Dans WordPress, pratiquement tous les thèmes utilisent une fonction populaire nommée « Post Thumbnails » ou « Featured Image » qui est un moyen d’attribuer une image spécifique dans votre médiathèque WordPress à un article ou une page. Alors que certaines personnes les appellent « Post Thumbnails », d’autres les appellent « Featured Images », mais il s’agit de la même chose. Si vous êtes nouveau sur WordPress et que vous avez des difficultés à faire afficher les images sur votre blog/site, jetez un œil à notre guide ci-dessous afin d’apprendre à définir correctement ces photos.
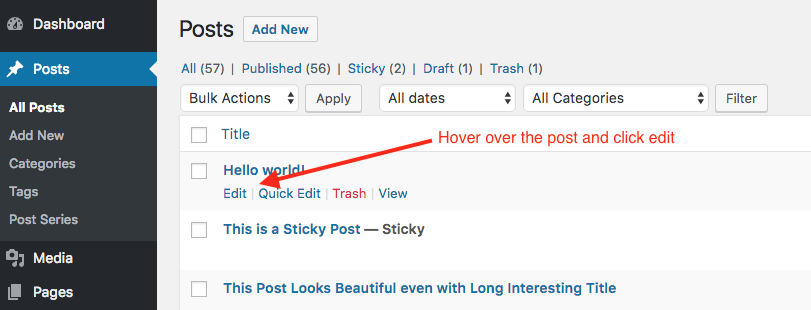
Etape 1 : Modifier l’article ou la page à laquelle vous voulez ajouter une image
La première étape, bien sûr, est de se connecter à WordPress et de cliquer pour modifier l’article ou la page à laquelle vous voulez attribuer une image.

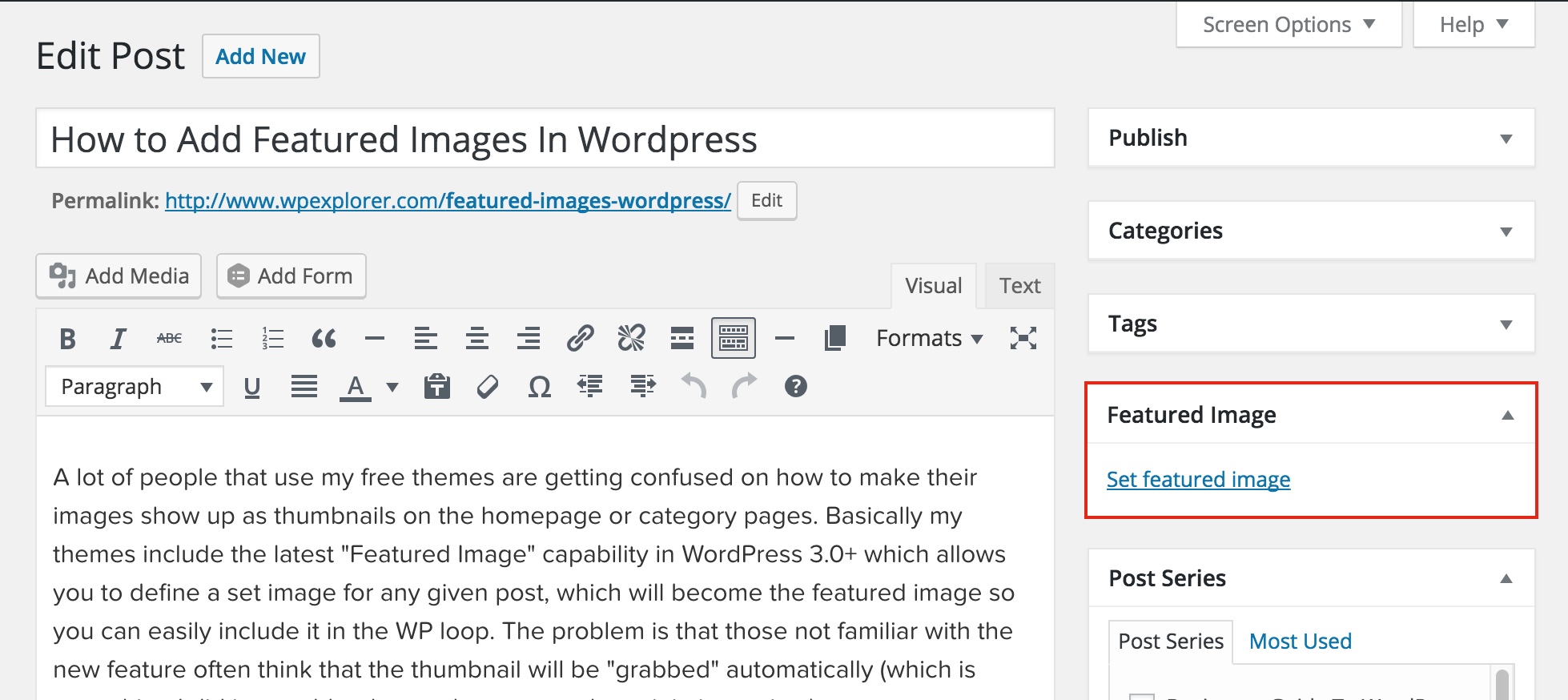
Etape 2 : Cliquez sur « Définir l’image vedette »
Puis vous voulez cliquer sur le lien « Définir l’image vedette » sur le côté gauche de l’éditeur de votre article. Si vous ne voyez pas cette option, vérifiez sous l’onglet « Screen Options » dans le coin supérieur droit. Si vous ne voyez toujours pas l’option, alors il est fort probable que le thème que vous utilisez ne supporte pas réellement la fonctionnalité Featured Image/Post Thumbnail.

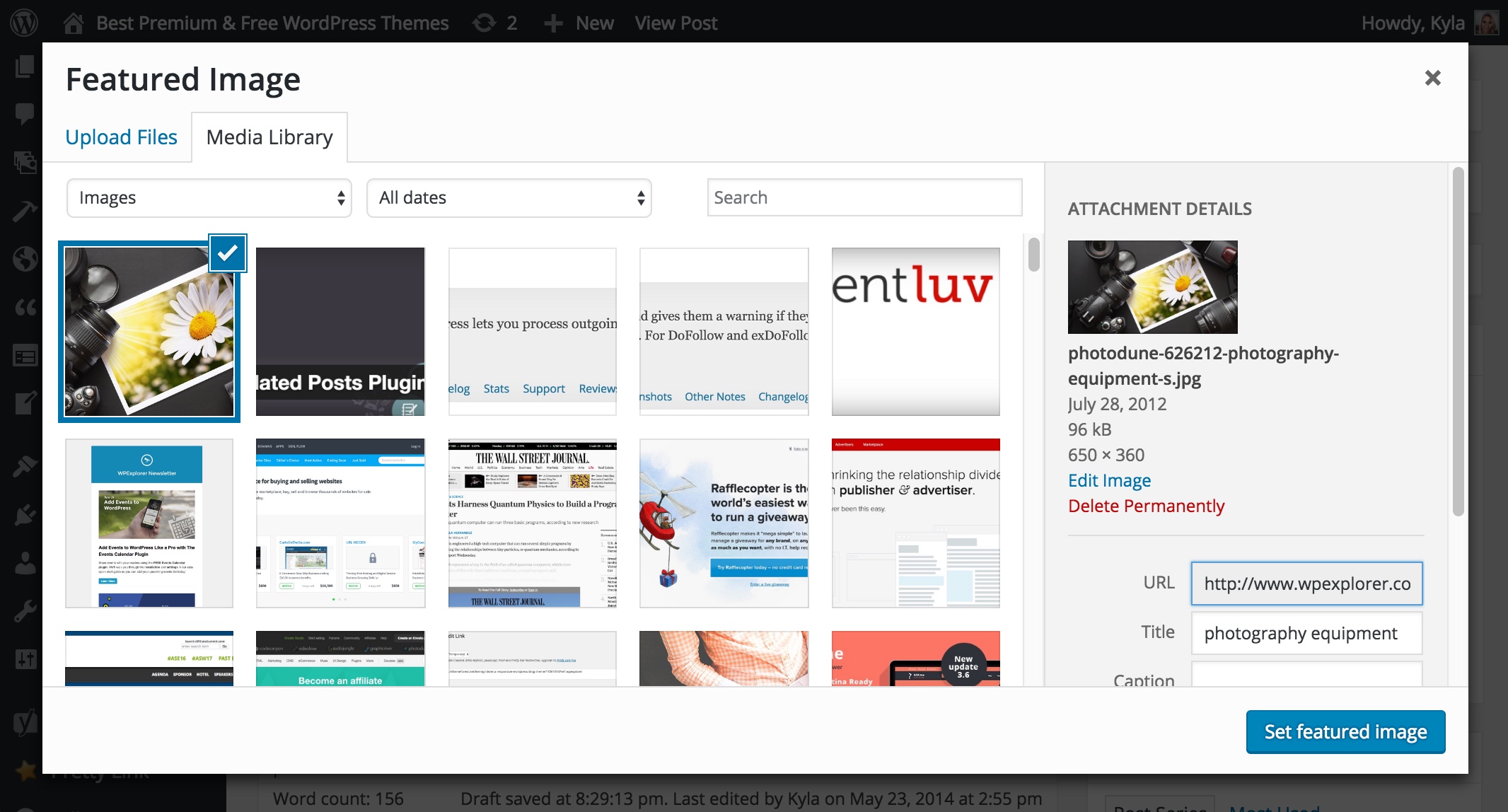
Étape 3 : Choisir une image dans votre médiathèque
