Optimiser les images de votre site web n’est pas une mince affaire. Non seulement vous devez vous assurer que la taille de leurs fichiers est gérable pour éviter de longs temps de chargement des pages, mais elles présentent également de nombreuses opportunités d’améliorer votre optimisation pour les moteurs de recherche (SEO) qui sont faciles à négliger. Par exemple, vous ne connaissez peut-être pas l’attribut titre de l’image et le rôle qu’il joue dans les éléments visuels de votre site.
Dans ce billet, nous allons faire la lumière sur l’attribut titre de l’image, discuter de sa différence avec l’attribut alt, et parler de ce qu’il signifie pour votre stratégie de référencement. Nous vous montrerons également comment le masquer aux visiteurs de votre site.
Parlons-en !
S’abonner à notre chaîne Youtube
Une introduction à l’attribut titre de l’image
Première chose : L’attribut titre de l’image n’est pas le même que le nom de fichier de l’image. Il s’agit plutôt d’une information qui peut être incluse dans la balise HTML de la photo ou du graphique. Voici un exemple, avec l’attribut title à la fin:
<img src="filename.jpg" alt="description of your image" title="image title">
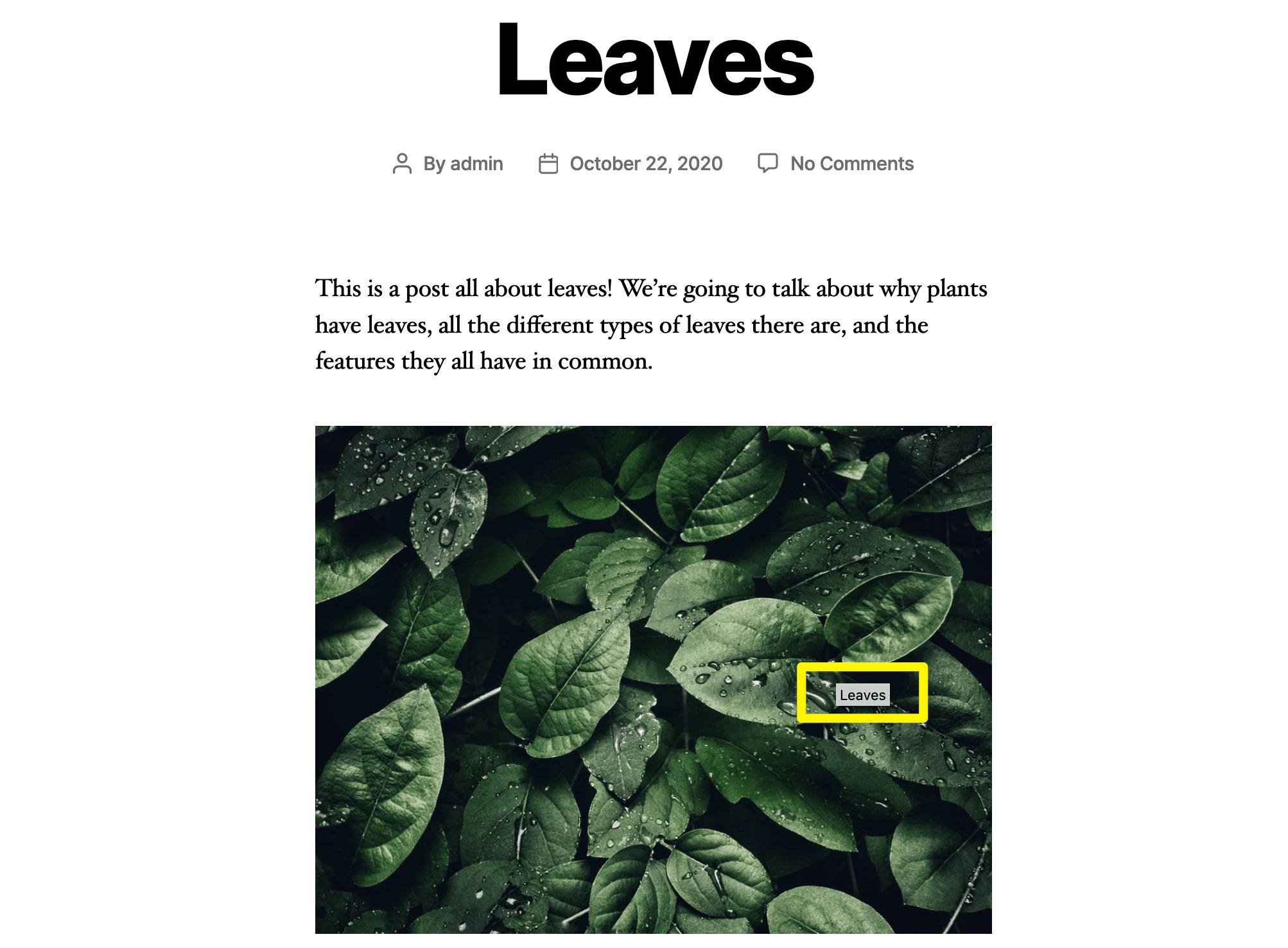
L’impact le plus notable de l’attribut title est que les utilisateurs peuvent le voir comme une « infobulle » sur la partie avant de votre site lorsqu’ils survolent l’image:

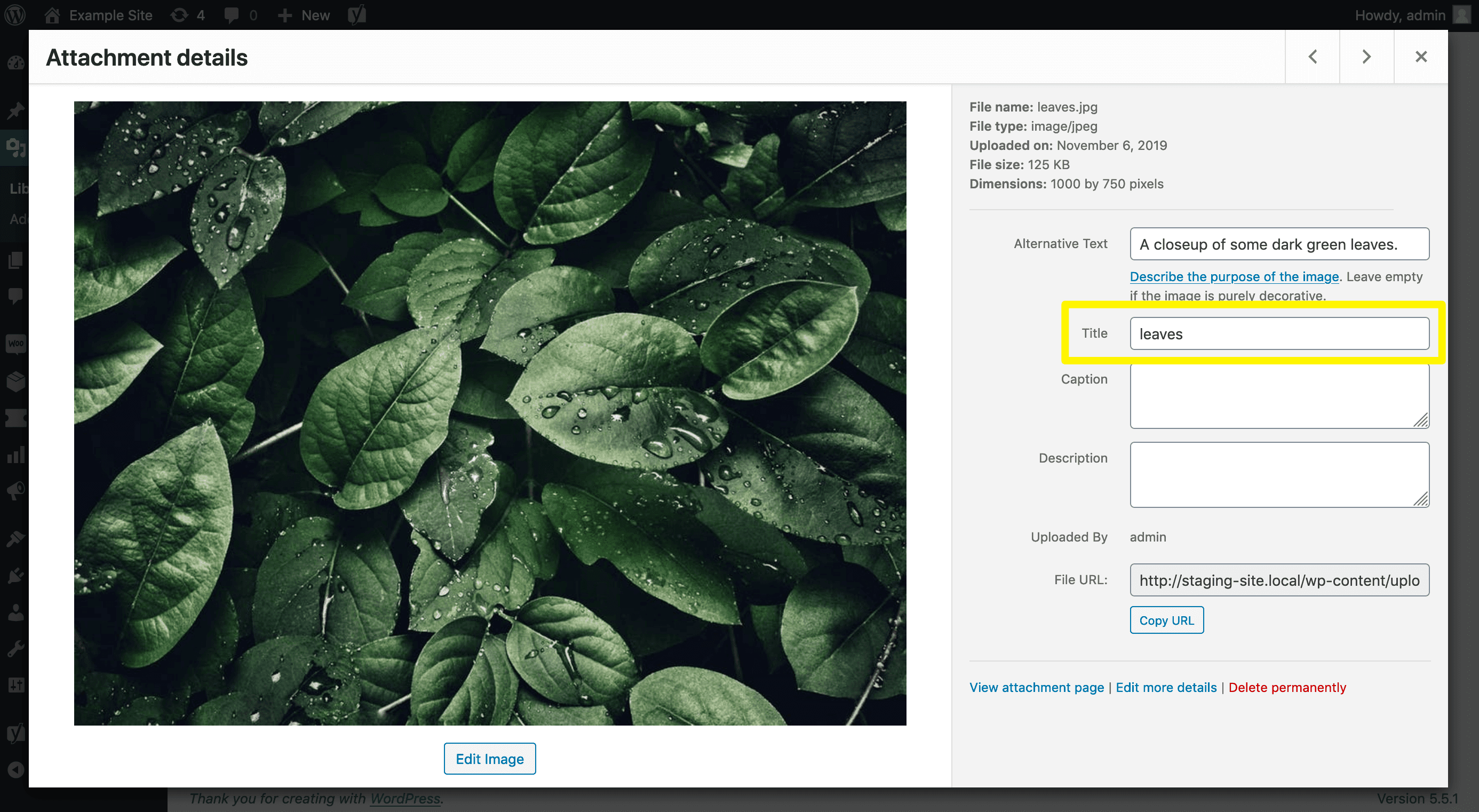
Pas tous les navigateurs prennent en charge cette fonctionnalité. Cependant, Firefox est l’un des rares qui le fait, et c’est le troisième navigateur le plus populaire