Sivuston kuvien optimointi ei ole mikään pieni tehtävä. Sen lisäksi, että sinun on varmistettava, että niiden tiedostokoot ovat hallittavissa pitkien sivulatausaikojen välttämiseksi, ne tarjoavat myös monia mahdollisuuksia parantaa hakukoneoptimointia (SEO), jotka on helppo jättää huomiotta. Saatat esimerkiksi olla tietämätön kuvan otsikkoattribuutista ja sen roolista sivustosi visuaalisissa elementeissä.
Tässä kirjoituksessa valotamme kuvan otsikkoattribuuttia, keskustelemme siitä, miten se eroaa alt-attribuutista, ja puhumme siitä, mitä se tarkoittaa SEO-strategiasi kannalta. Näytämme myös, miten voit piilottaa sen sivustosi kävijöiltä.
Sukelletaanpa suoraan asiaan!
Tilaa Youtube-kanavamme
Esittely kuvan otsikkoattribuuttiin
Ensinnäkin: Image title -attribuutti ei ole sama kuin kuvan tiedostonimi. Se on pikemminkin tieto, joka voidaan sisällyttää kuvan tai grafiikan HTML-tagiin. Tässä on esimerkki, jossa title-attribuutti on lopussa:
<img src="filename.jpg" alt="description of your image" title="image title">
T title-attribuutin merkittävin vaikutus on se, että käyttäjät näkevät sen ”työkaluvihjeenä” sivustosi etusivulla, kun he vievät hiiren hiiren kuvan yläpuolelle:


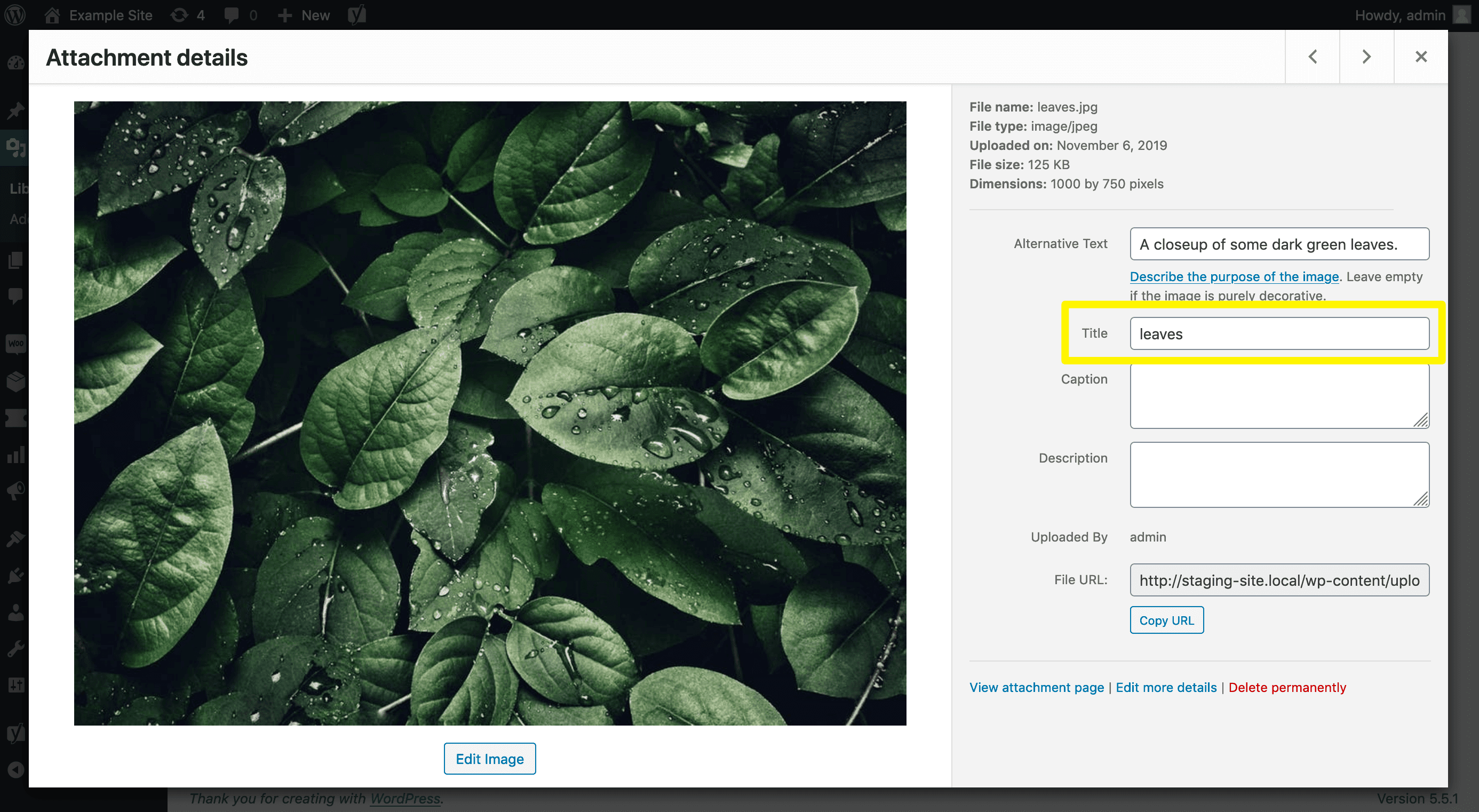
