WordPressissä lähes jokainen teema käyttää suosittua toimintoa nimeltä ”Post Thumbnails” tai ”Featured Image”, joka on tapa määrittää tietty kuva WordPressin mediakirjastossa postaukseen tai sivulle. Vaikka jotkut kutsuvat niitä post thumbnailsiksi, toiset kutsuvat niitä featured imagesiksi, mutta ne viittaavat samaan asiaan. Jos olet uusi WordPressissä ja sinulla on vaikeuksia saada kuvat näkymään blogissasi/sivustollasi, tutustu alla olevaan oppaaseemme, jotta opit määrittelemään nämä kuvat oikein.
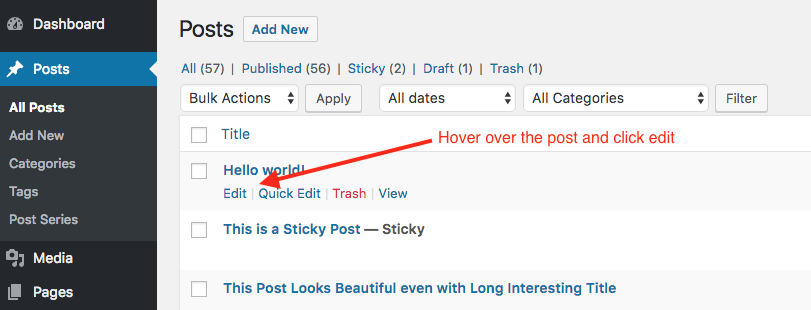
Vaihe 1: Muokkaa viestiä tai sivua, johon haluat lisätä kuvan
Ensimmäinen askel on tietenkin kirjautua WordPressiin ja klikata muokkaamaan viestiä tai sivua, johon haluat määrittää kuvan.

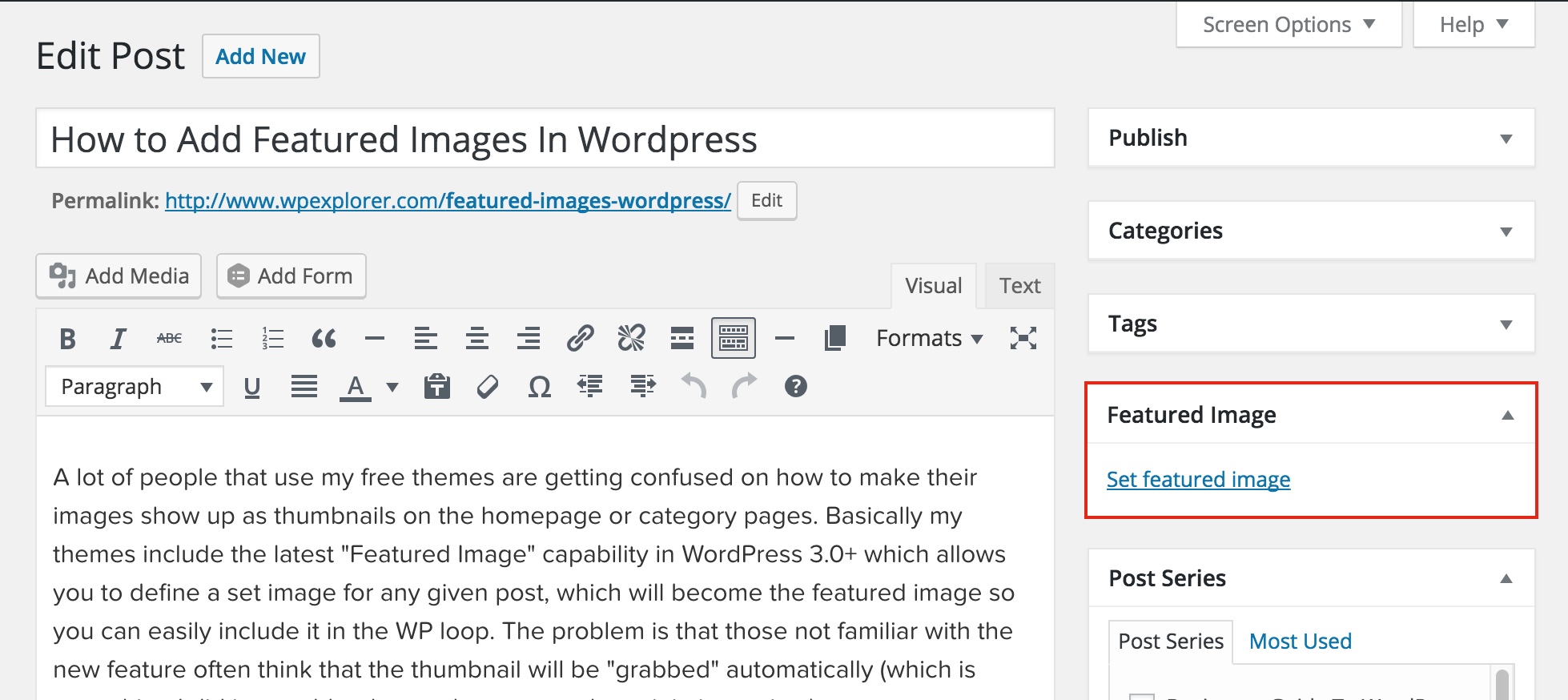
Vaihe 2: Napsauta ”Set Featured Image”
Seuraavaksi haluat napsauttaa ”Set Featured Image”-linkkiä postauksen editorin vasemmalla puolella. Jos et näe tätä vaihtoehtoa, tarkista oikeassa yläkulmassa olevan ”Screen Options” -välilehden alta. Jos et vieläkään näe tätä vaihtoehtoa, todennäköisesti käyttämäsi teema ei oikeastaan tue Featured Image/Post Thumbnail -toimintoa.

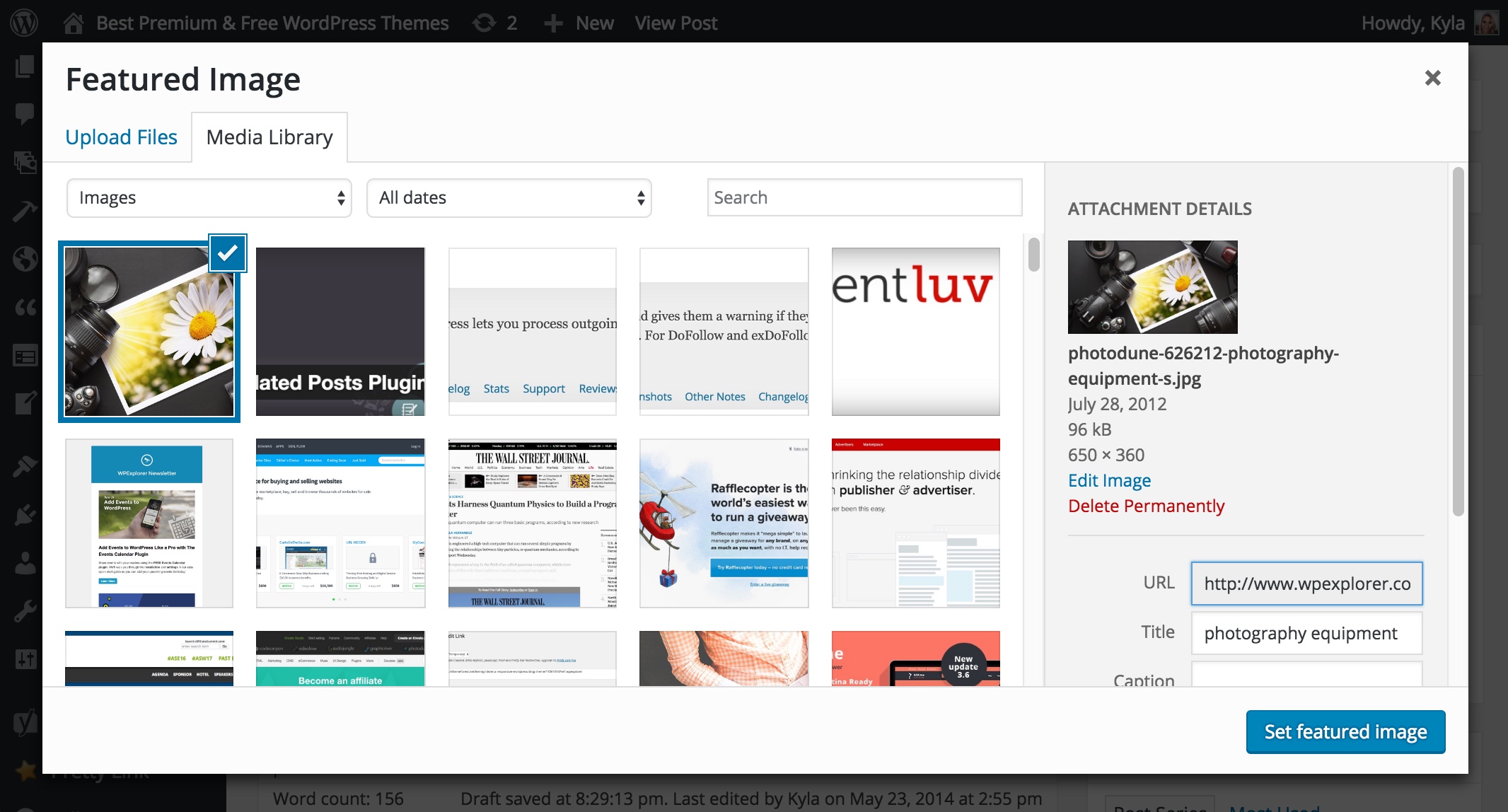
Vaihe 3: Valitse kuva mediakirjastostasi