sur le web. Vous pouvez ajouter des attributs de titre d’image dans WordPress via votre bibliothèque de médias. Il suffit de cliquer sur l’image en question et de remplir le champ Titre :

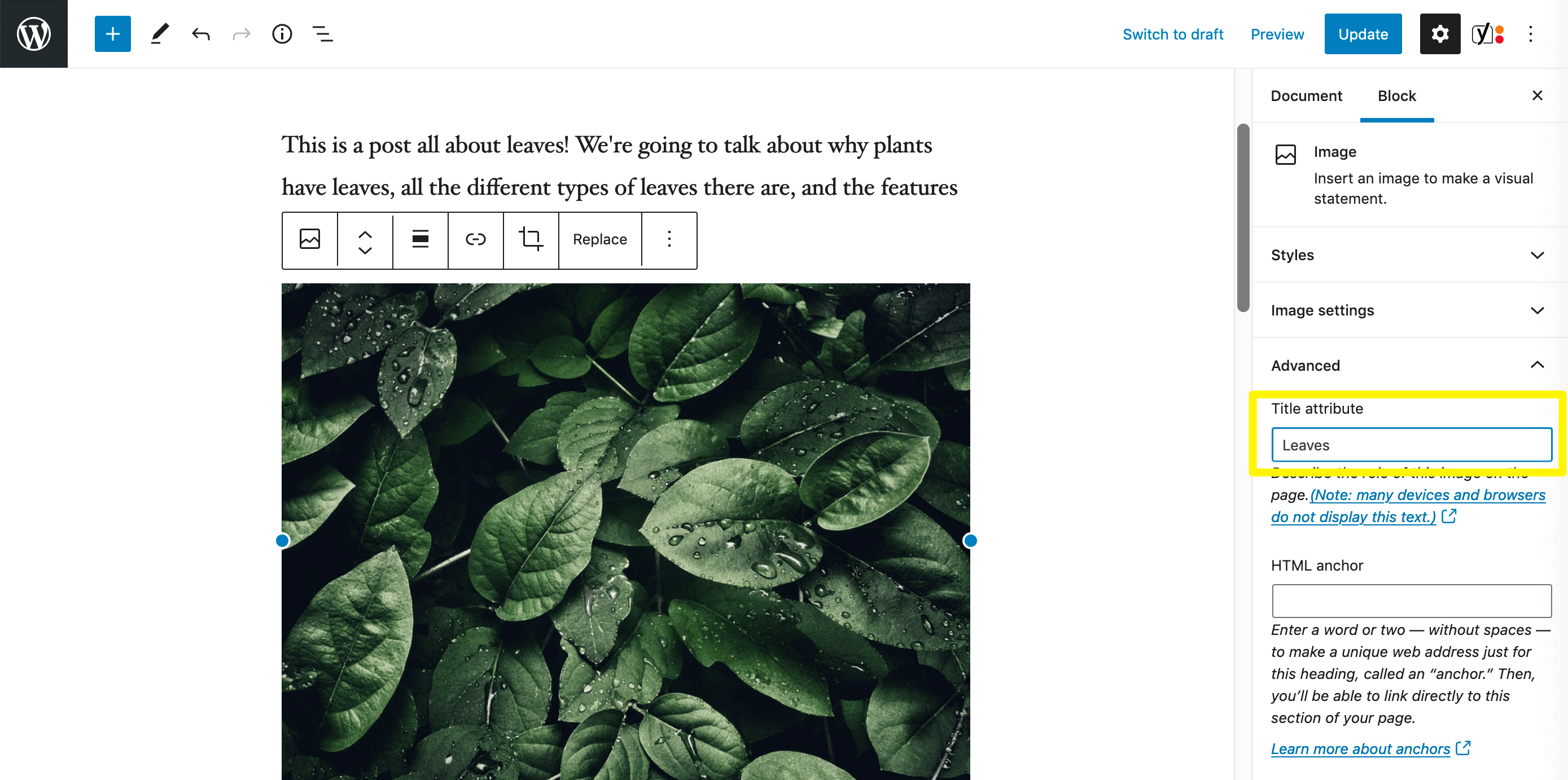
Vous pouvez également l’ajouter directement dans l’éditeur de blocs. Développez les paramètres avancés du bloc image et remplissez le champ Attribut du titre :

Le but de rendre le titre de l’image visible au survol est de fournir un peu de contexte supplémentaire à vos visiteurs. Par exemple, certains créateurs de contenu incluront le nom des personnes représentées dans l’image, ou des détails clés que les utilisateurs pourraient avoir intérêt à connaître.
Cependant, vous ne voulez pas vous fier exclusivement à l’attribut titre, d’autant plus qu’il n’est pas visible par les utilisateurs dans tous les navigateurs. Dans certains cas, une légende pourrait être plus efficace. En outre, vous devez toujours vous assurer d’ajouter du texte alt à vos images, même si elles ont des attributs de titre.
Lorsque vous créez vos attributs de titre, il est préférable de les limiter à quelques mots. Soyez sélectif et descriptif afin que le texte de survol ne soit pas trop long et apporte de la valeur à vos visiteurs.
La différence entre l’attribut titre et l’attribut alt
Nous avons mentionné précédemment qu’il est important d’ajouter un texte alt à vos images même si vous avez inclus un attribut titre. C’est une erreur courante pour les créateurs de contenu de confondre l’attribut title de l’image avec l’attribut alt, ou de supposer que l’utilisation des deux est excessive.
