Die Optimierung der Bilder Ihrer Website ist keine kleine Aufgabe. Sie müssen nicht nur sicherstellen, dass die Dateigrößen überschaubar sind, um lange Ladezeiten zu vermeiden, sondern sie bieten auch viele Möglichkeiten, Ihre Suchmaschinenoptimierung (SEO) zu verbessern, die leicht übersehen werden können. Vielleicht kennen Sie zum Beispiel das Bildtitel-Attribut nicht und wissen nicht, welche Rolle es bei den visuellen Elementen Ihrer Website spielt.
In diesem Beitrag werden wir das Bildtitel-Attribut näher beleuchten, den Unterschied zum alt-Attribut erörtern und darüber sprechen, was es für Ihre SEO-Strategie bedeutet. Außerdem zeigen wir Ihnen, wie Sie es vor den Besuchern Ihrer Website verbergen können.
Lassen Sie uns gleich eintauchen!
Abonnieren Sie unseren Youtube-Kanal
Eine Einführung in das Bildtitel-Attribut
First thing’s first: Das Attribut „Bildtitel“ ist nicht gleichbedeutend mit dem Dateinamen des Bildes. Es handelt sich vielmehr um eine Information, die in den HTML-Tag des Fotos oder der Grafik aufgenommen werden kann. Hier ein Beispiel mit dem Titel-Attribut am Ende:
<img src="filename.jpg" alt="description of your image" title="image title">
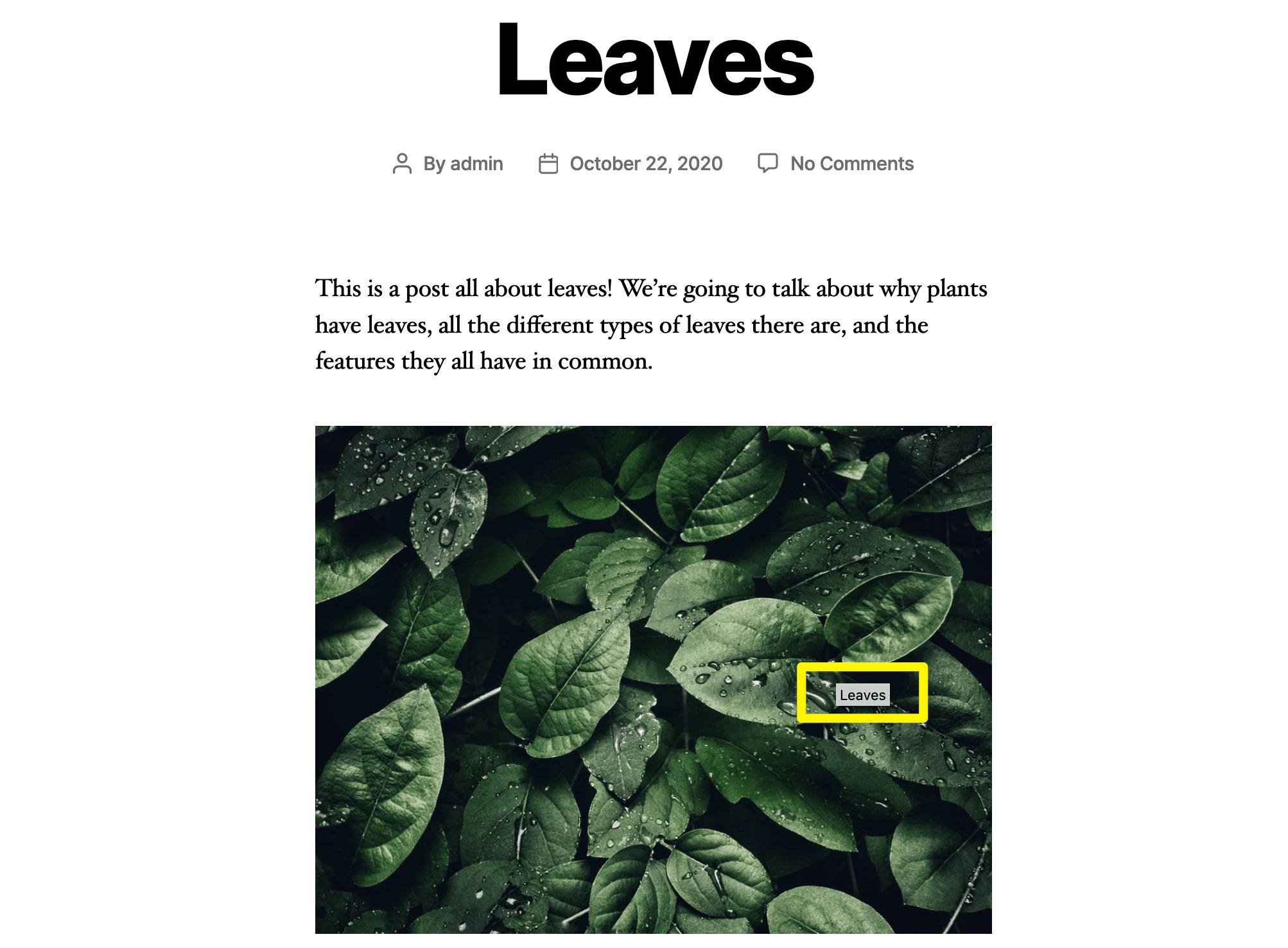
Die bemerkenswerteste Auswirkung des Titel-Attributs ist, dass die Benutzer es als „Tooltip“ im vorderen Teil Ihrer Website sehen können, wenn sie den Mauszeiger über das Bild bewegen:

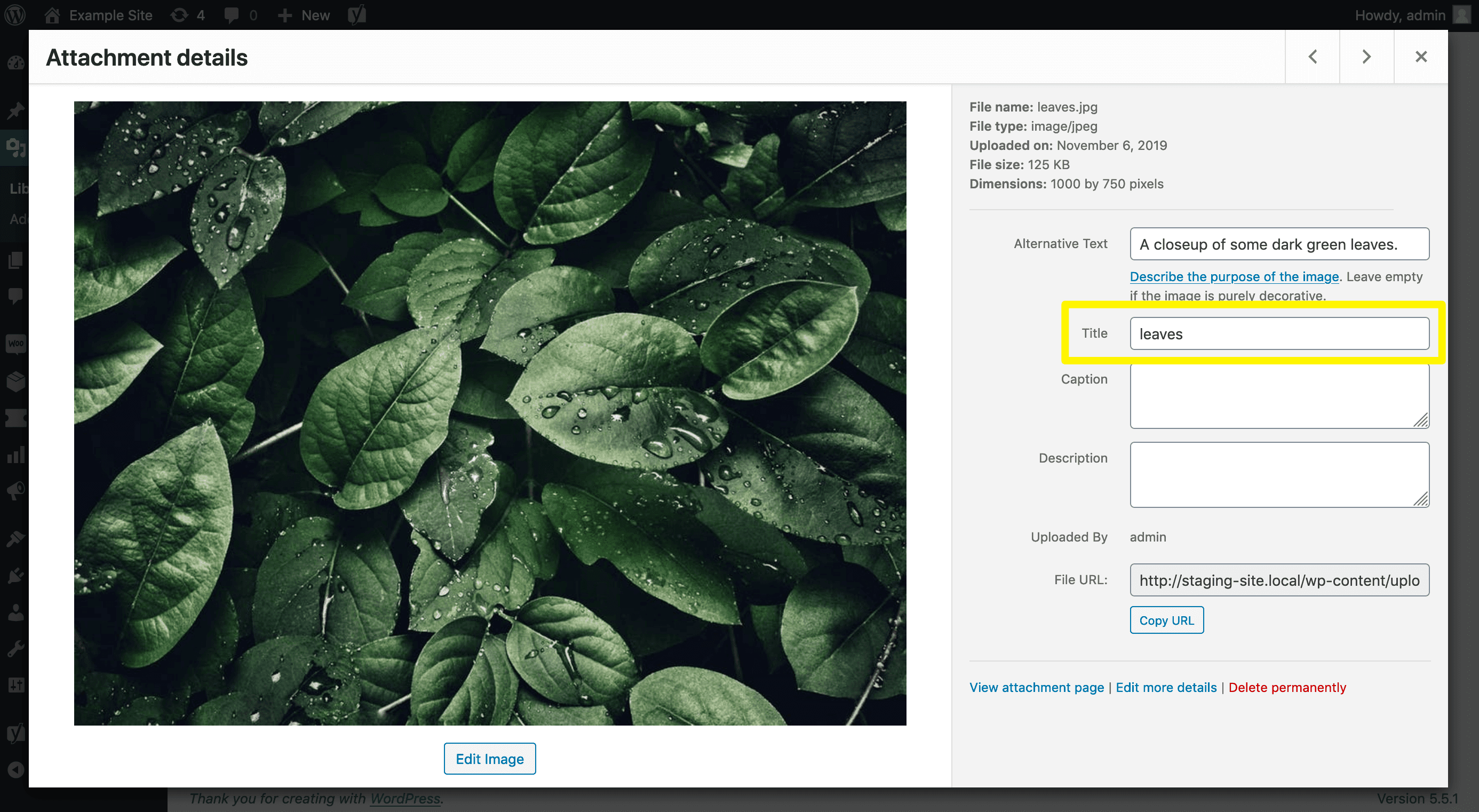
