille avec tout sur une seule couche. Si vous utilisiez cet outil sur un calque séparé, il ne fera pas de bavures sur la peinture des calques situés en dessous.)

fig 33. Un joli pinceau de style pictural, permettant un mélange subtil de couleurs
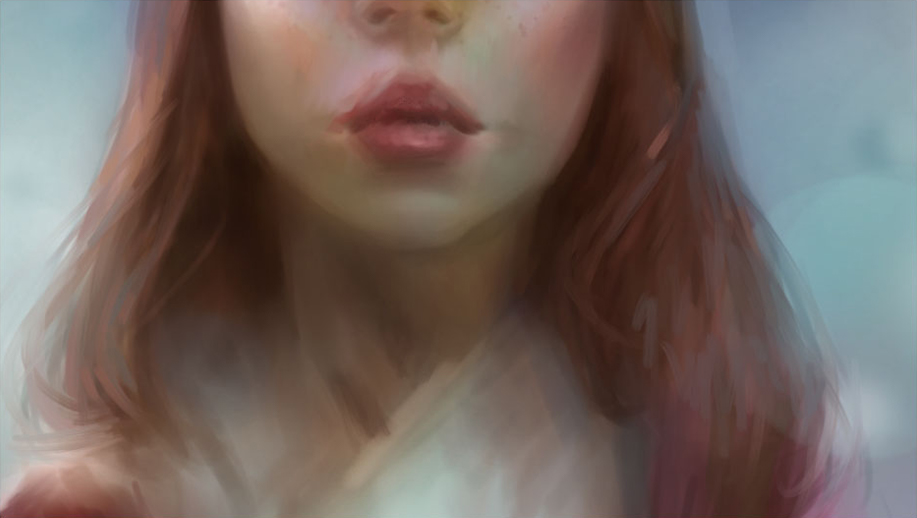
A part créer un travail de pinceau intéressant, je me concentre vraiment sur l’élargissement de ma palette à ce stade. Les cheveux, par exemple, sont composés d’une myriade de couleurs. Mon personnage a des cheveux roux, mais remarquez les subtiles nuances de bleu, et la variété de rouges et de bruns (à la fois saturés et atténués) qui existent, tous tissés ensemble ! Voir fig. 34.

fig 34. La myriade de couleurs qui existent dans les cheveux
Pour en revenir aux yeux, je vais utiliser l’outil Blend pour étaler la peinture sous forme de cils. Voir fig. 35.

fig 35. L’outil Blend utilisé pour peindre des cils
Je suis passé à l’outil Crayon et j’ai choisi le pinceau Crayon de couleur pour créer quelques coups de pinceau plus durs qui aideront à affiner la peinture. J’utilise des coups de pinceau fins qui se déplacent dans la direction de la forme. Voir fig. 36. Cette technique est communément appelée « hachures »

fig 36. Utilisation des hachures comme méthode pour resserrer la peinture
Je veux un peu plus de texture de fourrure sur sa veste et son chapeau, en particulier pour les zones de laine blanche. Donc, je vais ajouter un nouveau calque, et trouver un outil aérographe qui me permet de pulvériser de la texture. Voir fig. 37 pour mes réglages et la façon dont j’ai appliqué les coups de pinceau. Comme je l’ai fait avec les taches de rousseur, je vais ajuster l’opacité du calque, ainsi qu’effacer des zones pour que la texture « s’assoie » comme je l’aime.

fig 37. Un bon pinceau pour simuler une texture de fourrure sur la veste
Voir la fig. 38 pour nos progrès. Nous y arrivons!

fig 38. Nos progrès
Je suis toujours en train d’évaluer le rendu des formes. J’ai senti que ses pommettes pourraient être un peu plus prononcées. Je suis passé à un aérographe doux avec une grande taille de pinceau. J’ai choisi une couleur rougeâtre profonde, et j’ai brossé doucement un peu d’assombrissement sous la pommette, pour aider le changement de plan à se sentir plus prononcé. Voir fig. 39.

fig 39. Utilisation d’un grand aérographe pour approfondir la zone des pommettes
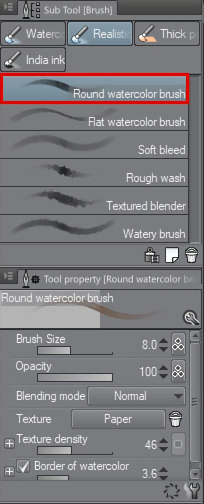
A mesure que je me dirigeais vers les touches de finition dans la peinture, je me suis retrouvé à utiliser le pinceau d’aquarelle rond assez souvent. Voir la fig. 40 pour mes réglages.

fig 40. Un autre réglage de pinceau que j’utilise souvent
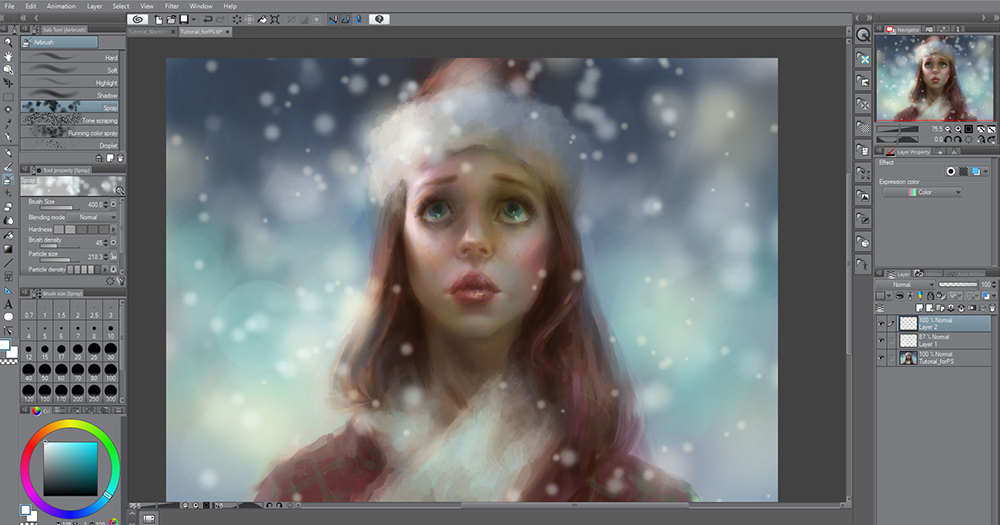
Alors que je travaillais sur cette phase de couleur, les flocons de neige ont lentement été peints. Je veux maintenant les rajouter ! Je vais utiliser exactement les mêmes réglages de pinceau Spray que pour la phase en niveaux de gris, sauf que cette fois, je vais inclure la couleur dans mes décisions. Je veux que les flocons de neige soient plus chauds que le fond bleu. Certains flocons de neige seront d’un bleu cyan très désaturé (ce qui est quand même plus chaud que le fond bleu saturé !) tandis que d’autres flocons de neige auront une teinte jaune. J’ai trouvé très utile d’inclure de très, très, grosses particules avec la brosse Spray, ce qui a permis de simuler un effet de profondeur de champ ! Voir la fig. 41.

fig 41. Remettre en peinture les flocons de neige, en utilisant deux couches séparées
Je vais enfin zoomer sur les cheveux et peindre quelques mèches individuelles. J’utilise pour cela le pinceau aquarelle Rond (fig. 40), avec une très petite taille de pinceau.

fig 42. Enfin, peindre dans quelques mèches individuelles de cheveux
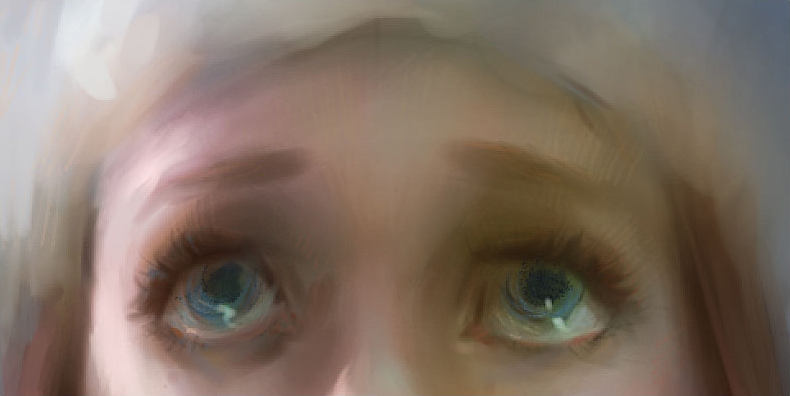
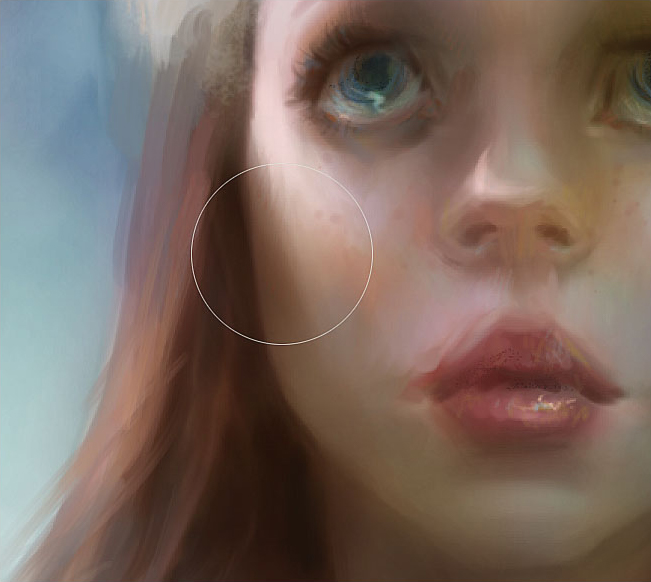
Fig. 43 montre le niveau de rendu que je considère comme « fini » pour cette pièce. Rappelez-vous que vous êtes votre propre artiste, et que vous aurez vos propres opinions sur le niveau de rendu que vous aimeriez que les choses soient dans le final. Votre peinture peut être plus lâche que cela ou plus serrée que cela ; l’esthétique de votre travail dépend entièrement de vous, et votre goût esthétique est tout aussi valable que le mien !

fig 43. Un gros plan de l’oeil terminé
Bien les amis, nous l’avons fait – la peinture est terminée ! Voir fig. 44.

fig 44. La peinture terminée
C’est une approche très polyvalente de la peinture numérique. Vous pouvez l’utiliser pour peindre toutes sortes de personnages, dans toutes sortes d’éclairages, avec toutes sortes de palettes – le tout avec seulement quelques outils simples (mais puissants) dans Clip Studio Paint. J’espère que vous avez pris plaisir à me suivre et je vous souhaite le meilleur pour votre travail ! C’est Marco Bucci qui prend la parole !
A propos de l’artiste
Marco Bucci est un artiste professionnel avec 15 ans d’expérience dans les industries du film, de la télévision, des jeux et de l’impression. Il compte parmi ses clients Walt Disney Publishing Worldwide, LEGO, LucasArts, Mattel Toys, etc. Marco est également un enseignant passionné, et enseigne actuellement « The Art Of Color And Light » au CGMA, un cours spécifiquement conçu pour construire les fondamentaux de la peinture à partir de la base.