L’attribut alt spécifie le texte alt de l’image dans sa balise HTML. C’est le deuxième attribut énuméré dans notre exemple de tout à l’heure :
<img src="filename.jpg" alt="description of your image" title="image title">
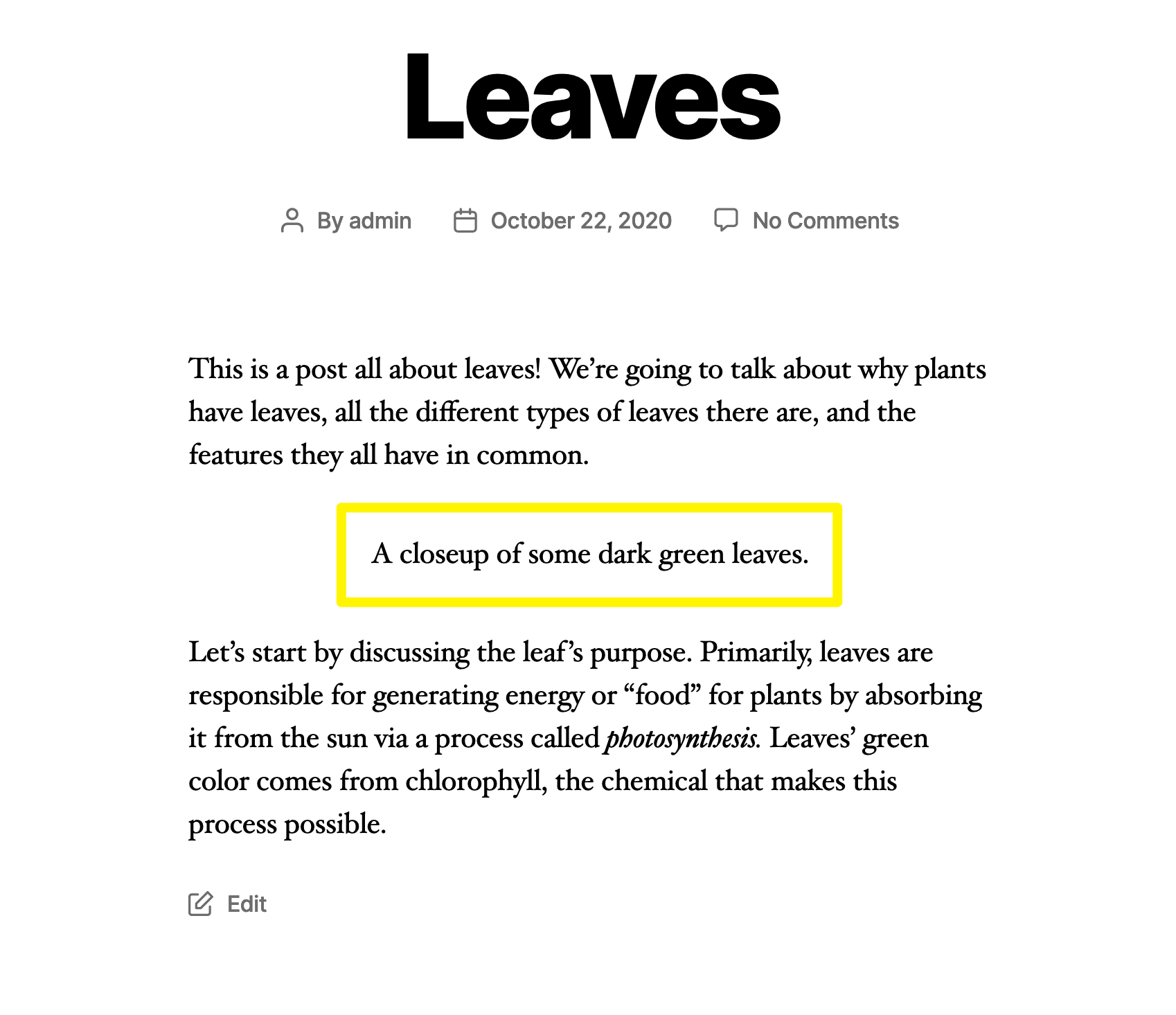
Le but du texte alt est de décrire les éléments visuels aux utilisateurs qui ne peuvent pas les voir, soit parce que l’image n’a pas réussi à se charger, soit parce qu’ils utilisent un lecteur d’écran. Ce texte s’affiche à la place de l’image dans les cas où elle ne peut pas être rendue :

Dans WordPress, vous pouvez ajouter du texte alt aux images via votre bibliothèque de médias ou les paramètres de n’importe quel bloc d’images dans l’éditeur de blocs. Ceci est essentiel pour garantir que votre site respecte les normes d’accessibilité, nous vous encourageons donc fortement à le faire.