Nicht alle Browser unterstützen diese Funktion. Firefox ist jedoch einer der wenigen, die diese Funktion unterstützen, und er ist der drittbeliebteste Browser im Internet. Sie können Bildtitelattribute in WordPress über Ihre Mediathek hinzufügen. Klicken Sie einfach auf das betreffende Bild und füllen Sie das Feld Titel aus:

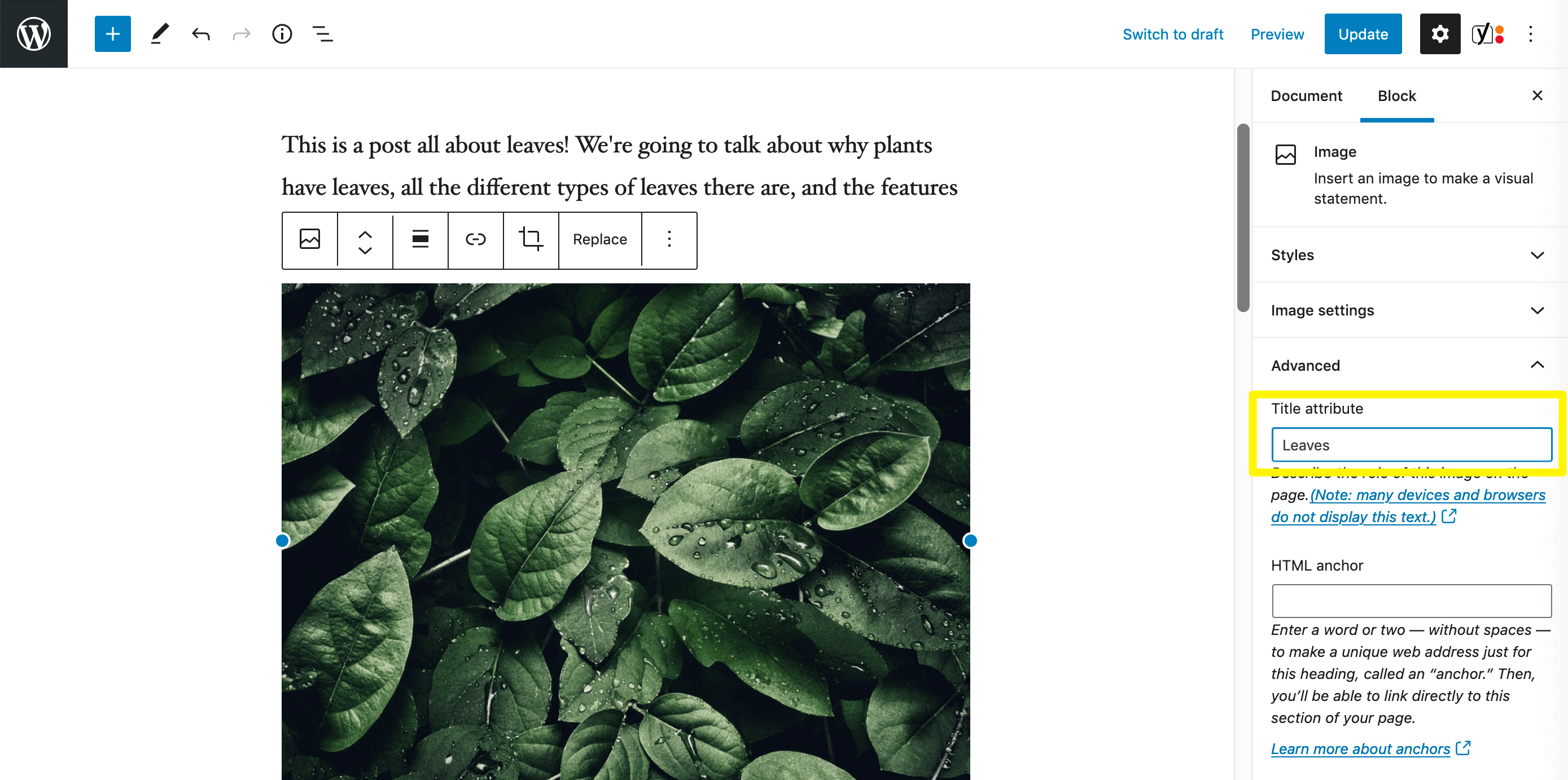
Sie können es auch direkt im Blockeditor hinzufügen. Erweitern Sie die erweiterten Einstellungen für den Bildblock und füllen Sie das Feld Titelattribut aus:

Der Zweck, den Bildtitel beim Hovern sichtbar zu machen, besteht darin, Ihren Besuchern ein wenig zusätzlichen Kontext zu bieten. Einige Autoren von Inhalten fügen zum Beispiel die Namen der abgebildeten Personen oder wichtige Details ein, die für den Benutzer von Nutzen sein könnten.