Klikkailtuasi Set Featured Image -linkkiä avautuu ponnahdusikkuna, jossa näkyvät kaikki tällä hetkellä WordPressin kautta verkkosivustollesi ladatut kuvat. Tässä voit napsauttaa haluamaasi kuvaa tai voit yksinkertaisesti vetää ja pudottaa minkä tahansa kuvan tietokoneeltasi ikkunaan, jolloin se ladataan sivustollesi ja voit sitten valita sen.

Vaihe 4: Napsauta sinistä ”Aseta esillä oleva kuva” -painiketta
Kun olet valinnut kuvasi, napsauta ponnahdusikkunassa olevaa sinistä ”Aseta esillä oleva kuva” -painiketta, ja se määritetään postaukseen tai sivuun. Muista vain klikata päivitä tai tallenna luonnoksena varmistaaksesi, että kuva on määritetty oikein esillä olevaksi kuvaksi, muuten jos poistut sivustolta tai päivität sen, sitä ei ehkä ole määritetty oikein.
Jatkovaiheet… Esillä olevien kuvien koon muuttaminen
Nyt kun tiedät, miten esillä olevat kuvat asetetaan oikein, seuraava askel on oppia, miten kuvien koon muuttaminen hoidetaan WordPressissä, jotta voit näyttää ne oikeissa mitoissa elävällä sivustollasi. Tätä varten on tärkeää huomata, että jokainen teema on hieman erilainen, ja vaikka useimmat teemat käyttävät natiivia WordPressin koonmuutostoimintoa, joka vain leikkaa kuvia teeman määrittelemien kokojen perusteella latauksen yhteydessä (joka kerta, kun lataat kuvan, sen kokoa muutetaan jokaiseen teemassasi määritettyyn mukautettuun kuvakokoon)
