Mitä on visuaalinen ohjelmointi?
Suunnitteluun liittyy usein visuaalisten, systeemisten tai geometristen suhteiden luominen suunnittelun osien välille. Useimmiten näitä suhteita kehitetään työnkuluilla, jotka vievät meidät konseptista tulokseen sääntöjen avulla. Työskentelemme ehkä tietämättämme algoritmisesti – määrittelemällä vaiheittaisia toimintoja, jotka noudattavat syötön, käsittelyn ja tuotoksen peruslogiikkaa. Ohjelmointi antaa meille mahdollisuuden jatkaa työskentelyä tällä tavalla, mutta formalisoimalla algoritmimme.
Algoritmit kädessä
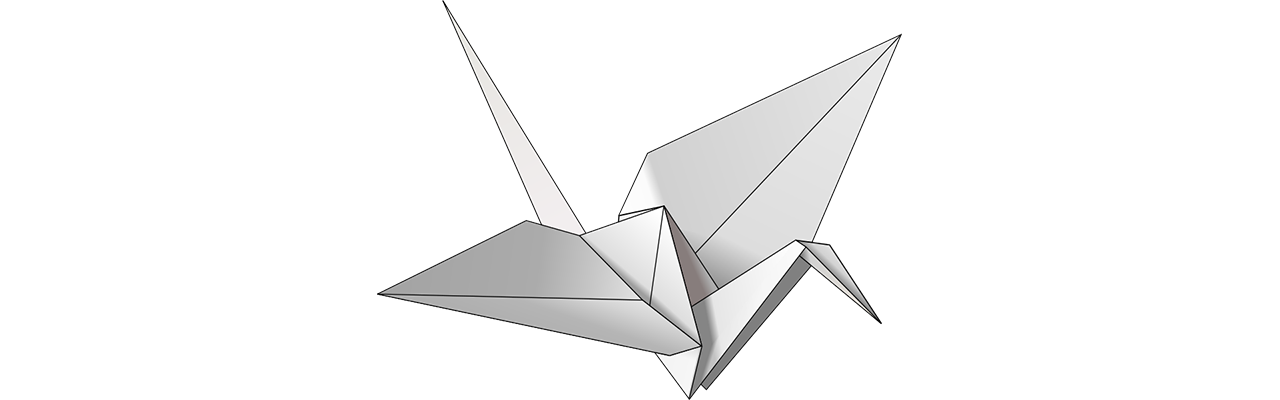
Vaikka termi algoritmi tarjoaa joitakin tehokkaita mahdollisuuksia, siihen voi liittyä myös joitakin väärinkäsityksiä. Algoritmit voivat tuottaa odottamattomia, villejä tai hienoja asioita, mutta ne eivät ole taikuutta. Itse asiassa ne ovat itsessään melko yksinkertaisia. Käytetäänpä konkreettista esimerkkiä, kuten origami-nosturia. Aloitamme neliönmuotoisella paperinpalalla (input), noudatamme sarjaa taittovaiheita (käsittelytoimia), ja tuloksena on kurki (output).

Missä on siis algoritmi? Se on abstrakti joukko vaiheita, jotka voimme esittää parilla tavalla – joko tekstimuotoisesti tai graafisesti.
Tekstimuotoiset ohjeet:
- Aloita neliönmuotoisella paperilla, värillinen puoli ylöspäin. Taita kahtia ja avaa. Taita sitten kahtia toiseen suuntaan.
- Käännä paperi valkoiselle puolelle. Taita paperi kahtia, rypistä hyvin ja avaa ja taita sitten uudelleen toiseen suuntaan.
- Tekemiäsi rypistyksiä käyttäen tuo mallin kolme ylintä kulmaa alaspäin alakulmaan. Tasoita malli.
- Taita ylimmät kolmion muotoiset läpät keskelle ja taita ne auki.
- Taita mallin yläosa alaspäin, rypistä hyvin ja taita se auki.
- Avaa mallin ylimmäinen läppä viemällä sitä ylöspäin ja painamalla samalla mallin sivuja sisäänpäin. Litistä alaspäin, rypistä hyvin.
- Käännä malli ympäri ja toista vaiheet 4-6 toiselta puolelta.
- Taita päällimmäiset läpät keskelle.
- Taita uudelleen toiselta puolelta.
- Taita mallin kumpikin ”jalka” ylöspäin, rypistä hyvin ja taita sitten auki.
- Sisäpuoli käänteinen Taita ”jalat” äsken tekemiäsi rypistyksiä pitkin.
- Inside Reverse Taita toinen sivu niin, että saat pään, ja taita sitten siivet alas.
- Sinulla on nyt nosturi.
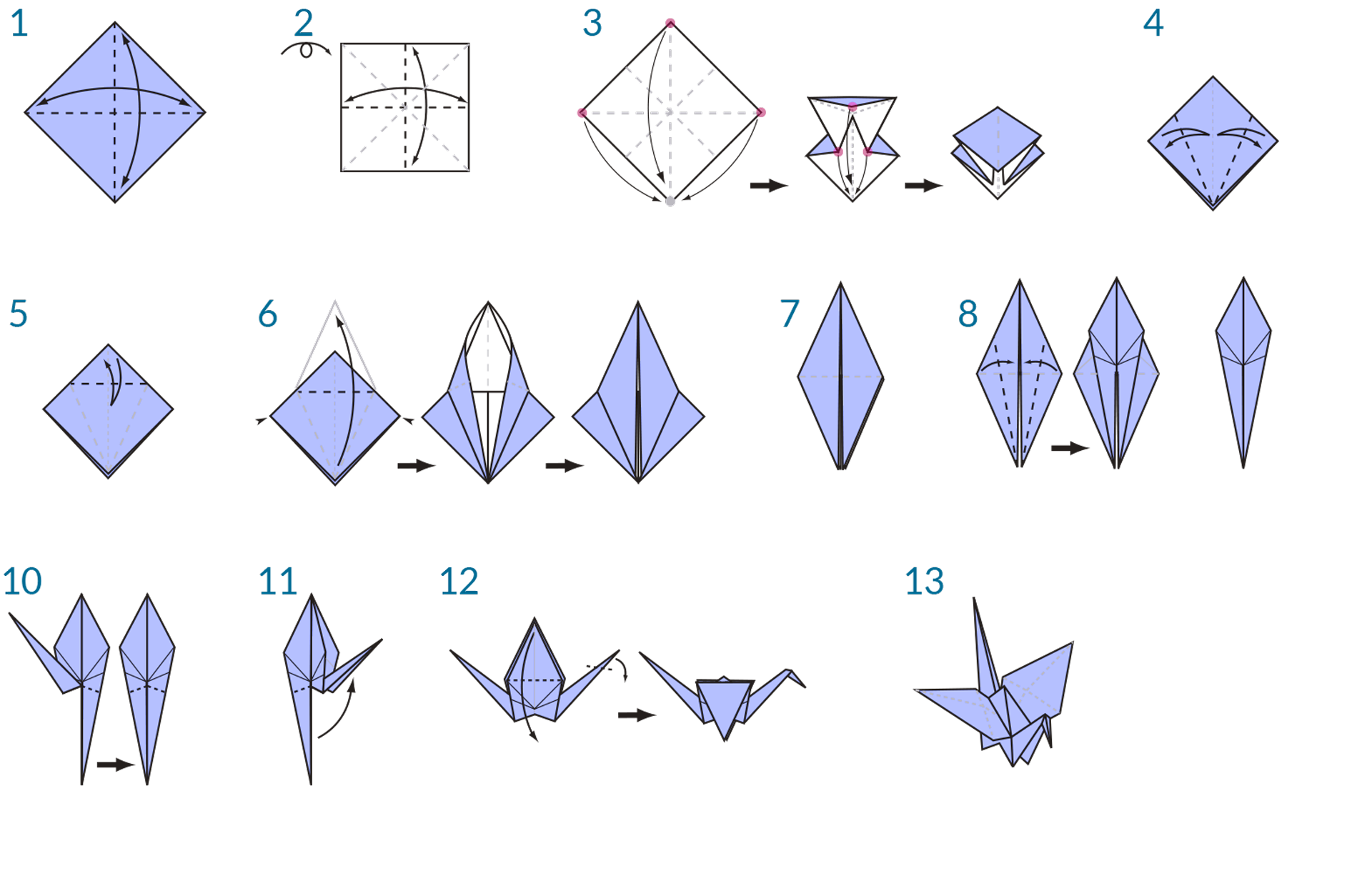
Graafiset ohjeet:

Ohjelmointi määritelty
Käyttämällä jompaakumpaa näistä ohjeista pitäisi tuloksena olla nosturi, ja jos seurasit itse mukana ollessasi, olet soveltanut algoritmia. Ainoa ero on tapa, jolla luemme tuon ohjejoukon formalisoinnin, ja se johtaa meidät ohjelmointiin. Ohjelmointi, usein lyhennettynä tietokoneohjelmoinnista, on toimintojen sarjan käsittelyn formalisointia suoritettavaksi ohjelmaksi. Jos muuttaisimme edellä esitetyt ohjeet nosturin luomiseksi muotoon, jota tietokoneemme voi lukea ja suorittaa, olisimme ohjelmoimassa.
Avain ja ensimmäinen este, jonka löydämme ohjelmoinnissa, on se, että meidän on turvauduttava jonkinlaiseen abstraktioon kommunikoidaksemme tehokkaasti tietokoneemme kanssa. Tämä tapahtuu minkä tahansa ohjelmointikielen, kuten JavaScriptin, Pythonin tai C:n avulla. Jos pystymme kirjoittamaan toistettavan ohjejoukon, kuten origami-nosturin, meidän tarvitsee vain kääntää se tietokoneelle. Olemme matkalla siihen, että tietokone voi tehdä nosturin tai jopa useita erilaisia nostureita, joista jokainen vaihtelee hieman. Tässä piilee ohjelmoinnin voima – tietokone suorittaa toistuvasti minkä tahansa tehtävän tai tehtäväkokonaisuuden, jonka sille annamme, viivytyksettä ja ilman inhimillisiä virheitä.
Visuaalisen ohjelmoinnin määritelmä
Lataa tähän harjoitukseen liittyvä esimerkkitiedosto (klikkaa hiiren kakkospainikkeella hiiren kakkospainiketta ja valitse ”Tallenna linkki nimellä…”): Visual Programming – Circle Through Point.dyn. Täydellinen luettelo esimerkkitiedostoista löytyy liitteestä.
Jos sinulle annettaisiin tehtäväksi kirjoittaa ohjeet origami-nosturin taittamiseen, miten tekisit sen? Tekisitkö ne grafiikalla, tekstillä vai jollakin näiden kahden yhdistelmällä?