Il est extrêmement important de ne pas tenter d’utiliser l’attribut title de l’image pour remplacer l’attribut alt. Tous les lecteurs d’écran ne prennent pas en charge l’attribut title, et il n’y a aucun moyen pour les utilisateurs qui s’appuient sur la navigation au clavier de survoler une image pour la voir, donc cela pourrait entraîner de graves problèmes d’accessibilité sur votre site.
Comment l’attribut image title a un impact sur le SEO
Il y a beaucoup de messages contradictoires quand il s’agit de l’importance de l’attribut image title pour le SEO. Certains affirment que c’est un excellent moyen d’incorporer des mots-clés supplémentaires, tandis que d’autres disent que les robots des moteurs de recherche ne l’explorent même pas.
Pour aller droit au but, l’attribut titre de l’image n’est pas un facteur de classement direct. Optimiser vos images en ajoutant des titres à toutes les images ne va probablement pas apporter un changement significatif dans la visibilité de vos pages dans les résultats des moteurs de recherche.
Cependant, inclure des attributs de titre ne va pas non plus nuire à votre site du point de vue du référencement. En fait, Google le recommande. Si les robots des moteurs de recherche les explorent et que vous incorporez des mots-clés, vous pourrez peut-être donner à vos images un coup de pouce dans les résultats de recherche Google Image au moins.
En outre, les titres des images peuvent améliorer l’expérience utilisateur (UX) de votre site en partageant des détails clés avec les visiteurs. Cela peut contribuer indirectement au référencement en influençant les facteurs de classement tels que les pages vues, la durée de la session et d’autres mesures de ce type.
Même ainsi, comme nous l’avons mentionné à plusieurs reprises, tous les navigateurs et appareils ne prennent pas en charge le texte de survol. Parcourir votre médiathèque et ajouter des titres à chaque fichier pourrait être une énorme perte de temps si la plupart de vos utilisateurs ne le verront jamais.
Comment masquer l’infobulle du titre de l’image dans WordPress
Vous pouvez préférer masquer l’infobulle du titre de l’image. Peut-être craignez-vous que les visiteurs la trouvent ennuyeuse, ou vous voulez l’utiliser principalement à des fins de référencement, mais vous ne pensez pas qu’elle soit nécessaire pour aider les lecteurs à comprendre votre contenu.
Vous pouvez simplement supprimer l’attribut de titre de vos images dans l’éditeur de blocs et dans votre bibliothèque de médias. Cependant, vous perdrez alors tous les avantages SEO potentiels que vous pourriez en tirer.
La plupart des personnes qui veulent masquer l’infobulle finissent par ajouter du JavaScript à leurs sites afin de pouvoir conserver l’attribut dans leurs balises d’image mais l’empêcher de s’afficher sur le front-end. Nous recommandons d’utiliser un plugin tel que Insert Headers and Footers pour faciliter ce processus.