Eivät kaikki selaimet tue tätä ominaisuutta. Firefox on kuitenkin yksi harvoista, jotka tukevat sitä, ja se on kolmanneksi suosituin selain verkossa. Voit lisätä kuvan otsikkoattribuutteja WordPressissä mediakirjaston kautta. Klikkaa vain kyseistä kuvaa ja täytä Otsikko-kenttä:

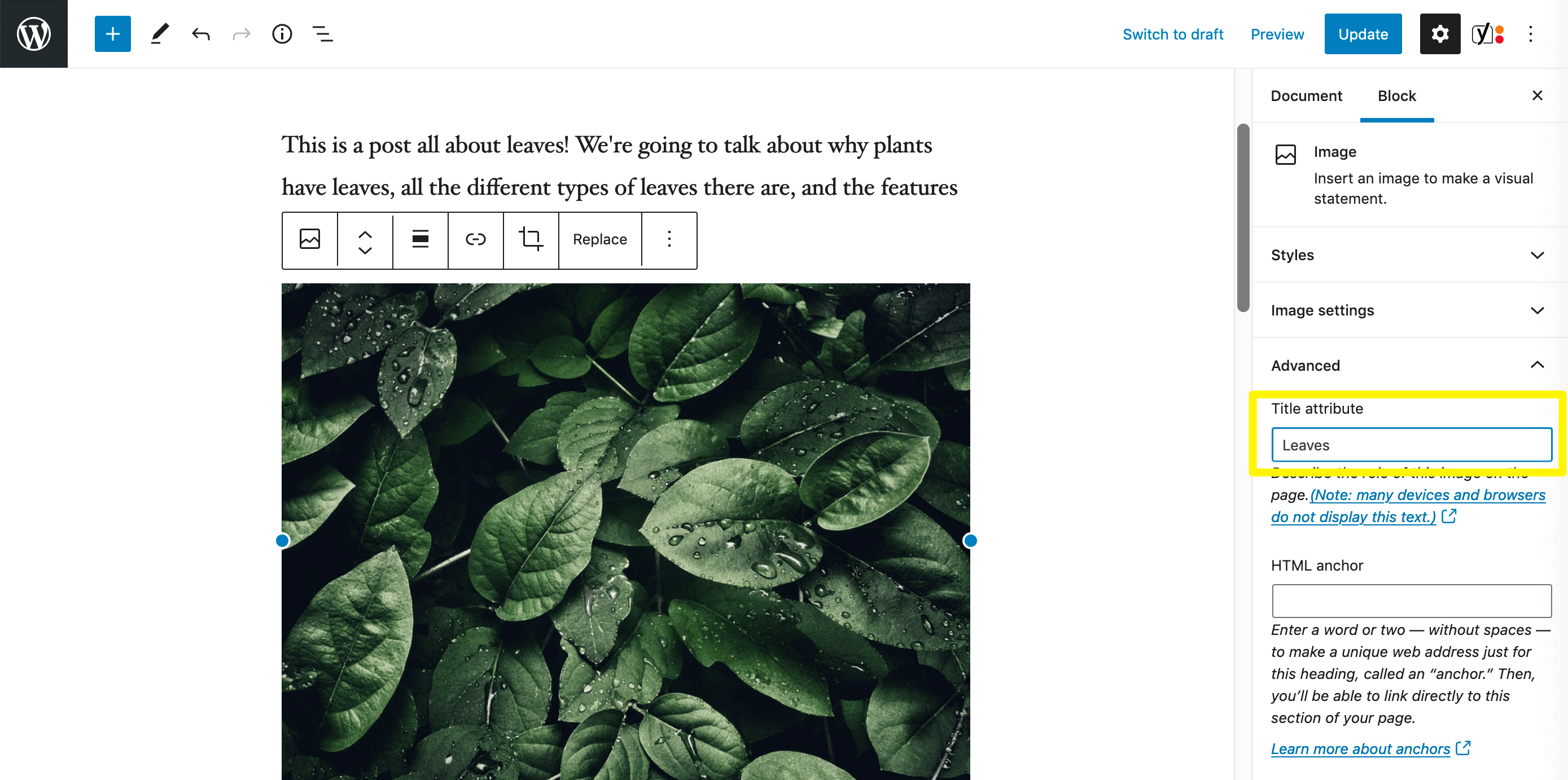
Voit lisätä sen myös suoraan lohkoeditorissa. Laajenna kuvablokin lisäasetukset ja täytä Otsikkoattribuutti-kenttä:

Kuvan otsikon asettamisen näkyviin leijailemalla on tarkoitus antaa kävijöille hieman lisää kontekstia. Jotkin sisällöntuottajat sisällyttävät esimerkiksi kuvaan kuvattujen henkilöiden nimet tai keskeisiä yksityiskohtia, jotka käyttäjien voi olla hyödyllistä tietää.
Ei kuitenkaan kannata luottaa pelkästään title-attribuuttiin, varsinkaan koska se ei näy käyttäjille kaikissa selaimissa. Joissakin tapauksissa kuvateksti voi olla tehokkaampi. Muista myös aina lisätä alt-teksti kuviin, vaikka niissä olisikin title-attribuutti.
Title-attribuutteja luodessasi kannattaa pitää ne muutamassa sanassa. Ole valikoiva ja kuvaava, jotta hover-teksti ei ole liian pitkä ja antaa kävijöille arvoa.
Tittelin attribuutin ja Alt-attribuutin välinen ero