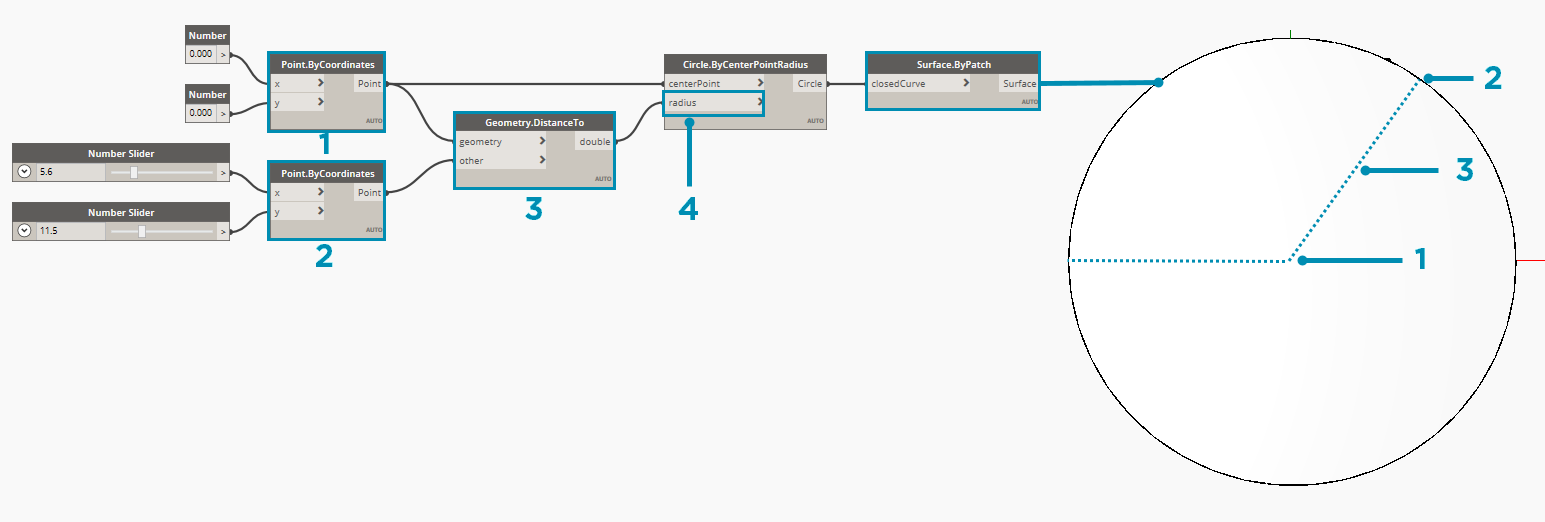
Jos vastauksesi sisälsi grafiikkaa, Visual Programming on ehdottomasti sinua varten. Prosessi on periaatteessa sama sekä ohjelmoinnissa että visuaalisessa ohjelmoinnissa. Ne käyttävät samaa formalisointikehystä; määrittelemme kuitenkin ohjelmamme ohjeet ja suhteet graafisen (tai ”visuaalisen”) käyttöliittymän kautta. Sen sijaan, että kirjoittaisimme syntaksiin sidottua tekstiä, yhdistämme valmiiksi pakattuja solmuja toisiinsa. Tässä vertailu samasta algoritmista – ”piirrä ympyrä pisteen läpi” – joka on ohjelmoitu solmuilla verrattuna koodiin:
Visuaalinen ohjelma:

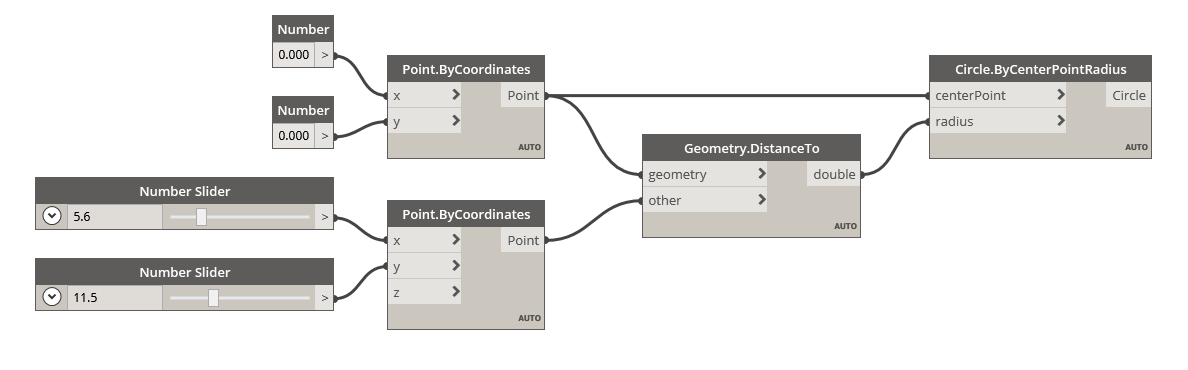
tekstuaalinen ohjelma:
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Algoritmimme tulokset:

Visuaalinen piirre ohjelmoinnille tällä tavoin madaltaa aloitusrajaa, ja se puhuttelee usein suunnittelijoita. Dynamo kuuluu visuaalisen ohjelmoinnin paradigmaan, mutta kuten näemme myöhemmin, voimme silti käyttää sovelluksessa myös tekstimuotoista ohjelmointia.