Ajoutez le code suivant dans la section <head>, enveloppé dans des balises de script :
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
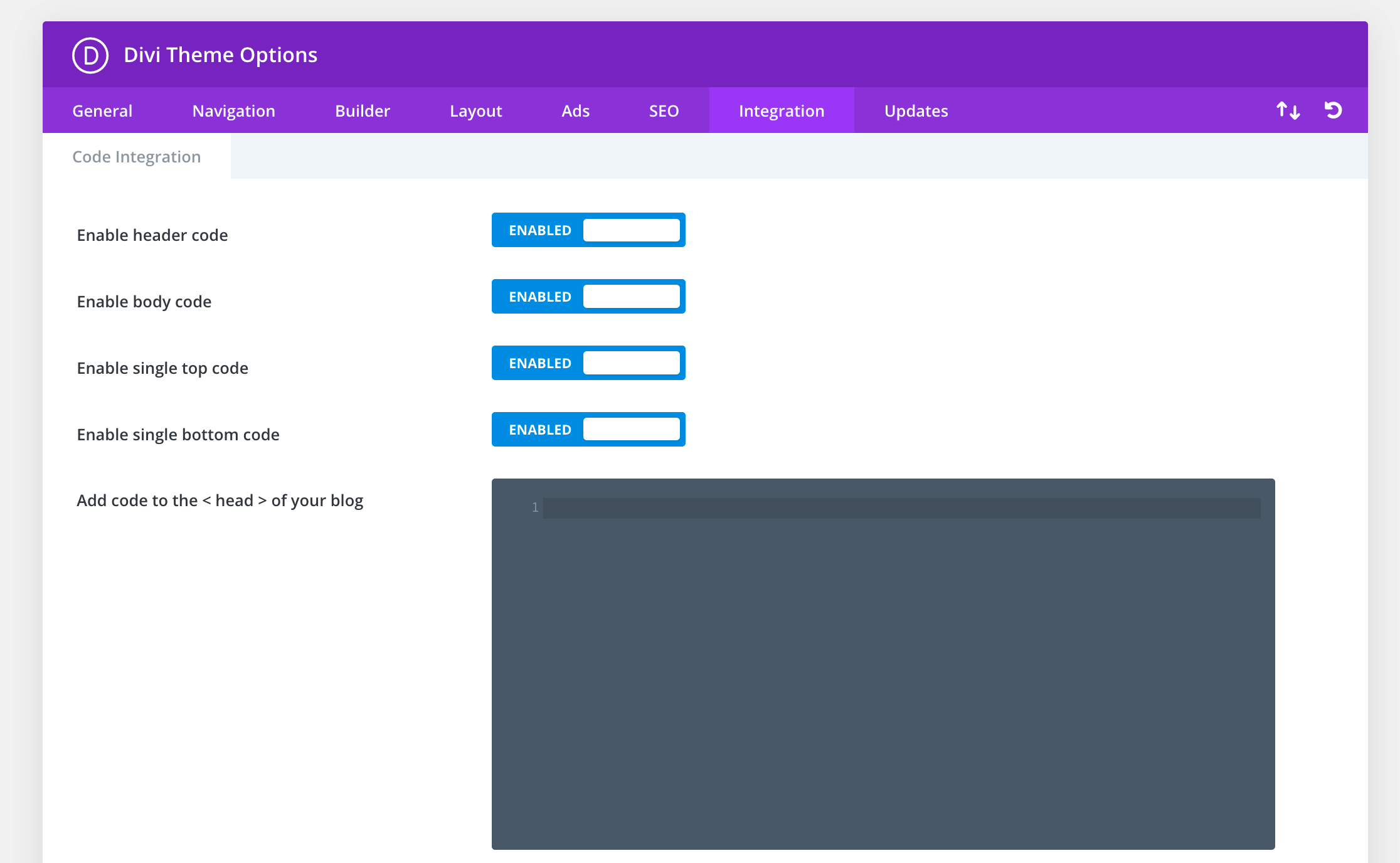
Si vous utilisez Divi, vous pouvez sauter l’installation du plugin supplémentaire et ajouter ce code en naviguant dans Divi > Options du thème > Intégration :

Le premier éditeur de code sur cet écran ajoutera le JavaScript à la section <head> de votre site tout comme le ferait Insert Headers and Footers.
Conclusion
Il est possible de créer du contenu en ligne pendant des années et de ne jamais penser aux attributs de titre de vos images. Cependant, les ignorer complètement pourrait être une occasion manquée de fournir un contexte supplémentaire à vos utilisateurs. Plus important encore, une mauvaise utilisation de cet attribut pourrait avoir des conséquences négatives sur l’accessibilité et le référencement de votre site.
Dans ce post, nous avons discuté des différences entre l’attribut titre de l’image et l’attribut alt afin que vous puissiez maximiser votre référencement. Nous vous avons également montré comment masquer l’infobulle du titre de l’image sur le front-end afin que les visiteurs ne puissent pas la voir lorsqu’ils survolent une photo ou un graphique.