Doch Sie sollten sich nicht ausschließlich auf das Titelattribut verlassen, zumal es nicht in allen Browsern sichtbar ist. In manchen Fällen kann eine Überschrift effektiver sein. Außerdem sollten Sie Ihre Bilder immer mit einem Alt-Text versehen, auch wenn sie ein Titel-Attribut haben.
Bei der Erstellung Ihrer Titel-Attribute ist es am besten, sie auf einige wenige Wörter zu beschränken. Seien Sie selektiv und beschreibend, damit der Hover-Text nicht zu lang ist und Ihren Besuchern einen Mehrwert bietet.
Der Unterschied zwischen dem Titelattribut und dem Alt-Attribut
Wir haben bereits erwähnt, dass es wichtig ist, Ihren Bildern einen Alt-Text hinzuzufügen, auch wenn Sie ein Titelattribut haben. Es ist ein weit verbreiteter Fehler, dass Ersteller von Inhalten das Bildtitel-Attribut mit dem Alt-Attribut verwechseln oder davon ausgehen, dass die Verwendung beider Attribute ein Overkill ist.
Das Alt-Attribut gibt den Alt-Text des Bildes in seinem HTML-Tag an. Es ist das zweite Attribut in unserem Beispiel von vorhin:
<img src="filename.jpg" alt="description of your image" title="image title">
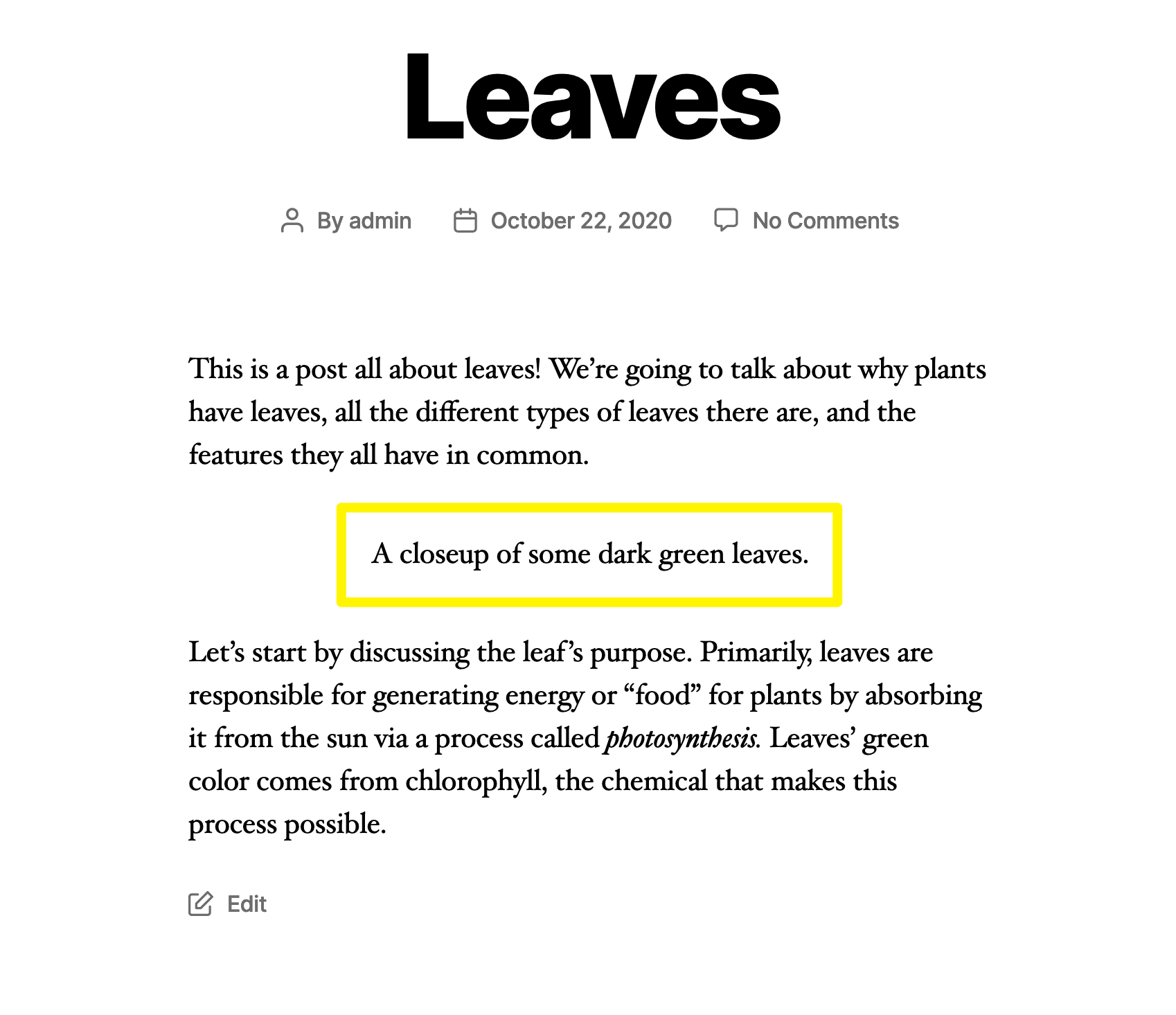
Der Zweck des alt-Textes ist es, visuelle Elemente für Benutzer zu beschreiben, die sie nicht sehen können, entweder weil das Bild nicht geladen werden konnte oder weil sie einen Bildschirmleser benutzen. Dieser Text wird anstelle des Bildes angezeigt, wenn es nicht gerendert werden kann:

In WordPress können Sie über Ihre Mediathek oder die Einstellungen jedes Bildblocks im Block-Editor Alt-Text zu Bildern hinzufügen. Dies ist wichtig, um sicherzustellen, dass Ihre Website die Standards für Barrierefreiheit erfüllt. Wir empfehlen Ihnen daher dringend, dies zu tun.
