
Bonjour les gars ! Ce post parle d’un autre pattern d’interface utilisateur couramment utilisé à savoir le « tiroir de navigation ». Avec le tiroir de navigation, on peut naviguer vers de nombreux écrans ou fonctionnalités de l’application en cliquant sur l’icône » hamburger « . Un glissement à partir de la gauche est également un moyen d’afficher le tiroir, un écran s’affiche alors, montrant de nombreux éléments. Vous pouvez cliquer sur ces éléments et accéder à ces écrans pour utiliser cette fonctionnalité de l’application. Alors commençons !
Créer un tout nouveau projet Android Studio et le nommer ‘NavigationDrawer’. Choisissez une ‘Empty Activity’ comme votre MainActivity car nous allons construire l’écran à partir de la base. Copiez-collez ce code dans votre fichier activity_main.xml.
Vous pourriez rencontrer une erreur dans la 32e ligne où nous incluons le fichier d’en-tête. Ne vous inquiétez pas, nous allons créer le fichier d’en-tête dans l’étape suivante et cela effacera l’erreur.
Nous utilisons le widget ‘NavigationView’ qui fait partie de la bibliothèque de conception de support, donc assurez-vous d’avoir la dernière dépendance gradle dans votre Build.gradle file(app level) :
compile 'com.android.support:design:X.X.X'
N’oubliez pas de remplacer les ‘Xs’ par le dernier numéro de version, si vous n’êtes pas sûr, une simple recherche google devrait faire l’affaire.
Etape 2:
Puis, nous devons créer un fichier de ressources de mise en page qui servira d’en-tête pour le tiroir de navigation. Voici comment –
Cliquez avec le bouton droit de la souris sur le dossier res → cliquez sur new →Select Layout resource file. Nommez le fichier comme ‘nav_header.xml’ et cliquez sur entrée. Copiez-collez le code suivant dans le fichier de mise en page nouvellement créé pour définir la partie en-tête du tiroir de navigation
Après avoir fini de créer l’en-tête, nous devons créer un fichier de ressources de menu qui contiendra les éléments à afficher dans le tiroir. Voici comment créer le fichier de ressources de menu :
Cliquez avec le bouton droit de la souris sur le dossier res →Sélectionnez nouveau →Fichier de ressources Android →Choisissez ‘menu’ dans la liste déroulante du type de ressource.
Nommez le fichier ‘navigation_menu.xml’ et copiez-collez le code suivant dans le fichier.
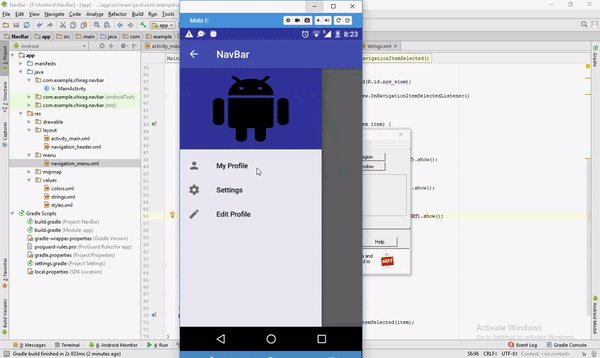
Le code ci-dessus créera trois éléments pour le tiroir et vous pouvez les voir en mode aperçu. Ils ressemblent aux éléments d’un menu ‘overflow’ mais ce fichier de ressources sera utilisé pour peupler les éléments du tiroir.
Découvrez des cours gratuits sur Quick Code pour divers langages de programmation. Recevez de nouvelles mises à jour sur Messenger.
Étape 3:
Dans cette dernière et dernière étape, nous allons écrire du code Java dans le fichier MainActivity.java qui agira comme le cerveau et sera responsable du comportement du tiroir de navigation. Donc, copiez-collez le code suivant et j’expliquerai la signification des lignes de code dans les paragraphes suivants.
Renommez le nom du paquet à ce que vous aviez choisi au début, vous pouvez trouver le nom du paquet dans le fichier Manifest.xml.
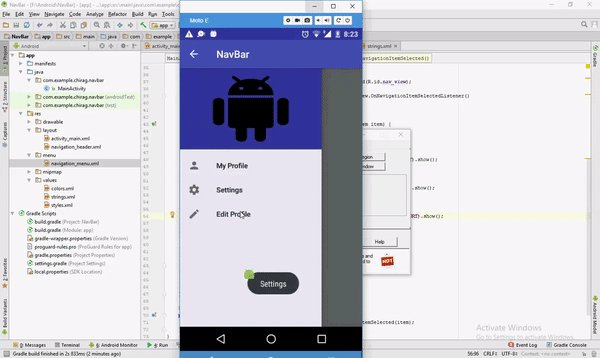
Dans les lignes 14-16, nous déclarons les variables d’instance nécessaires pour le tiroir de navigation et nous les trouverons plus tard en utilisant la méthode findViewById à l’intérieur de la fonction onCreate(). Ensuite, nous ajoutons un ‘setNavigationItemSelectedListener’ sur la variable ‘nv’, qui est la vue de navigation, pour écouter tout événement de clic lors de la sélection d’un élément particulier du tiroir. Le code contenu dans la méthode ‘onNavigationItemSelected’ affiche simplement un toast. Vous pouvez remplacer le code par n’importe quelle fonctionnalité que vous voulez réaliser.
Enfin, nous surchargeons la méthode ‘onOptionsItemSelected()’ qui est responsable de répondre correctement aux éléments spécifiés dans le fichier de ressources du menu. J’ai sauté sur beaucoup de détails plus fins pour des raisons de concision 😉
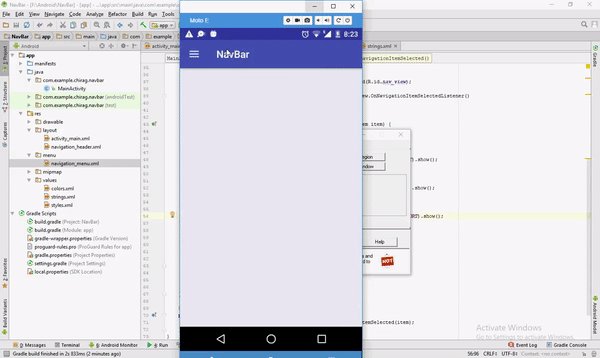
Si vous avez suivi toutes les étapes correctement, cela devrait ressembler à quelque chose comme ceci

C’est tout les gars ! vous avez créé un tiroir de navigation entièrement fonctionnel alors félicitez vous ou allez trouver quelqu’un avec qui partager votre succès. Cliquez sur le lien ci-dessous pour une expérience de codage plus vivante.
J’espère que vous avez apprécié ceci et assurez-vous d’appuyer sur ce bouton ‘clap’ qui m’encouragera à écrire encore plus de choses comme ceci. Comme toujours, bon codage 😀