Mainitsimme aiemmin, että on tärkeää lisätä alt-tekstiä kuviin, vaikka olisit lisännyt title-attribuutin. Sisällöntuottajat erehtyvät usein sekoittamaan kuvan title-attribuutin alt-attribuuttiin tai olettamaan, että molempien käyttäminen on liikaa.
Altt-attribuutilla määritetään kuvan alt-teksti sen HTML-tagissa. Se on toinen attribuutti, joka on lueteltu edellisessä esimerkissämme:
<img src="filename.jpg" alt="description of your image" title="image title">
Alt-tekstin tarkoituksena on kuvata visuaalisia elementtejä käyttäjille, jotka eivät näe niitä joko siksi, että kuva ei lataudu tai siksi, että he käyttävät ruudunlukuohjelmaa. Tämä teksti näytetään kuvan sijasta silloin, kun kuvaa ei voida renderöidä:

WordPressissä voit lisätä alt-tekstiä kuviin mediakirjaston kautta tai minkä tahansa kuvablokin asetuksista lohkoeditorissa. Tämä on avainasemassa, kun haluat varmistaa, että sivustosi täyttää saavutettavuusstandardit, joten kehotamme sinua tekemään niin.
On erittäin tärkeää, ettet yritä käyttää kuvan title-attribuuttia alt-attribuutin korvaamiseen. Kaikki ruudunlukuohjelmat eivät tue title-attribuuttia, eivätkä käyttäjät, jotka luottavat näppäimistön navigointiin, voi näyttää kuvaa viemällä hiiren kursorin kuvan päälle, joten tämä voi johtaa vakaviin esteettömyysongelmiin sivustollasi.
