
Tässä Photoshop-efektit-oppaassa katsomme, miten valokuvaan voi lisätä värikkäitä valoviivoja. Olet luultavasti nähnyt näitä valoraitoja käytetyn kaikenlaisissa mainoksissa shampoosta matkapuhelimiin, ja itse asiassa niitä käytettiin viimeksi Sprintin ja Samsungin uuden matkapuhelimen hienossa mainoksessa. Niiden luominen on yhtä helppoa kuin polun piirtäminen Photoshopin kynätyökalulla ja sen jälkeen polun silittäminen siveltimellä, ja varsinaisen väri- ja valoefektin lisääminen onnistuu parilla yksinkertaisella tasotyylillä. Kaikki on melko helppoa, mutta jos et ole koskaan aiemmin käyttänyt kynätyökalua tai et ole varma, miten polkuja piirretään, kannattaa ensin tutustua opetusohjelmaan Making Selections With The Pen Tool (Valintojen tekeminen kynätyökalulla), jossa kerron kaiken, mitä sinun tarvitsee tietää polkujen piirtämisestä ja muokkaamisesta kynällä.
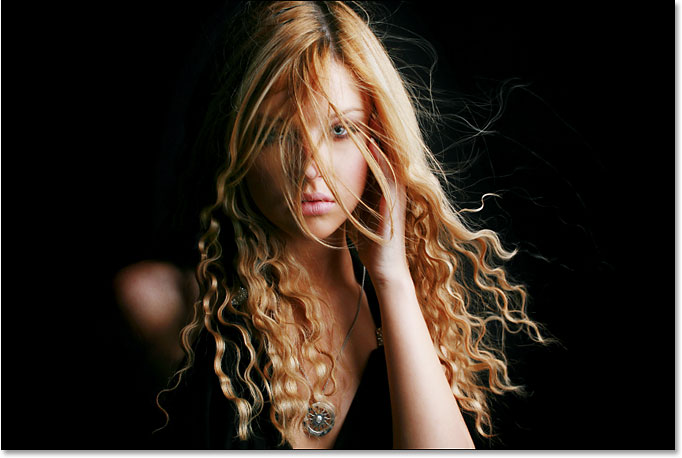
Tässä on kuva, jonka kanssa työskentelen tässä opetusohjelmassa:

Ja tältä se näyttää valoraitojemme lisäämisen jälkeen:

Vaihe 1: Uuden tyhjän tason lisääminen
Aiomme lisätä valoraidat omalle erilliselle tasolleen, joten ensimmäiseksi meidän on lisättävä asiakirjaamme uusi tyhjä taso. Tätä varten napsautetaan Uusi kerros -kuvaketta Tasot-paletin alareunassa:
![]()
Tällöin lisätään uusi tyhjä kerros, jonka Photoshop nimeää ”Kerrokseksi 1”, Taustakerroksemme yläpuolelle:

Vaihe 2: Valitse Kynätyökalu
Kuten alussa mainitsin, luomme valoraidat piirtämällä polkuja ja silittämällä polkuja siveltimellä. Polkujen piirtämiseen tarvitsemme Kynä-työkalun, joten valitse se Työkalut-paletista. Voit valita sen myös painamalla P-kirjainta pikanäppäimellä:

Vaihe 3: Valitse ”Polut”-vaihtoehto valintariviltä
Photoshop antaa meille kolme erilaista asiaa, joita voimme tehdä Kynätyökalulla. Voimme piirtää sillä vektoripohjaisia muotoja, voimme piirtää sillä polkuja (mitä me haluamme tehdä) ja voimme piirtää pikselipohjaisia muotoja. Valitsemme näiden kolmen vaihtoehdon välillä napsauttamalla niiden kuvakkeita ruudun yläreunan Options-palkissa. Näet kolme pientä neliönmuotoista kuvaketta, jotka on ryhmitelty yhteen Valinnat-palkin vasemmalla puolella. Napsauta keskimmäistä kuvaketta, joka on Paths (Polut) -vaihtoehto:
![]()
Vaihe 4: Piirrä polku sinne, missä haluat ensimmäisen valojäljen näkyvän
Kun kynätyökalu on valittuna ja Paths (Polut) -vaihtoehto Options Bar (Valinnat-palkki) -vaihtoehto on valittuna, olemme valmiita piirtämään ensimmäisen polun. Haluan, että valojäljet näkyvät kuvan alaosassa, jossain naisen hartioiden ja kaulan alueella, joten piirrän ensimmäisen polun sinne. Polkuun kannattaa lisätä useita käppyröitä, jotta valojuovasta tulee mielenkiintoisempi. Aloitan napsauttamalla jossakin kuvan vasemmassa alakulmassa ensimmäistä ankkuripistettäni ja vedän sitten suuntakahvoja siihen suuntaan, jota haluan polkuni noudattavan. Muista lukea ensin Making Selections With The Pen Tool (Valintojen tekeminen kynätyökalulla) -oppaamme, jos siinä, mitä juuri sanoin, ei ollut mitään järkeä:

Jatkan ensimmäisen polkuni loppuosien piirtämistä napsauttamalla ja vetämällä kynätyökalulla vielä pari kertaa lisätäkseni loput polkuni segmentit. Ensimmäinen polkuni kulkee nyt vasemmalta oikealle naisen olkapäiden ja kaulan alueen poikki:

Vaihe 5: Valitse sivellintyökalu
Nyt kun olemme piirtäneet ensimmäisen polkumme, seuraava vaihe on sivellä sitä siveltimellä. Siihen tarvitsemme Photoshopin sivellintyökalua, joten valitse se Työkalut-paletista tai yksinkertaisesti paina B-kirjainta näppäimistöltä:

Vaihe 6: Valitse ”40 Sampled Tip” -sivellin
Photoshopin mukana tulee useita siveltimiä, jotka sopisivat hyvin valojuova-efektiimme, mutta kokeiltuani muutamaa niistä löysin yhden, josta pidän eniten. Valitaksemme sen, meidän täytyy tuoda esiin Brushes-paletti. Brushes-paletin voi tuoda esiin muutamalla eri tavalla, ja yksi niistä on napsauttaa Brushes-paletin vaihtokuvaketta ruudun yläreunan Options-palkissa:

Kun Brushes-paletti tulee näkyviin, napsauta paletin vasemmassa yläkulmassa olevia sanoja Brush Tip Shape. Selaa sitten oikealla olevalla Brush tip -valinta-alueella alaspäin lähelle luettelon alareunaa ja valitse 40 Sampled Tip -sivellin. Esikatselualueella lukee vain ”40”, mutta jos työkaluvihjeet on otettu käyttöön Photoshopin asetuksissa, näet sanat ”Sampled Tip”, kun viet hiiren siveltimen päälle:

Vaihe 7: Laske ”Spacing”-määrää 1 %:iin
Alhaalla Brushes-paletin alareunassa, suoraan siveltimen esikatselualueen yläpuolella, näet Spacing-vaihtoehdon. Aina kun maalaat siveltimellä Photoshopissa, vaikka yleensä näyttääkin siltä, että maalaat yhden yhtäjaksoisen vedon, Photoshop todellisuudessa ”leimaa” kuvan uudelleen ja uudelleen siveltimen kärjellä. Jos ”leimat” ovat tarpeeksi lähellä toisiaan, ne näkyvät yhtenäisenä viivana.
Väli-vaihtoehto määrittää, kuinka kaukana leimat näkyvät toisistaan, ja oletusarvoisesti vaihtoehto on asetettu 30 %:iin siveltimellemme ”40 Sampled Tip”. Se on liian suuri väli meidän efektillemme. Käytä liukupalkkia laskeaksesi Spacing-määrää aina 1 %:iin asti. Jos katsot siveltimen esikatselualuetta sen jälkeen, kun olet laskenut Spacing-määrän 1 %:iin, huomaat, että sivellin näkyy nyt yhtenä yhtenäisenä viivana:

Vaihe 8: Aseta siveltimen koon säätö ”Kynänpaineeksi”
Jos siveltimellä silitettäisiin polkua juuri nyt, valojuovaefekti ei näyttäisi kovin hyvältä, koska sivellin näyttäisi täsmälleen samankokoiselta koko polulla. Tarvitsemme siveltimen kapenevan molemmista päistä luodaksemme illuusion siitä, että valoviiru todella alkaa toisesta päästä ja päättyy toiseen päähän. Tätä varten meidän on käskettävä Photoshopia simuloimaan kynän painetta puolestamme, ikään kuin piirtäisimme kynätabletilla.
Klikkaa suoraan sanoja Shape Dynamics (Muotoiludynamiikka) sivellinpaletin vasemmalla puolella, suoraan ”Brush Tip Shape” (Siveltimen kärjen muoto) alla. Varmista, että napsautat suoraan sanoja, etkä vain sanojen vasemmalla puolella olevaa valintaruutua. Valintaruudun sisällä napsauttaminen ottaa Shape Dynamics -vaihtoehdot käyttöön, mutta ei anna meidän muuttaa mitään niistä. Meidän on napsautettava itse sanoja saadaksemme vaihtoehdot käyttöön. Kun olet napsauttanut sanoja, Shape Dynamics -vaihtoehdot näkyvät paletin oikealla puolella. Aivan yläreunassa näet sanat ”Size Jitter” ja liukupalkin, ja suoraan liukupalkin alapuolella on Control-vaihtoehto. Tässä pääsemme päättämään, miten hallitsemme siveltimen kokoa. Haluamme Photoshopin simuloivan kynän painetta, joten valitse Control-pudotusvalikosta Pen Pressure:

Nyt olemme vain kertoneet Photoshopille haluavamme ohjata siveltimemme kokoa kynän paineen mukaan, mutta entä jos sinulla ei oikeasti ole kynätablettia? Jos sinulla ei ole sellaista kytkettynä tietokoneeseesi, näet pienen varoituskuvakkeen ilmestyvän sanan ”Control” vasemmalle puolelle kertoen, että kynätabletti tarvitaan, mutta älä huolehdi siitä. Kohta käskemme Photoshopia simuloimaan kynän painetta puolestamme, joten tämän efektin kannalta ei ole väliä, onko sinulla kynätabletti vai ei.
Vaihe 9: Aseta etualan väriksi valkoinen
Meillä on sivellin valmiina. Nyt meidän tarvitsee vain valita väri, jolla haluamme maalata. Haluamme maalata valkoisella, mikä tarkoittaa, että Foreground-värimme on oltava valkoinen. Paina näppäimistön D-kirjainta varmistaaksesi, että etu- ja taustavärit palautetaan oletusarvoihinsa, jolloin musta on etualan väri ja valkoinen taustan väri. Paina sitten X-kirjainta vaihtaaksesi ne, jolloin etualaväriksi tulee valkoinen:

Vaihe 10: Tallenna polkusi
Meillä on polkumme, meillä on siveltimemme, ja olemme asettaneet etualan väriksi valkoisen. Olemme valmiita luomaan ensimmäisen valojuovamme! Siirry Photoshopin Paths-palettiin, joka on ryhmitelty Layers- ja Channels-palettien kanssa. Näet polkusi listattuna, jonka nimi on tällä hetkellä ”Work Path”, ja vasemmalla on polun esikatselu, samaan tapaan kuin kerrokset näkyvät Layers-paletissa, jossa niiden nimi on oikealla ja esikatselualue vasemmalla. Aina kun luot uuden polun, Photoshop nimeää sen automaattisesti ”Työpoluksi”, mikä tarkoittaa, että se on väliaikainen. Jos et tallenna polkua ennen uuden polun piirtämistä, uusi polku korvaa edellisen ja olet menettänyt sen. Monissa tapauksissa tämä ei ole ongelma, mutta tallennetaan polkumme siltä varalta, että haluamme palata siihen myöhemmin.
Tallentaaksemme polun, meidän tarvitsee vain nimetä se uudelleen. Kaksoisnapsauta vain nimeä ”Työpolku”, ja Photoshop avaa Tallenna polku -valintaikkunan, jossa ehdotettu nimi ”Polku 1” on jo syötetty sinulle. Poistu valintaikkunasta napsauttamalla OK ja Photoshop nimeää polun uudelleen ”Polku 1”. Polku on nyt tallennettu:

Vaihe 11: Sivele polku siveltimellä
Luotaan nyt ensimmäinen valoraita. Napsauta Paths-paletin oikeassa yläkulmassa olevaa pientä, oikealle osoittavaa nuolta, jolloin esiin tulee Paths-paletin fly-out-valikko, ja valitse sitten Stroke Path (Sivellinpolku) vaihtoehtoluettelosta:

Tällöin esiin tulee Stroke Path (Sivellinpolku) -valintaikkuna. Haluamme silittää polun siveltimellä, joten varmista, että Tool (Työkalu) -vaihtoehdoksi on valittu Brush (Sivellin). Sitten käsketään Photoshopia simuloimaan kynän painetta puolestamme napsauttamalla sanojen Simulate Pressure (Simuloi painetta) vasemmalla puolella olevan valintaruudun sisällä:

Napsauta OK poistuaksesi valintaruudusta, ja Photoshop silittää polkua siveltimellä luoden siten ensimmäisen valoviivamme. Huomaa, kuinka siveltimen viiva kapenee molemmista päistä tuon ”Simulate Pressure” -valinnan ansiosta:

Jos siveltimen viiva on mielestäsi joko liian paksu tai liian kapea, peruuta viiva painamalla Ctrl-Z (Win) / Command-Z (Mac) ja tee siveltimestäsi isompi tai pienempi painamalla näppäimistösi vasemman- tai oikeanpuoleista hakasulkujen näppäintä. Vasemmanpuoleinen sulku tekee siveltimestä pienemmän ja oikeanpuoleinen sulku tekee siitä suuremman. Yritä uudelleen, kun olet muuttanut siveltimen kokoa.
Olemme lisänneet ensimmäisen valoraidan, mutta se ei tällä hetkellä näytä valoraidalta. Se näyttää hienolta valkoiselta siveltimenvedolta, mikä se juuri onkin. Jotta se näyttäisi enemmän valoraidalta, meidän on lisättävä hieman väriä ja hehkutehosteita, ja sitä varten käytämme pari yksinkertaista tasotyyliä.
Vaihe 12: Lisää ”Outer Glow” -tasotyyli
Vaihda takaisin Layers-palettiin. Näet valkoisen siveltimenvedon ”Layer 1” esikatselualueella. Napsauta Layers-paletin alareunassa olevaa Layer Styles-kuvaketta ja valitse Outer Glow (Ulkoinen hehku) esiin tulevasta layer-tyylien luettelosta:

Tällöin avautuu Photoshopin Layer Style (Kerrostyylit) -valintaikkuna, joka on asetettu keskimmäisessä sarakkeessa oleviin valintoihin Outer Glow. Muuta yläreunan Blend Mode -vaihtoehdoksi Linear Light, jolloin saamme paljon voimakkaamman hehkun kuin mitä normaalisti saisimme. Valitse sitten väri hehkulle klikkaamalla pientä värivalikoimaa suoraan sanan ”Noise” alapuolella. Tämä tuo esiin Photoshopin Color Pickerin. Voit joko valita värin Color Pickeristä tai halutessasi ottaa värinäytteen suoraan kuvasta. Voit ottaa värinäytteen siirtämällä hiiren kursorin kuvan päälle. Näet, että hiiren kuvake muuttuu Silmätippakuvakkeeksi. Siirrä pipetti sen värin päälle, josta haluat ottaa näytteen, ja ota se sitten näytteeksi napsauttamalla sitä. Otan näytteen naisen ihon vaaleasta alueesta, jota käytän ulomman hehkun värinä:

Kun olet valinnut värin, poistu Color Pickeristä napsauttamalla OK. Lisää lopuksi ulomman hehkun kokoa jonnekin 30 pikselin tienoille. Saatat joutua nostamaan tai laskemaan tuota määrää kuvasi koosta ja resoluutiosta riippuen:

Älä vielä poistu Layer Style -valintaikkunasta, koska meillä on vielä yksi layer style lisättävänä. Tältä valojuovani näyttää tähän mennessä ulkoisen hehkun lisäämisen jälkeen:

Vaihe 13: ”Sisäisen hehkun” -tasotyylin lisääminen
Olemme lisänneet ulkoisen hehkun tasotyylin valojuovaan. Lisätään nyt sisäisen hehkun tyyli. Kun Layer Style -valintaikkuna on edelleen auki, napsauta sanoja Inner Glow (Sisäinen hehku) valintaikkunan vasemmalla puolella, suoraan ”Outer Glow” (Ulkoinen hehku) -otsikon alapuolella:

Näet, että Inner Glow (Sisäinen hehku) -vaihtoehdot tulevat näkyviin valintaikkunan keskimmäiseen sarakkeeseen. Vaihda jälleen kerran yläreunan Blend Mode -vaihtoehdoksi Linear Light. Napsauta sitten sanan ”Noise” alapuolella olevaa värivalikoimaa ja valitse väri joko Color Picker -valikosta tai, kuten minä tein ulomman hehkun kanssa, ota väri suoraan kuvasta. Otan näytteen tummemmasta naisen ihoalueesta sisäisen hehkun väriä varten:

Kun olet valinnut sisäisen hehkun värin, poistu Color Pickeristä napsauttamalla OK. Lisää lopuksi sisäisen hehkun kokoa noin 10 pikseliin. Kuten ulomman hehkun kohdalla, saatat joutua leikkimään tällä arvolla hieman kuvasi koosta ja resoluutiosta riippuen:

Klikkaa OK, kun olet valmis, poistuaksesi Layer Style -valintaikkunasta. Valojäljessäsi pitäisi nyt olla voimakas hehku:

Tämä ohut tumma viiva, jonka näemme valojäljemme keskellä, on polku. Älä huoli, sitä ei ole enää siellä, kun olemme valmiit.
Vaihe 14: Muokkaa polkua luodaksesi siitä pienen muunnelman
Tehdään valoviivastamme hieman mielenkiintoisempi lisäämällä siihen pari muuta raitaa. Voimme tehdä sen helposti yksinkertaisesti muokkaamalla polkuamme luodaksemme siitä pieniä variaatioita ja silittämällä sitten jokaista variaatiota siveltimellämme. Siirry takaisin Paths-palettiin, jotta voimme muokata polkuamme. Pidä sitten Ctrl (Win) / Command (Mac) -näppäintä painettuna ja siirrä hiiren kursori suoraan polun minkä tahansa osan päälle. Heti kun se on polun päällä, näet kursorin muuttuvan valkoiseksi osoittimeksi, mikä tarkoittaa, että sinulla on nyt tilapäinen pääsy Photoshopin Direct Selection Tool -työkaluun, jota tarvitsemme polkumme muokkaamiseen:

Klikkaa polkua Direct Selection Tool -työkalulla valitaksesi sen ja tee sitten pieniä muutoksia polkuun luodaksesi hieman erilaisen polun. Voit vetää ankkuripisteen hieman eri kohtaan tai siirtää suuntauskahvoja säätääksesi polun käyriä tai jopa vetää polun segmentin hieman eri paikkaan. Älä koske ankkuripisteisiin polun kummassakaan päässä, koska haluamme, että jokainen luomaamme variaatio alkaa ja päättyy täsmälleen samaan kohtaan. Näitä kahta ankkuripistettä lukuun ottamatta polun muita osia voit muokata haluamallasi tavalla. Emme kaipaa suuria muutoksia polkuun. Tarvitsemme vain pieniä, hienovaraisia muutoksia.
Tässä olen muuttanut polkuni kahta pääkaarta hieman vetämällä kahta keskimmäisestä ankkuripisteestä lähtevää suuntakahvaa. Voit nähdä, kuinka polun käyrät eivät enää täsmälleen vastaa ensimmäisen valoviivan käyrää:

Voimme nyt siveltimellämme sivellä tätä polun muunnelmaa. Mutta ennen kuin teemme sen, haluamme luultavasti käyttää tällä kertaa hieman pienempää sivellintä, joten paina näppäimistön vasenta sulku-näppäintä pari kertaa tehdäksesi siveltimestä hieman pienemmän.
Polkumme variaation silittämiseksi ei tarvitse vaivautua valitsemaan ”Stroke Path” (Silitä polku) -vaihtoehtoa Paths (Polut) -paletin fly out -valikosta, kuten teimme viime kerralla. Klikkaa yksinkertaisesti Paths-paletin alaosassa olevaa Stroke Path -kuvaketta:
![]()
Photoshop silittää siveltimellämme luomamme uuden polun. Koska työskentelemme edelleen samalla kerroksella Layers-paletissa, Outer Glow- ja Inner Glow-tasotyylit sovelletaan automaattisesti uuteen valoviivaan:

Vaihe 15: Luo pari muuta polun variaatiota ja silitä niitä siveltimellä
Toista edellinen vaihe vielä yksi tai kaksi kertaa luodaksesi lisää polun variaatioita ja silitä jokaista niistä siveltimellä. Kokeile muuttaa siveltimen kokoa joka kerta vasemman- ja oikeanpuoleisilla sulkujen näppäimillä lisätäksesi vielä enemmän mielenkiintoa valoviivaan. Jos et pidä juuri lisäämästäsi siveltimen vedosta, peruuta se painamalla Ctrl+Z (Win) / Command+Z (Mac), muokkaa polku uudelleen ja yritä uudelleen.
Jos haluat nähdä, miltä valojälkesi näyttää ilman, että polku peittää näkymääsi, napsauta mitä tahansa polun alapuolella olevalla tyhjällä alueella Polut-paletissa. Tämä poistaa polun valinnan ja piilottaa sen näkyvistä. Jos haluat nähdä polun uudelleen, napsauta sitä Paths-paletissa. Polun on oltava näkyvissä aina, kun haluat silittää sitä siveltimellä. Jos polku ei ole näkyvissä, Polut-paletin alareunassa olevat kuvakkeet muuttuvat harmaiksi eivätkä ole käytettävissä.
Tässä on kuvani sen jälkeen, kun olin muokannut polkuani vielä pari kertaa ja silittänyt siveltimellä jokaista uutta polun variaatiota. Koska työskentelemme edelleen samalla kerroksella, ”Layer 1”, Layers-paletissa, Outer Glow (Ulkoinen hehku) ja Inner Glow (Sisäinen hehku) -tasotyylejä sovelletaan automaattisesti jokaiseen uuteen siveltimen vetoon. Olen piilottanut polkuni näkyvistä, jotta näemme helpommin, miltä valojuova näyttää nyt kaikkine eri variaatioineen:

Vaihe 16: Kopioi kerrostyylit ”Layer 1″-kerrokselle”
Ja näin olemme luoneet ensimmäisen valojuovamme! Haluat luultavasti lisätä kuvaan ainakin yhden lisää, ja on hyvä idea sijoittaa jokainen valoraita omalle tasolleen, mutta voimme vähentää työtä kopioimalla ensimmäiseen valoraitaan jo soveltamamme tasotyylit ja yksinkertaisesti liittämällä ne jokaiselle luomallemme uudelle tasolle. Siirry takaisin Layers-palettiin. Sinun pitäisi edelleen olla valittuna ”Layer 1”. Siirry näytön yläreunassa olevaan Layer-valikkoon, valitse Layer Style (Tasotyyli) ja valitse sitten Copy Layer Style (Kopioi tasotyyli):

