Creating A Sparkle Brush
Vaihe 1: Luo uusi Photoshop-dokumentti
Kuten mainitsin, lisäämme kimallusjälkemme käyttämällä räätälöityä ”sparkle”-sivellintä, joten ensimmäiseksi meidän on luotava sivellin. Sitä varten meidän on luotava uusi Photoshop-dokumentti. Siirry näytön yläreunan valikkorivin Tiedosto-valikkoon ja valitse Uusi:

Tällöin avautuu Uusi asiakirja -valintaikkuna. Photoshop CC 2017:ssä Adobe suunnitteli Uusi asiakirja -valintaikkunan kokonaan uudelleen, joten se, minkä version siitä näet, riippuu siitä, mitä Photoshop-versiota käytät. Jos käytät Photoshop CC:tä kuten minä tässä (ja CC-kopiosi on ajan tasalla), näet uudistetun version. Jos käytät Photoshop CS6:ta, näet vanhemman, perinteisen version. Katsomme ensin uudistettua versiota. Jotta tämä opetusohjelma olisi yhteensopiva myös CS6:n kanssa, tarkastelemme sitten perinteistä versiota. Älä huoli, tämä vie vain minuutin.
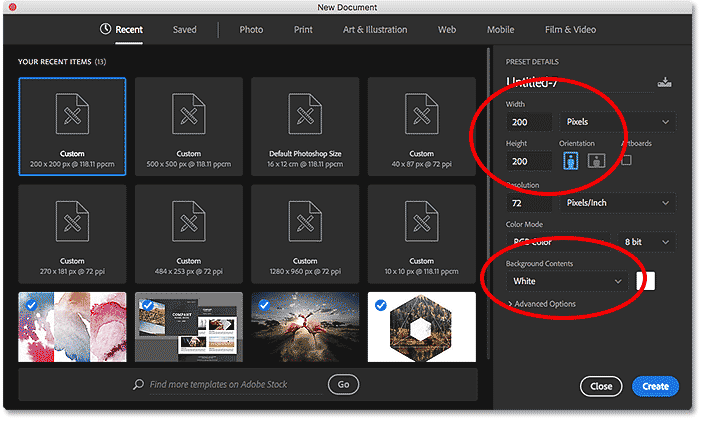
Ensiksi Photoshop CC:ssä näytölle ilmestyy uudistettu Uusi asiakirja -valintaikkuna. Suurimman osan valintaikkunasta vie suuri alue, jossa näkyvät sekä viimeksi avattujen asiakirjojen että viimeksi käytettyjen asiakirjakokojen pikkukuvat. Voit jättää tämän alueen huomiotta. Haluamme oikealla olevan esiasetusten tiedot -paneelin. Tähän syötämme omat mukautetut asiakirja-asetuksemme.
Haluamme luoda siveltimellemme neliönmuotoisen asiakirjan, joten aseta sekä leveys- että korkeusarvoksi 200 ja vaihda mittaustyypiksi Pikseli. Jätä Resolution-arvo huomiotta, sillä se koskee vain tulostusta eikä sillä ole vaikutusta siihen, mitä näemme näytöllä. Ainoa muu vaihtoehto, josta meidän on huolehdittava, on varmistaa, että Background Contents (Taustan sisältö) -asetukseksi on valittu White (Valkoinen). Kun olet valmis, napsauta oikeassa alakulmassa olevaa Luo-painiketta sulkeaksesi valintaikkunan ja luodaksesi asiakirjan:

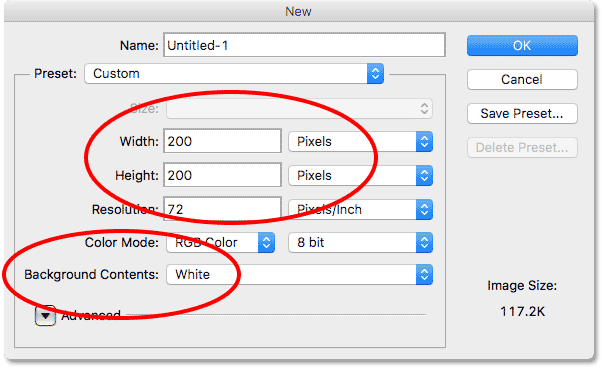
Jos käytät Photoshop CS6:ta, näet vanhemman tyylisen Uusi asiakirja -valintaikkunan, mutta asetukset, jotka meidän on syötettävä, ovat samat. Aseta sekä Leveys- että Korkeusarvot 200 pikseliin ja varmista, että Taustan sisältö -asetukseksi on valittu Valkoinen. Napsauta OK, kun olet valmis, sulkeaksesi valintaikkunan ja luodaksesi uuden asiakirjan:

Uusi 200 x 200 pikselin kokoinen asiakirja, joka on täytetty valkoisella värillä, ilmestyy näytöllesi:

Vaihe 2: Valitse sivellintyökalu
Kun uusi asiakirjamme on luotu, valitse sivellintyökalu näytön vasemmassa reunassa olevasta työkalupalkista. Voit valita Brush Tool -työkalun myös painamalla näppäimistön B-kirjainta. Kumpikin tapa toimii:

Vaihe 3: Aseta etualan väri mustaksi
Seuraavaksi meidän on asetettava siveltimen väriksi musta. Photoshop käyttää nykyistä Foreground-väriämme siveltimen värinä, joten nopein tapa asettaa Foreground-väri mustaksi on painaa D-kirjainta näppäimistöllä. Tämä palauttaa etu- ja taustavärit oletusarvoihinsa, jolloin etualan väri on musta (ja taustan väri valkoinen).
Näemme nykyiset etu- ja taustavärimme kahdesta värivalikoimasta työkalupalkin alareunan lähellä. Etualan värin (vasemmassa yläkulmassa oleva värivalikoima) pitäisi nyt näkyä mustana:

Vaihe 4: Valitse ”Star 70 Pixels” -sivellin
Luomaamamme ”kimallussivellin” on oikeastaan vain sekoitus useista Photoshopin mukana toimitettavista siveltimistä, ja voit kokeilla erilaisia sivellinyhdistelmiä luodaksesi oman ainutlaatuisen kimallussiveltimesi, sillä on olemassa melko monta, jotka toimisivat hyvin tähän efektiin. Tai voit käyttää vain sitä, jonka luomme tässä.
Voidaksesi valita ensimmäisen siveltimemme napsauta sivellintyökalun ollessa aktiivinen, napsauta näytön yläreunassa olevan Options Bar (Valintapalkki) -kuvakkeen Brush panel (Sivellinpaneelin vaihtokuvake) -kuvaketta:

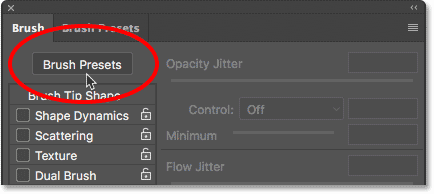
Siten aukeaa Photoshoothin tärkein Sivellin – paneeli. Voit tarkastella luetteloa Photoshopin mukana tulevista esiasetetuista siveltimistä napsauttamalla siveltimen esiasetukset-painiketta:

Tällöin siirrytään sivellinpaneelista siveltimen esiasetukset-paneeliin, jossa näkyvät pienet pienoiskuvat siveltimistä, jotka on tällä hetkellä ladattu Photoshopiin. Jotta meidän olisi helpompi valita tiettyjä siveltimiä luettelosta, vaihdetaan pikkukuvanäkymästä luettelonäkymään. Napsauta Brush Presets -paneelin oikeassa yläkulmassa olevaa valikkokuvaketta:
![]()
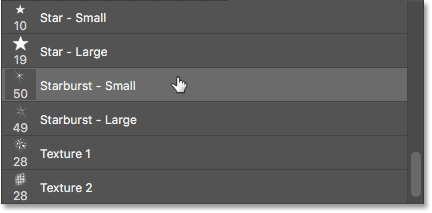
Valitse sitten valikosta joko Small List (Pieni luettelo) tai Large List (Suuri luettelo). Valitsen Large List (Suuri luettelo), jotta asiat olisi helpompi nähdä:

Nyt kun näemme siveltimen esiasetusten nimet, selaa luetteloa alaspäin, kunnes löydät Star 70 Pixels -siveltimen. Valitse se napsauttamalla sitä:
![]()
Vaihe 5: Napsauta muutamaan satunnaiseen kohtaan siveltimellä
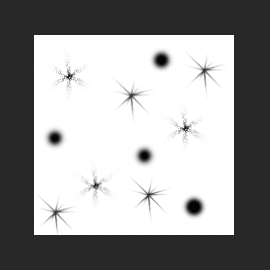
Kun ”Star 70 Pixels” -sivellin on valittuna, napsauta muutamaan satunnaiseen kohtaan lisätäksesi ensimmäiset ”kimallukset”. Kolmen tai neljän klikkauksen pitäisi riittää:

Vaihe 6: Lataa ”Pyöreät siveltimet koolla” -sarja
Kakkossivellintä, jota käytämme, ei löydy Photoshopin oletussiveltimien joukosta, joten meidän on ladattava jokin Photoshopin mukana toimitetuista sivellinsarjoista. Napsauta vielä kerran Brush Presets -paneelin oikeassa yläkulmassa olevaa valikkokuvaketta:
![]()
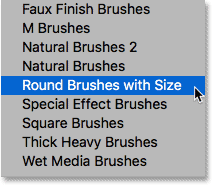
Valikon alaosassa näkyy luettelo muista sivellinsarjoista, joista voimme valita. Valitse Round Brushes with Size -sarja klikkaamalla sitä:

Photoshop kysyy, haluatko korvata nykyiset siveltimesi ”Round Brushes with Size” -sarjan siveltimillä. Klikkaa OK. Voit helposti palauttaa Photoshopin oletussiveltimet milloin tahansa palaamalla tähän samaan valikkoon ja valitsemalla Reset Brushes:

Vaihe 7: Valitse ”Airbrush Soft Round 17” -sivellin
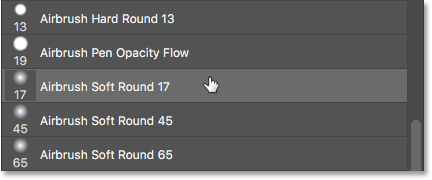
Kun uusi sivellinsarja on ladattu, selaa luetteloa alaspäin, kunnes löydät kohdan Airbrush Soft Round 17. Valitse se klikkaamalla sitä:

Vaihe 8: Klikkaa muutamaan satunnaiseen kohtaan uudella siveltimellä
Aivan kuten teimme edellisellä siveltimellä hetki sitten, klikkaa kolmeen tai neljään satunnaiseen kohtaan lisätäksesi lisää kimallusta. Koska kyseessä on ilmasivellin, mitä kauemmin pidät hiiren painiketta painettuna klikkauksen jälkeen, sitä enemmän siveltimen muoto ”täyttyy” reunoja kohti. Jos haluat siis vielä enemmän vaihtelua, vaihda aikaa, jonka pidät hiiren painiketta painettuna napsautuksen jälkeen.
Jos et pidä siitä, mihin napsautit, peruuta viimeinen napsautuksesi painamalla näppäimistöllä Ctrl+Z (Win) / Command+Z (Mac) ja yritä sitten uudelleen:

Vaihe 9: Lataa ”Assorted Brushes” -sarja
Vaihdetaan kolmanteen siveltimeen. Jälleen meidän on ladattava Photoshopiin erilainen sivellinsarja, joten napsauta jälleen kerran Brush Presets -paneelin oikeassa yläkulmassa olevaa valikkokuvaketta:
![]()
Valitse tällä kertaa Assorted Brushes -harjasarja luettelon yläosasta:

Photoshop kysyy jälleen, haluatko korvata nykyiset harjat uusilla harjoilla. Klikkaa OK:

Vaihe 10: Valitse ”Starburst – Small” -sivellin
Kun Assorted Brushes on ladattu, selaa Brush Presets -paneelin luetteloa alaspäin, kunnes löydät Starburst – Small -siveltimen. Valitse se napsauttamalla sitä:

Vaihe 11: Klikkaa vielä muutamaan satunnaiseen kohtaan
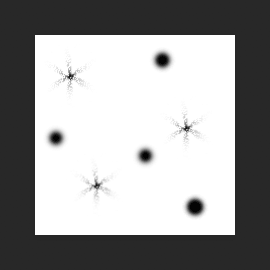
Klikkaa vielä muutamaan satunnaiseen kohtaan lisätäksesi kuvioomme kolmannen ja viimeisen tyyppisen kimalluksen:

Vaihe 12: Määrittele uusi siveltimen esiasetus
Lisäsimme kimallukset. Nyt meidän tarvitsee vain tallentaa suunnittelumme siveltimeksi. Voit tehdä sen menemällä näytön yläreunassa olevaan Edit-valikkoon ja valitsemalla Define Brush Preset:

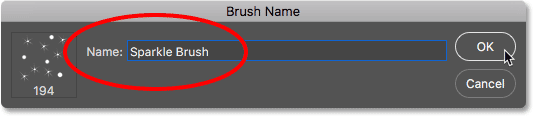
Photoshop avaa valintaikkunan, jossa voimme antaa uudelle siveltimellemme nimen. Nimeä se ”Sparkle Brush”:

Klikkaa OK, kun olet valmis, ja uusi sparkle brush on luotu! Voit sulkea asiakirjan tässä vaiheessa, koska meidän ei enää tarvitse pitää sitä auki. Asiakirjaa ei myöskään tarvitse tallentaa Photoshopin kysyessä, koska sivellin on jo luotu.
Vaihe 13: Avaa valokuva
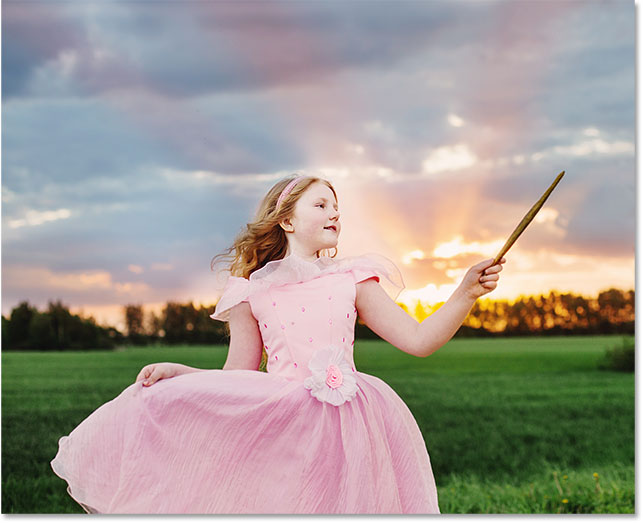
Nyt kun olemme luoneet siveltimemme, olemme valmiita lisäämään kimallusjälkemme valokuvaan. Avaa kuva, jota haluat käyttää. Tässä on taas käyttämäni kuva:

Vaihe 14: Lisää uusi tyhjä taso
Haluamme pitää kimallusjäljen erillään valokuvasta (jotta emme tee pysyviä muutoksia alkuperäiseen), joten sijoitamme kimallusjäljen omalle tasolleen. Lisää uusi kerros napsauttamalla Uusi kerros -kuvaketta Kerrokset-paneelin alareunassa:
![]()
Photoshop luo uuden tyhjän kerroksen, nimeää sen ”Kerros 1” ja sijoittaa sen kuvan yläpuolelle Tausta-tasolle:

Vaihe 15: Valitse sivellintyökalu
Valitse sivellintyökalu työkalupalkista, jos se ei ole vielä valittuna:

Vaihe 16: Aseta etualan väri valkoiseksi
Kipinöintijälkemme ei näyttäisi kovin näyttävältä, jos maalaisimme sen mustalla, joten vaihdetaan etualan väriksi valkoinen. Paina ensin D-kirjainta näppäimistölläsi varmistaaksesi, että etu- ja taustavärit on asetettu oletusarvoihinsa, jolloin musta on etualan väri ja valkoinen taustan väri. Paina sitten näppäimistön X-kirjainta vaihtaaksesi ne, jolloin etualavärisi on valkoinen:

Vaihe 17: Valitse Sparkle Brush
Sivellintyökalun ollessa valittuna napsauta hiiren kakkospainikkeella (Win) / Control-klikkauksella (Mac) missä tahansa kuvan sisällä avataksesi nopeasti Photoshopin Brush Preset -valintaikkunan (Brush Preset picker) ja valitaksesi ”Sparkle Brush” -valintaikkunan luettelosta:

Vaihe 18: Avaa sivellinpaneeli
Ennen kuin maalaamme siveltimellämme, meidän on ensin asetettava joitakin Photoshopin dynaamisen siveltimen ohjaimia. Avaa Sivellin-paneeli napsauttamalla Asetukset-palkin Sivellin-paneelin vaihtokuvaketta:
![]()
Vaihe 19: Tyhjennä sivellinohjaimet
Tyhjennetään jo mahdollisesti aktiiviset sivellinohjaimet napsauttamalla sivellinpaneelin oikeassa yläkulmassa olevaa valikkokuvaketta:
![]()
Valitaan sitten Clear Brush Controls (Tyhjennä siveltimen ohjaimet) luettelosta:

Vaihe 20: Valitse ”Shape Dynamics”-luokka
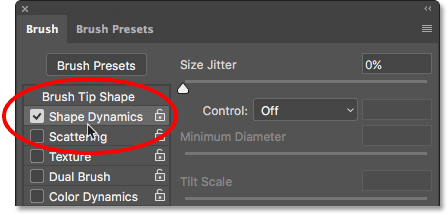
Siveltimen ohjaimet on jaettu luokkiin, ja luokat on lueteltu sivellinpaneelin vasemmalla puolella. Avataan ensin Shape Dynamics -luokka valitsemalla se luettelon yläreunasta. Kun valitsemme eri luokkia, varmista, että napsautat suoraan itse luokan nimeä, etkä valintaruudun sisällä, sillä muuten otat luokan käyttöön, mutta et pääse käsiksi mihinkään sen vaihtoehdoista:

Vaihe 21: Aseta ”Control”- ja ”Angle”-vaihtoehdot
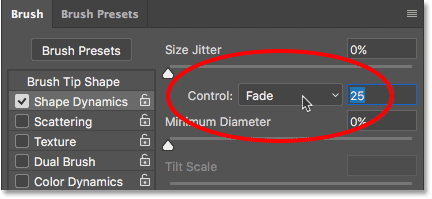
Kun Shape Dynamics on valittuna, näet Size Jitter -liukusäätimen vaihtoehtojen yläreunassa, ja suoraan sen alapuolella on Control-vaihtoehto. Se ei ole täysin selvää, mutta tämä Control-vaihtoehto on teknisesti ”Size Control” -vaihtoehto. Sen avulla voimme valita, mikä, jos mikään, ohjaa siveltimen kokoa maalatessamme. Vaihda Control (Ohjaus) -vaihtoehdon arvoksi Fade (Häivytys). Voit toistaiseksi jättää arvon oletusarvoksi 25, mutta muista, mistä se löytyy, koska saatat haluta palata muuttamaan sitä myöhemmin:

Asettamalla Size Control -vaihtoehdon arvoksi ”Fade” Photoshop pienentää siveltimemme kokoa vähitellen nollaan siveltimen vetoa maalatessamme, ja se tekee sen määrittelemällämme ”askelten” lukumäärällä, joka tässä tapauksessa on 25. Saatat joutua kokeilemaan askelten lukumäärää saadaksesi kimallusjälkesi häipymään kunnolla kuvasi mukana (siksi mainitsin, että sinun pitäisi muistaa, mistä löydät tämän arvon), mutta 25 on hyvä paikka aloittaa.
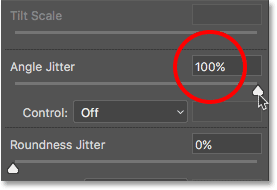
Nosta myös Shape Dynamic -osiossa Angle Jitter 100 prosenttiin. Tämä antaa Photoshopin pyörittää siveltimen kulmaa maalatessamme, mikä auttaa kipinöitämme näyttämään satunnaisemmilta ja vähemmän toistuvilta kuvioilta:

Vaihe 22: Valitse ”Scattering”-luokka
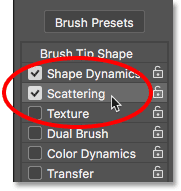
Valitse seuraavaksi ”Scattering”-luokka, joka on suoraan ”Shape Dynamics”-luokan alapuolella:
 >
>
Vaihe 23: Aseta ”Scatter”- ja ”Count”-asetukset
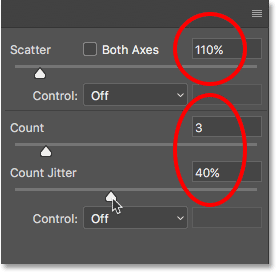
Nosta Scatterin määrä 110 %:iin, lisää sitten Count-arvo 3:een ja Count Jitter noin 40 %:iin:

Vaihe 24: Valitse ”Transfer”-luokka
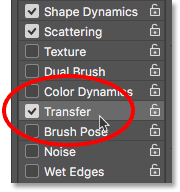
Avataan vielä yksi luokka, tällä kertaa Transfer:

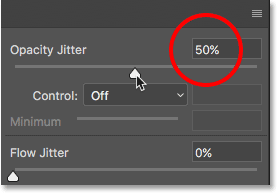
Vaihe 25: Valitse Transfer-luokka: Nosta ”Opacity Jitter” arvoksi 50 %
Nosta Opacity Jitter -arvon arvoksi 50 %. Tämä lisää satunnaisia läpinäkyvyystasoja kipinöihimme:

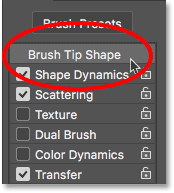
Vaihe 26: Napsauta ”Brush Tip Shape”
Vaihdetaan lopuksi yleisiin sivellinvalintoihin napsauttamalla Brush Tip Shape (siveltimen kärkimuotoa), joka on suoraan Shape Dynamics (Muotoiludynamiikka) -luokan yläpuolella:

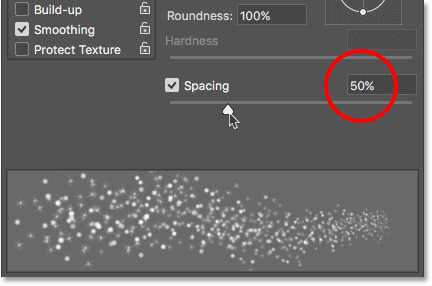
Vaihe 27: Lisää ”Spacing” 50 %:iin
Alhaalla vaihtoehtojen alareunassa lisää Spacing-arvo 50 %:iin. Spacing määrittää sivellinviivamme (kimallusjälkemme) enimmäispituuden. Kuten aiemmin Shape Dynamics -kategoriassa tarkastelemamme Fade-arvon kohdalla, saatat joutua kokeilemaan hieman Spacing-arvoa saadaksesi kimallusjäljen pituuden juuri oikeaksi.
Sivellinpaneelin alareunassa, Spacing-liukusäätimen alapuolella näet esikatselun siitä, miltä kimallusjälki näyttää, kun kaikkia sivellinasetuksiamme on sovellettu: