In WordPress verwendet praktisch jedes Theme eine beliebte Funktion namens „Post Thumbnails“ oder „Featured Image“, mit der man einem Beitrag oder einer Seite ein bestimmtes Bild aus der WordPress-Mediathek zuweisen kann. Manche Leute nennen sie Post-Thumbnails, andere nennen sie Featured Images, aber es ist dasselbe gemeint. Wenn Sie neu in WordPress sind und Probleme mit der Anzeige von Bildern in Ihrem Blog/Ihrer Website haben, werfen Sie einen Blick auf unseren Leitfaden, damit Sie lernen, wie Sie diese Bilder richtig definieren.
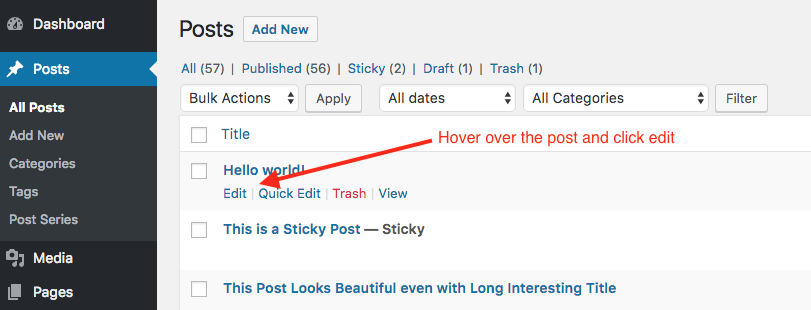
Schritt 1: Bearbeiten Sie den Beitrag oder die Seite, der Sie ein Bild hinzufügen möchten
Der erste Schritt besteht natürlich darin, sich in WordPress anzumelden und den Beitrag oder die Seite zu bearbeiten, der Sie ein Bild zuweisen möchten.

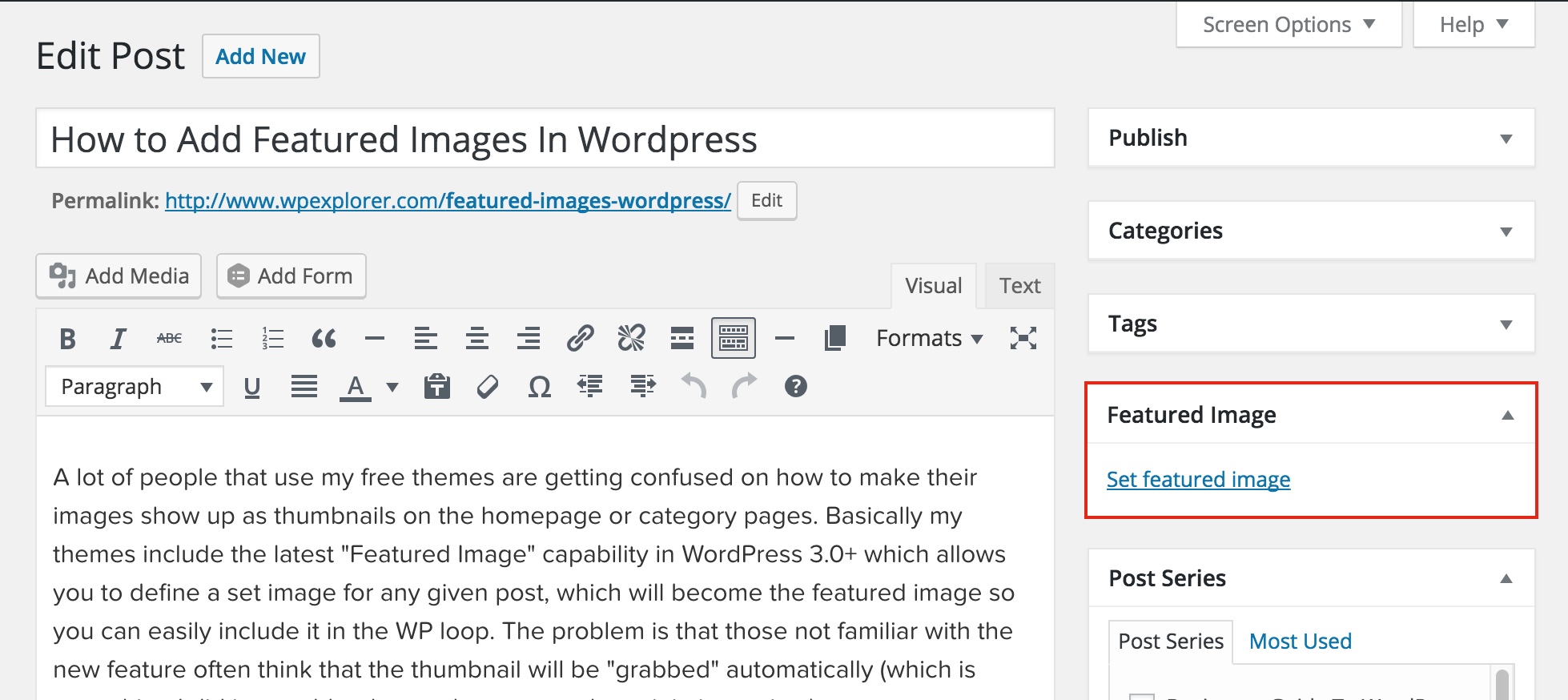
Schritt 2: Klicken Sie auf „Set Featured Image“
Als nächstes klicken Sie auf den Link „Set Featured Image“ auf der linken Seite Ihres Beitragseditors. Wenn Sie diese Option nicht sehen, überprüfen Sie die Registerkarte „Bildschirmoptionen“ in der oberen rechten Ecke. Wenn Sie die Option immer noch nicht sehen, dann unterstützt das von Ihnen verwendete Theme höchstwahrscheinlich die Funktion „Featured Image/Post Thumbnail“ nicht.

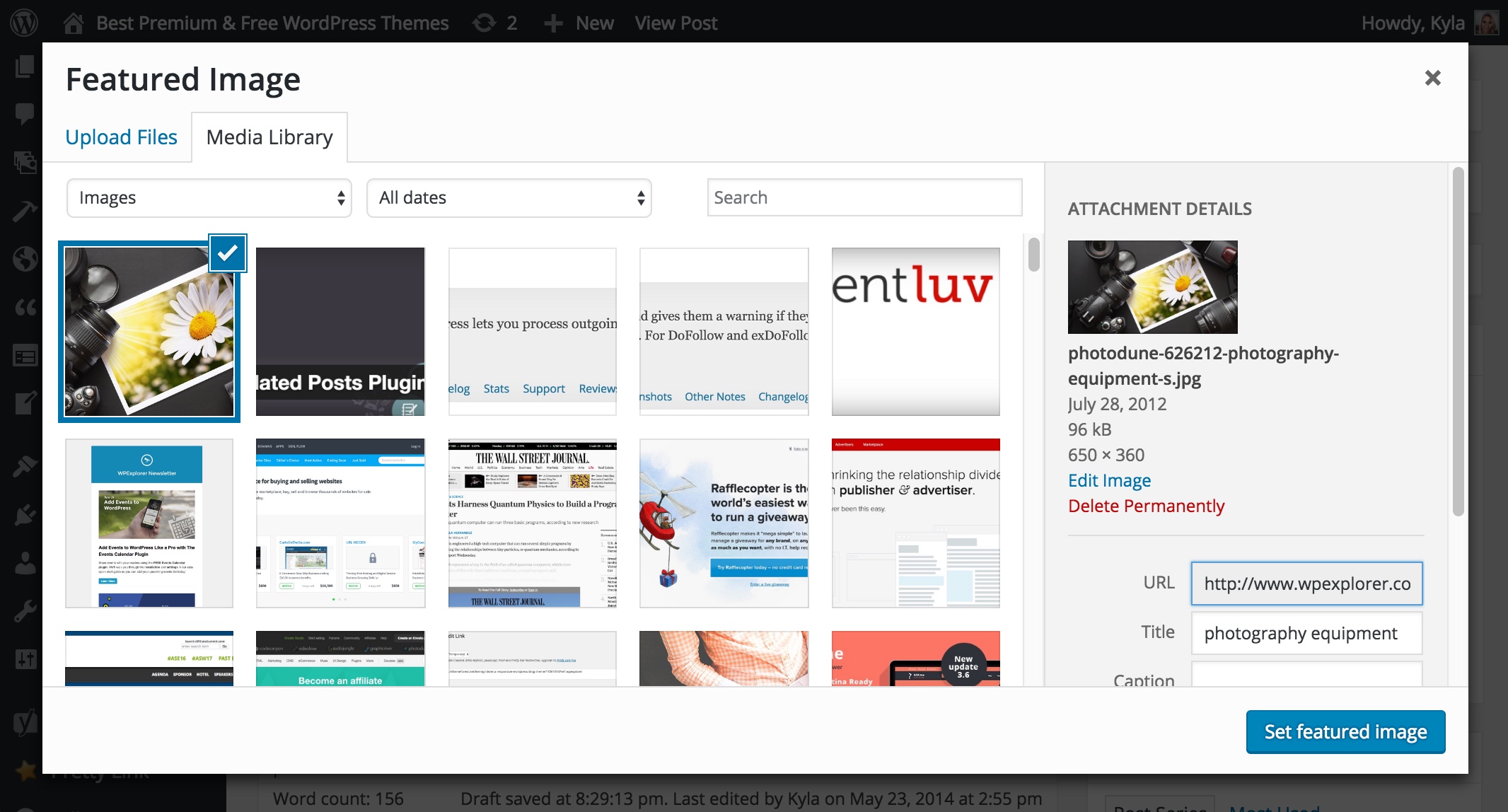
Schritt 3: Wählen Sie ein Bild aus Ihrer Mediathek aus
Nach dem Klicken auf den Link „Set featured image“ erscheint ein Popup-Fenster, das alle Bilder anzeigt, die derzeit über WordPress auf Ihre Website hochgeladen wurden. Hier können Sie auf das Bild klicken, das Sie verwenden möchten, oder Sie können einfach ein beliebiges Bild von Ihrem Computer in das Fenster ziehen und es wird auf Ihre Website hochgeladen, so dass Sie es dann auswählen können.

Schritt 4: Klicken Sie auf die blaue Schaltfläche „Hervorgehobenes Bild festlegen“
Wenn Sie Ihr Bild ausgewählt haben, klicken Sie einfach auf die blaue Schaltfläche „Hervorgehobenes Bild festlegen“ im Popup-Fenster und es wird dem Beitrag oder der Seite zugewiesen. Stellen Sie sicher, dass Sie auf „Aktualisieren“ oder „Als Entwurf speichern“ klicken, um sicherzustellen, dass das Bild korrekt als Hauptbild zugewiesen wurde, da es sonst beim Verlassen der Website oder beim Aktualisieren möglicherweise nicht korrekt zugewiesen wurde.
Weitere Schritte… Größenänderung der Hauptbilder
Nachdem Sie nun wissen, wie Sie Ihre Hauptbilder richtig einstellen, müssen Sie als Nächstes lernen, wie die Größenänderung von Bildern in WordPress gehandhabt wird, damit Sie sie in den richtigen Abmessungen auf Ihrer Live-Site anzeigen können. Dazu ist es wichtig zu wissen, dass jedes Theme ein wenig anders ist, und während die meisten Themes die native WordPress-Größenanpassungsfunktion verwenden, die Bilder nur auf der Grundlage der im Theme definierten Größen beim Hochladen zuschneidet (jedes Mal, wenn Sie ein Bild hochladen, wird es an jede benutzerdefinierte Bildgröße in Ihrem Theme angepasst)
Andere Themes, wie z. B. unser Premium-Theme „Total Theme“, haben ihre eigenen integrierten Größenanpassungsfunktionen, die besser optimiert sind und dem Benutzer mehr Kontrolle bieten. Wenn Sie ein Entwickler sind, sollten Sie sich die Kernfunktion add_image_size ansehen, um zu erfahren, wie Sie benutzerdefinierte Größen in Ihrem Theme definieren können. Wenn Sie ein Benutzer sind, sollten Sie sich die Dokumentation Ihres Themes ansehen oder den Entwickler des Themes kontaktieren und fragen, wie Sie die Größen Ihrer Featured Images verwalten können.
Aber im Allgemeinen arbeiten die meisten Themes mit der WordPress-Funktion zur Größenanpassung von Bildern (nicht wirklich, weil es besser ist, sondern weil es einfacher ist), also stellen Sie sicher, dass Ihr Theme keine benutzerdefinierten Optionen hat, um Ihre benutzerdefinierten Größen entweder in ihrem Theme-Panel oder im Customizer unter Aussehen > Anpassen auszuwählen. Wenn du Einstellungen findest, kannst du sie entsprechend anpassen, und wenn nicht, hat das Theme höchstwahrscheinlich voreingestellte Größen, aber in jedem Fall, wenn dein Theme die native WordPress-Größenfunktion verwendet, gehe einfach zu Plugins > Neu hinzufügen und suche und installiere ein beliebtes und hoch bewertetes „Regenerate Thumbnails“-Plugin, dann besuche seine Einstellungen und führe das Skript aus, so dass Bilder auf deiner Website die richtigen Funktionen durchlaufen und entweder entsprechend deinen benutzerdefinierten Einstellungen oder den Standardeinstellungen des Themes in der Größe angepasst werden können.