Vaihe 17: Uuden tyhjän tason lisääminen
Lisää toinen tyhjä taso lisäämällä toinen tyhjä taso napsauttamalla Layers (Kerrokset)-paletin alalaidasta löytyvää New Layer (Uusi taso) -kuvaketta. Photoshop lisää uuden tason ”Layer 1:n” yläpuolelle ja nimeää sen automaattisesti ”Layer 2:ksi”:

Vaihe 18. Valitse ”Layer 1”: Liitä tasotyylit uudelle tasolle
Kun uusi taso on valittu, siirry takaisin näytön yläreunassa olevaan Layer-valikkoon, valitse Layer Style (Tasotyyli) uudelleen ja tällä kertaa valitse Paste Layer Style (Liitä tasotyyli):

Kerros 1:n Outer Glow- ja Inner Glow -tyylit on nyt lisätty kerrokseen 2, ja niitä sovelletaan automaattisesti seuraavaan valoraitaan, jonka luomme!
Vaihe 19: Toisen valoraidan lisääminen
Kun uusi kerros on lisätty ja kerrostyylit kerros 1:stä on jo sovellettu uuteen kerrokseen, voimme helposti luoda toisen valoraidan. Piirrä yksinkertaisesti uusi polku kynätyökalulla, tallenna polku halutessasi nimeämällä se uudelleen ”Polku 2” (tai miksi haluat sen nimetä) ja silitä polkua siveltimellä. Kun olet luonut päävaloviivan, pidä Ctrl (Win) / Command (Mac) -näppäintä alhaalla päästäksesi käsiksi suoravalintatyökaluun ja muokkaa polkua siirtämällä ankkuripisteitä, suuntakahvoja ja/tai polun segmenttejä luodaksesi muutaman pienen variaation siitä, ja silitä sitten jokaista variaatiota siveltimellä käyttäen eri siveltimen kokoa joka kerta.
Tässä on lopputulokseni sen jälkeen, kun lisäsin kuvaan toisen valoraidan:

Jos et halua molempien valoraitojen olevan samanvärisiä, voit helposti vaihtaa värejä yksinkertaisesti muokkaamalla tasotyylejä. Oletetaan, että haluan toisen valoraidan olevan erivärinen. Muokatakseni kerrostyylejä minun tarvitsee vain kaksoisnapsauttaa ”Kerros 2:n” oikealla puolella olevaa kerrostyylikuvaketta:
![]()
Tällöin minulle aukeaa kerrostyylin valintaikkuna. Minun tarvitsee vain napsauttaa valintaikkunan vasemmalla puolella olevia sanoja Outer Glow (Ulkoinen hehku), jolloin keskimmäisessä sarakkeessa näkyvät Outer Glow -vaihtoehdot avautuvat, napsauttaa sitten värivalikoimaa ja valita uusi väri joko Color Picker (Värinvalitsin) -valintaikkunasta tai ottamalla näytteen eri väristä kuvasta. Poistu Color Picker -valintaikkunasta napsauttamalla OK-painiketta ja napsauta sitten vasemmalla puolella olevia Inner Glow -sanoja, jolloin pääset Inner Glow -vaihtoehtoihin. Napsauta värivalikoimaa, valitse uusi väri, poistu Color Pickeristä napsauttamalla OK ja poistu Layer Style -valintaikkunasta napsauttamalla OK. Voit muokata valoraitojen värejä milloin tahansa yksinkertaisesti muokkaamalla tasotyylejä.
Tässä on lopputulokseni sen jälkeen, kun olin muokannut ”Layer 2:n” tasotyylejä ja muuttanut toisen valoraidan väriä hieman käyttämällä naisen hiuksista ottamiani värejä:

Ja siinä se on! Näin lisäät kuvaan värikkäitä valoviivoja Photoshopilla! Vieraile Photo Effects -osiossamme, josta löydät lisää Photoshop-efektien opetusohjelmia!