Was ist visuelle Programmierung?
Beim Entwerfen werden häufig visuelle, systemische oder geometrische Beziehungen zwischen den Teilen eines Entwurfs hergestellt. Meistens werden diese Beziehungen durch Arbeitsabläufe entwickelt, die uns mit Hilfe von Regeln vom Konzept zum Ergebnis führen. Vielleicht ohne es zu wissen, arbeiten wir algorithmisch – wir definieren Schritt für Schritt eine Reihe von Aktionen, die einer grundlegenden Logik von Eingabe, Verarbeitung und Ausgabe folgen. Die Programmierung ermöglicht es uns, auf diese Weise weiterzuarbeiten, indem wir unsere Algorithmen formalisieren.
Algorithmen in der Hand
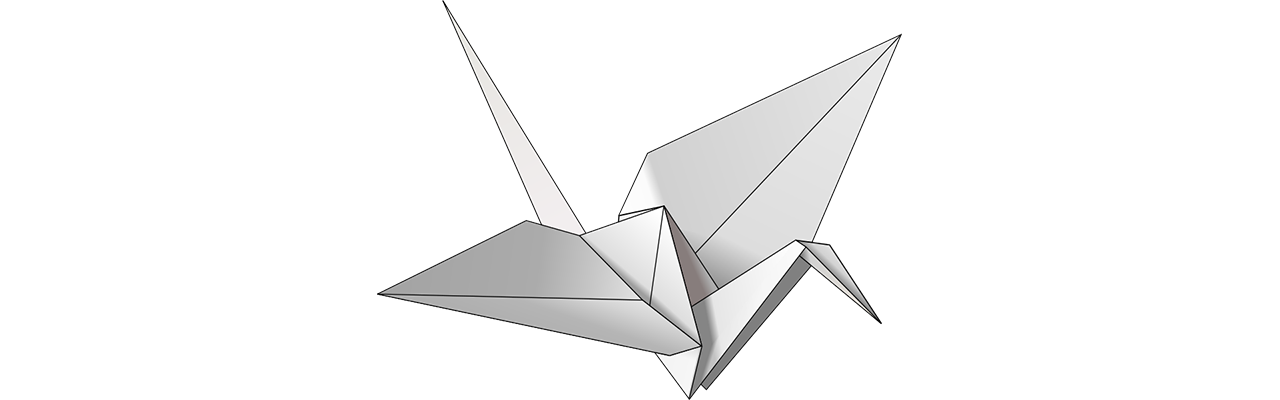
Der Begriff Algorithmus bietet zwar einige leistungsstarke Möglichkeiten, kann aber auch einige Missverständnisse mit sich bringen. Algorithmen können unerwartete, wilde oder coole Dinge hervorbringen, aber sie sind keine Magie. Vielmehr sind sie an und für sich ziemlich simpel. Nehmen wir ein konkretes Beispiel wie einen Origami-Kranich. Wir beginnen mit einem quadratischen Stück Papier (Eingabe), befolgen eine Reihe von Faltschritten (Verarbeitungsschritte) und erhalten einen Kranich (Ausgabe).

Wo ist also der Algorithmus? Es ist die abstrakte Menge von Schritten, die wir auf verschiedene Weise darstellen können – entweder textuell oder grafisch.
Textuelle Anweisungen:
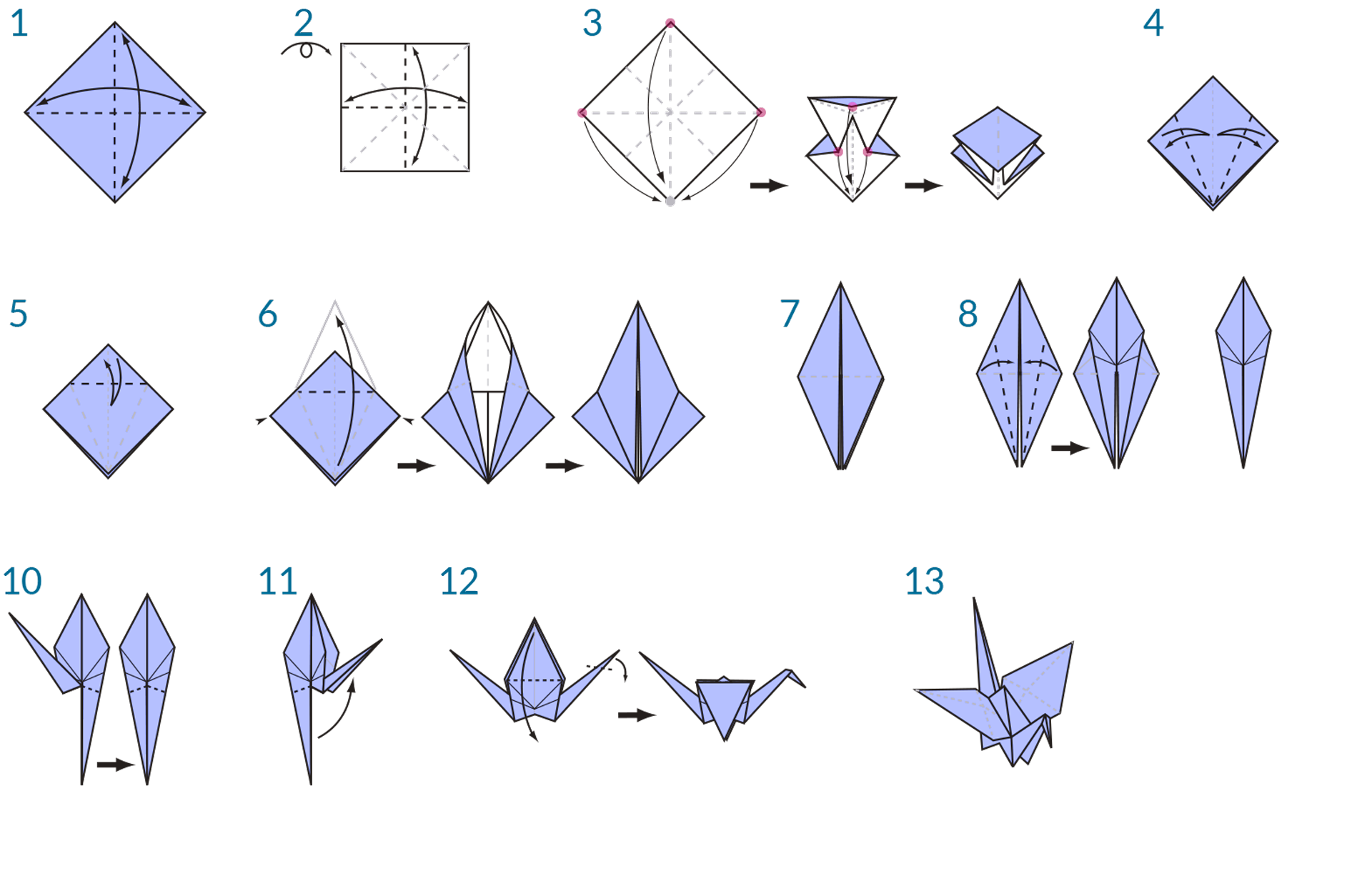
- Beginne mit einem quadratischen Stück Papier, mit der farbigen Seite nach oben. Falte es in der Hälfte und öffne es. Falte dann die andere Hälfte.
- Dreh das Papier auf die weiße Seite. Falte das Papier in der Hälfte, falte es gut und öffne es, dann falte es wieder in die andere Richtung.
- Bring die oberen 3 Ecken des Modells mit Hilfe der Falten, die du gemacht hast, nach unten zur unteren Ecke. Flache das Modell ab.
- Falte die oberen dreieckigen Klappen in die Mitte und entfalte sie.
- Falte die Oberseite des Modells nach unten, falte sie gut und entfalte sie.
- Öffne die oberste Klappe des Modells, bringe sie nach oben und drücke gleichzeitig die Seiten des Modells nach innen. Flachdrücken und gut falten.
- Das Modell umdrehen und die Schritte 4-6 auf der anderen Seite wiederholen.
- Die oberen Klappen in die Mitte falten.
- Auf der anderen Seite wiederholen.
- Beide „Beine“ des Modells nach oben falten, sehr gut falten und dann auffalten.
- Innerhalb umdrehen Die „Beine“ entlang der Falten, die du gerade gemacht hast, falten.
- Inside Reverse Falten Sie eine Seite, um einen Kopf zu machen, dann falten Sie die Flügel nach unten.
- Sie haben jetzt einen Kranich.
Grafische Anweisungen:

Programmierung definiert
Wenn Sie eine dieser Anweisungen verwenden, sollte ein Kranich entstehen, und wenn Sie selbst mitgemacht haben, haben Sie einen Algorithmus angewendet. Der einzige Unterschied ist die Art und Weise, wie wir die Formalisierung dieser Anweisungen lesen, und das führt uns zur Programmierung. Programmieren, häufig abgekürzt mit Computerprogrammierung, ist der Akt der Formalisierung der Verarbeitung einer Reihe von Aktionen in ein ausführbares Programm. Wenn wir die obigen Anweisungen für die Erstellung eines Krans in ein Format umwandeln, das unser Computer lesen und ausführen kann, sind wir beim Programmieren.
Der Schlüssel und die erste Hürde, die wir beim Programmieren finden werden, ist, dass wir uns auf eine Form der Abstraktion verlassen müssen, um effektiv mit unserem Computer zu kommunizieren. Das kann in Form von Programmiersprachen wie JavaScript, Python oder C geschehen. Wenn wir eine wiederholbare Reihe von Anweisungen schreiben können, wie die für den Origami-Kran, müssen wir sie nur noch für den Computer übersetzen. Wir sind auf dem besten Weg, den Computer in die Lage zu versetzen, einen Kranich oder sogar eine Vielzahl verschiedener Kraniche herzustellen, die sich alle leicht voneinander unterscheiden. Das ist die Kraft des Programmierens – der Computer wird wiederholt jede Aufgabe oder jede Reihe von Aufgaben ausführen, die wir ihm zuweisen, ohne Verzögerung und ohne menschliche Fehler.
Visuelle Programmierung definiert
Laden Sie die Beispieldatei herunter, die diese Übung begleitet (Rechtsklick und „Link speichern unter…“): Visuelle Programmierung – Kreis durch Punkt.dyn. Eine vollständige Liste der Beispieldateien finden Sie im Anhang.
Wenn Sie die Aufgabe hätten, eine Anleitung zum Falten eines Origami-Krans zu schreiben, wie würden Sie dabei vorgehen? Würden Sie sie mit Grafiken, Text oder einer Kombination aus beidem erstellen?
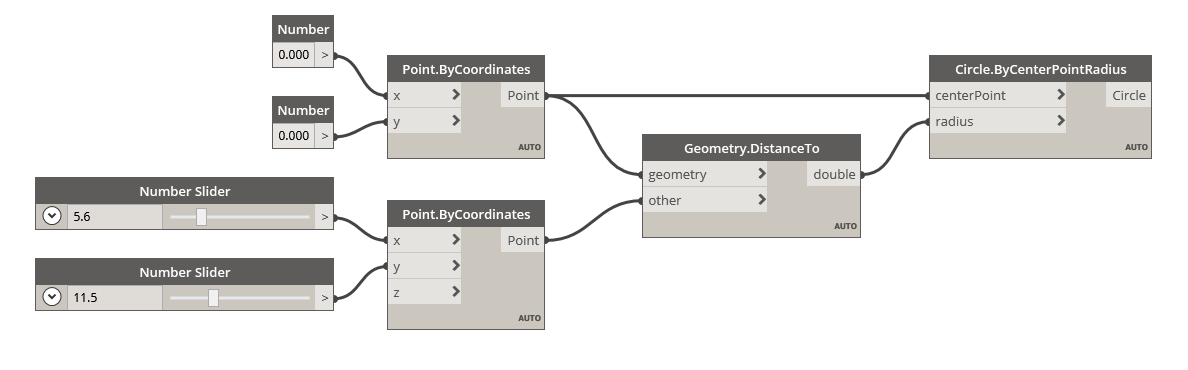
Wenn Ihre Antwort Grafiken enthielt, dann ist Visual Programming definitiv etwas für Sie. Der Prozess ist im Wesentlichen derselbe für Programmierung und visuelle Programmierung. Sie verwenden denselben Formalisierungsrahmen; allerdings definieren wir die Anweisungen und Beziehungen unseres Programms über eine grafische (oder „visuelle“) Benutzeroberfläche. Anstatt syntaktisch gebundenen Text einzugeben, verbinden wir vorgefertigte Knoten miteinander. Hier ein Vergleich desselben Algorithmus – „Zeichne einen Kreis durch einen Punkt“ – programmiert mit Knoten im Vergleich zu Code:
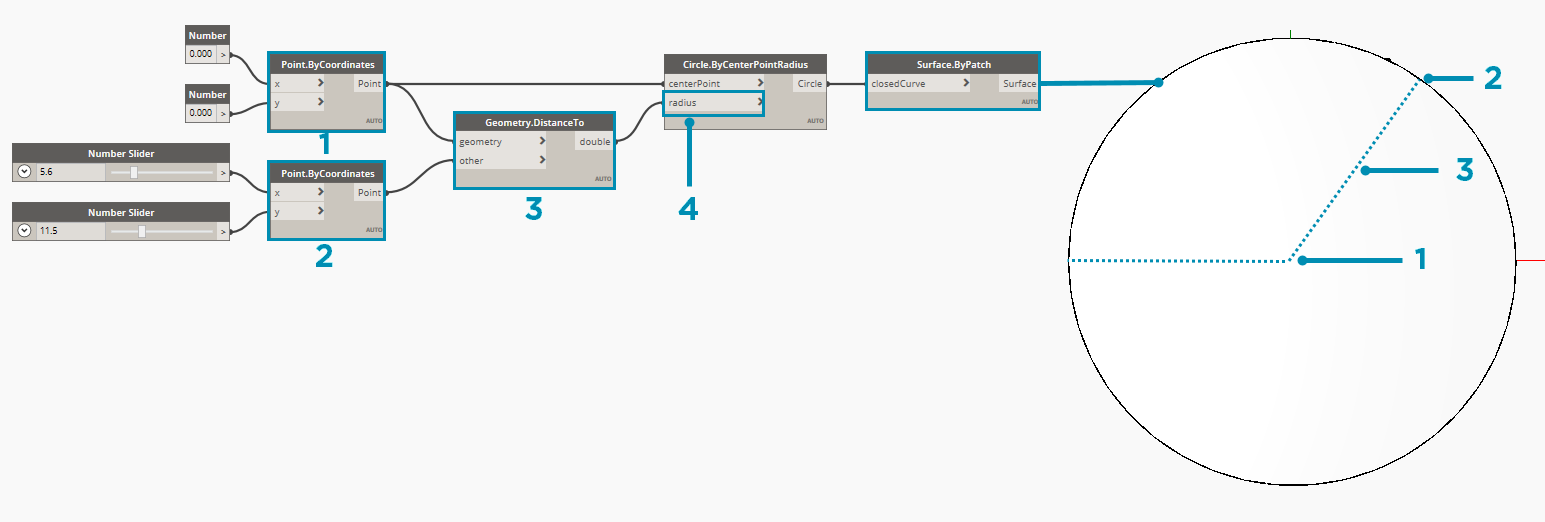
Visuelles Programm:

Textuelles Programm:
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Die Ergebnisse unseres Algorithmus:

Die visuelle Eigenschaft, auf diese Weise zu programmieren, senkt die Einstiegshürde und spricht häufig Designer an. Dynamo fällt in das Paradigma der visuellen Programmierung, aber wie wir später sehen werden, können wir auch textuelle Programmierung in der Anwendung verwenden.