Muilla teemoilla, kuten premium-luokituksellamme nimeltä ”Total Theme”, on omat sisäänrakennetut koonmuutostoiminnot, jotka ovat optimoidumpia ja mahdollistavat suuremman käyttäjän hallinnan. Jos olet kehittäjä, voit tutustua ydinfunktioon add_image_size oppiaksesi, miten määritellä mukautettuja kokoja teemassasi, ja jos olet käyttäjä, sinun kannattaa tutustua teemasi dokumentaatioon tai ottaa yhteyttä teeman kehittäjään ja kysyä, miten voit hallita esillä olevien kuvien kokoja.
Mutta yleisesti ottaen useimmat teemat toimivat WordPressin kuvien koonmuutostoiminnon kanssa (ei oikeastaan siksi, että se olisi parempi, vaan siksi, että se on helpompaa), joten tarkista, onko teemassasi mukautettuja vaihtoehtoja, joilla voit valita mukautetut kokosi joko teemapaneelissa tai Customizerissa kohdassa Ulkoasu > Mukauta. Jos löydät asetukset ja voit säätää niitä sopivasti ja jos ei, todennäköisesti teemassa on esiasetetut koot, mutta kummassakin tapauksessa, jos teemasi käyttää WordPressin natiivia kokotoimintoa, yksinkertaisesti mene Plugins > Add New ja etsi ja asenna suosittu ja korkealle luokiteltu ”Regenerate Thumbnails” -lisäosa, sitten käy sen asetuksissa ja suorita komentosarja niin, että sivustollasi olevat kuvat kulkevat oikeiden toimintojen läpi ja niiden kokoa muutetaan joko omien mukautettujen asetustesi tai teeman oletusarvoisien asetusten mukaan.