Kuinka kuvan title-attribuutti vaikuttaa SEO:hon
Kuvan title-attribuutti vaikuttaa SEO:hon
Kuvan title-attribuutin tärkeydestä SEO:n kannalta on paljon ristiriitaista sanomaa. Jotkut väittävät, että se on erinomainen tapa sisällyttää ylimääräisiä avainsanoja, kun taas toiset sanovat, että hakukoneiden botit eivät edes indeksoi sitä.
Lyhyesti sanottuna kuvan otsikkoattribuutti ei ole suora ranking-tekijä. Kuvien optimointi lisäämällä otsikot kaikkiin kuviin ei todennäköisesti muuta merkittävästi sivujesi näkyvyyttä hakukoneiden tuloksissa.
Mutta otsikkoattribuuttien sisällyttäminen ei myöskään haittaa sivustoa SEO:n näkökulmasta. Itse asiassa Google suosittelee sitä. Jos hakukoneiden botit indeksoivat ne ja sisällytät niihin avainsanoja, voit ehkä antaa kuvillesi lisäpotkua ainakin Googlen kuvahaun tuloksissa.
Lisäksi kuvien otsikot voivat parantaa sivustosi käyttäjäkokemusta (User Experience, UX) jakamalla keskeisiä yksityiskohtia kävijöille. Tämä voi vaikuttaa epäsuorasti hakukoneoptimointiin vaikuttamalla ranking-tekijöihin, kuten sivunäkymiin, istunnon kestoon ja muihin vastaaviin mittareihin.
Kuten olemme maininneet useaan otteeseen, kaikki selaimet ja laitteet eivät tue hover-tekstiä. Mediakirjastosi läpikäyminen ja otsikoiden lisääminen jokaiseen tiedostoon voi olla valtavaa ajanhukkaa, jos suurin osa käyttäjistäsi ei koskaan näe sitä.
How to Hide the Image Title Tooltip in WordPress
Voit halutessasi piilottaa kuvan otsikon tooltipin. Ehkä olet huolissasi siitä, että kävijät pitävät sitä ärsyttävänä, tai haluat käyttää sitä ensisijaisesti SEO-tarkoituksiin, mutta et koe sitä tarpeelliseksi, jotta se auttaisi lukijoita ymmärtämään sisältösi.
Voit vain poistaa otsikkoattribuutin kuvistasi lohkoeditorissa ja mediakirjastossa. Silloin menetät kuitenkin kaikki mahdolliset SEO-hyödyt, joita saattaisit saada siitä.
Useimmat ihmiset, jotka haluavat piilottaa työkaluvihjeen, päätyvät lisäämään sivustoihinsa JavaScriptin, jotta he voivat pitää attribuutin kuvatunnisteissa, mutta estää sen näyttämisen etupäässä. Suosittelemme käyttämään lisäosaa, kuten Insert Headers and Footers, joka helpottaa tätä prosessia.
Lisää seuraava koodi <head> -osioon script-tagien sisään käärittynä:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
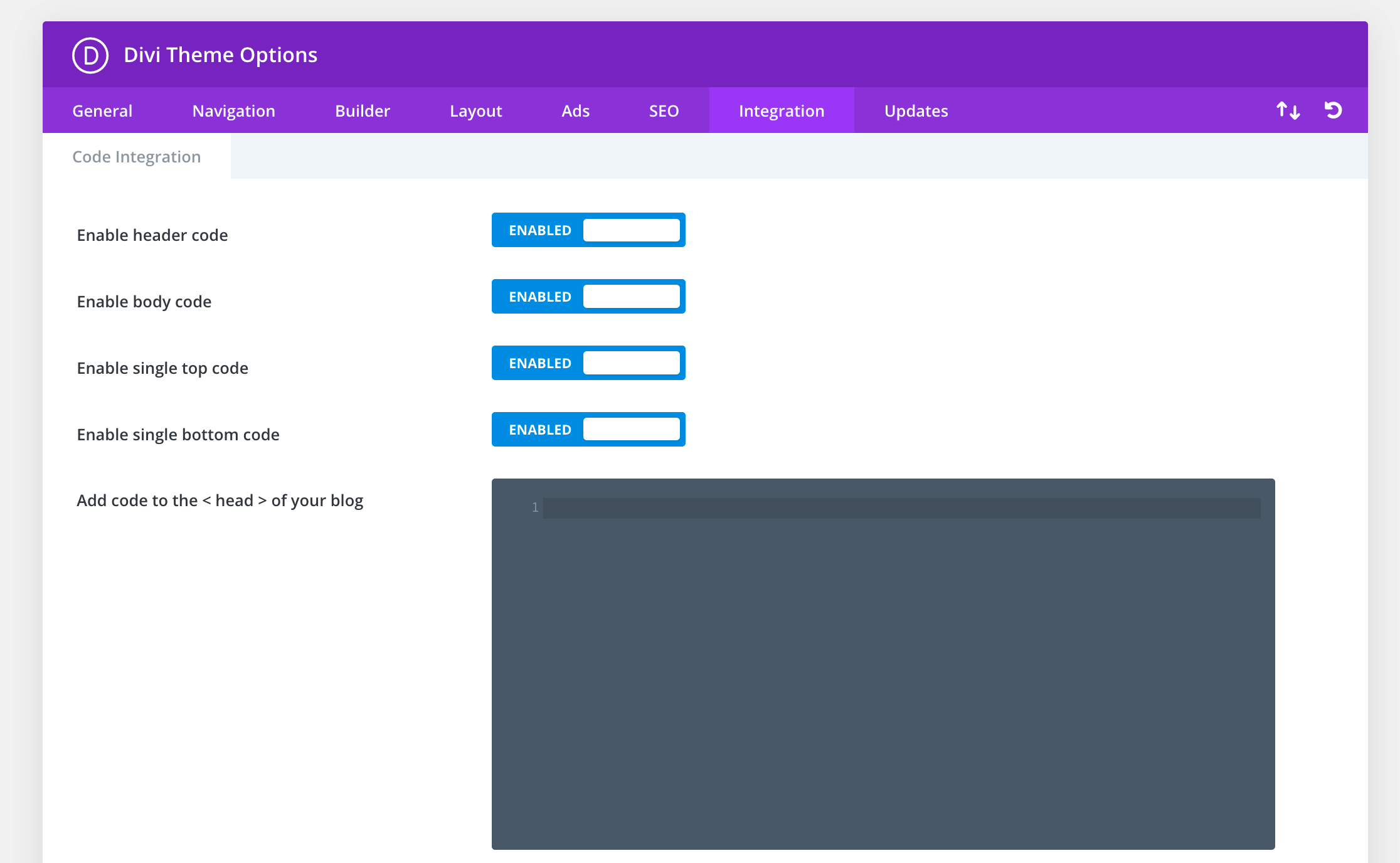
Jos käytät Diviä, voit jättää ylimääräisen lisäosan asentamisen väliin ja lisätä tämän koodin siirtymällä osoitteeseen Divi > Teema-asetukset > Integrointi:

Tämän näytön ensimmäinen koodieditori lisää JavaScriptin sivustosi <head>-osioon aivan kuten Insert Headers and Footers (Lisää otsikot ja alatunnisteet).
Johtopäätös
On mahdollista luoda verkkosisältöä vuosikausia ajattelematta koskaan kuvien otsikkoattribuutteja. Niiden jättäminen kokonaan huomiotta voi kuitenkin olla hukattu tilaisuus tarjota lisäkontekstiä käyttäjillesi. Vielä tärkeämpää on, että tämän attribuutin väärinkäytöllä voi olla kielteisiä seurauksia sivustosi saavutettavuuteen ja hakukoneoptimointiin.
Tässä postauksessa käsittelimme kuvan otsikkoattribuutin ja alt-attribuutin välisiä eroja, jotta voit maksimoida hakukoneoptimointisi. Käytiin myös läpi, miten voit piilottaa kuvan otsikon tooltipin etupäässä, jotta kävijät eivät näe sitä, kun he vievät hiiren kuvan tai grafiikan päälle.