Après avoir cliqué sur le lien Set featured image, une popup apparaîtra qui affichera toutes les images actuellement téléchargées sur votre site web via WordPress. Ici, vous pouvez cliquer sur l’image que vous voulez utiliser ou vous pouvez simplement glisser et déposer n’importe quelle image de votre ordinateur dans la fenêtre et elle sera téléchargée sur votre site pour que vous puissiez ensuite la sélectionner.

Étape 4 : Cliquez sur le bouton bleu « Set featured image »
Une fois que vous avez sélectionné votre image, cliquez simplement sur le bouton bleu « Set featured image » dans la fenêtre popup et elle sera attribuée au post ou à la page. Assurez-vous juste de cliquer sur mettre à jour ou enregistrer comme brouillon pour vous assurer que l’image est correctement assignée comme image vedette sinon si vous quittez le site ou actualisez, elle peut ne pas avoir été assignée correctement.
Etapes suivantes…Redimensionner vos images vedettes
Maintenant que vous savez comment définir correctement vos images vedettes, l’étape suivante consiste à apprendre comment le redimensionnement des images est géré dans WordPress afin que vous puissiez les afficher aux bonnes dimensions sur votre site en direct. Pour cela, il est important de noter que chaque thème est un peu différent et que si la plupart des thèmes utilisent la fonction de redimensionnement native de WordPress qui ne recadre les images que sur la base des tailles définies par le thème lors du téléchargement (chaque fois que vous téléchargez une image, elle est redimensionnée à chaque taille d’image définie de manière personnalisée dans votre thème)
D’autres thèmes, un peu comme notre thème premium » Total Theme « , ont leurs propres fonctions de redimensionnement intégrées qui sont plus optimisées et permettent un plus grand contrôle de l’utilisateur. Si vous êtes un développeur, vous pouvez vérifier la fonction de base add_image_size pour apprendre comment définir des tailles personnalisées dans votre thème et si vous êtes un utilisateur, alors vous devriez vérifier la documentation de votre thème ou contacter le développeur du thème et demander comment vous pouvez gérer les tailles de vos images vedettes.
Mais en général, la plupart des thèmes fonctionneront avec la fonction de redimensionnement des images de WordPress (pas vraiment parce que c’est mieux mais parce que c’est plus facile) donc assurez-vous de voir si votre thème a des options personnalisées pour sélectionner vos tailles personnalisées soit dans leur panneau de thème ou dans le Customizer sous Appearance > Customize. Si vous localisez les paramètres et que vous pouvez les régler de manière appropriée et sinon, il est fort probable que le thème a des tailles prédéfinies, mais dans les deux cas, si votre thème utilise la fonction de dimensionnement native de WordPress, il suffit d’aller dans Plugins > Add New et de rechercher et d’installer un plugin populaire et bien noté « Regenerate Thumbnails » puis de visiter ses paramètres et d’exécuter le script afin que les images sur votre site puissent passer par les bonnes fonctions et être redimensionnées soit selon vos paramètres personnalisés, soit selon les paramètres par défaut du thème.