Es ist äußerst wichtig, dass Sie nicht versuchen, das Attribut „title“ für Bilder zu verwenden, um das Attribut „alt“ zu ersetzen. Nicht alle Bildschirmlesegeräte unterstützen das title-Attribut, und es gibt keine Möglichkeit für Benutzer, die auf die Tastaturnavigation angewiesen sind, mit dem Mauszeiger über ein Bild zu fahren, um es zu sehen. Dies könnte also zu ernsthaften Problemen bei der Zugänglichkeit Ihrer Website führen.
Wie sich das Bildtitel-Attribut auf die Suchmaschinenoptimierung auswirkt
Es gibt eine Menge gemischter Meldungen, wenn es darum geht, wie wichtig das Bildtitel-Attribut für die Suchmaschinenoptimierung ist. Einige behaupten, es sei eine hervorragende Möglichkeit, zusätzliche Schlüsselwörter einzubauen, während andere sagen, dass Suchmaschinen-Bots es nicht einmal crawlen.
Um es auf den Punkt zu bringen: Das Bildtitel-Attribut ist kein direkter Ranking-Faktor. Die Optimierung Ihrer Bilder durch Hinzufügen von Titeln zu allen Bildern wird wahrscheinlich keine signifikante Veränderung der Sichtbarkeit Ihrer Seiten in den Suchmaschinenergebnissen bewirken.
Doch die Einbeziehung von Titelattributen schadet Ihrer Website auch nicht aus SEO-Sicht. Google empfiehlt dies sogar. Wenn Suchmaschinen-Bots sie crawlen und Sie Schlüsselwörter einbauen, können Sie Ihren Bildern zumindest in den Google-Bildersuchergebnissen einen Schub geben.
Außerdem können Bildtitel die Benutzerfreundlichkeit (UX) Ihrer Website verbessern, indem sie den Besuchern wichtige Details mitteilen. Dies kann indirekt zur Suchmaschinenoptimierung beitragen, indem es Ranking-Faktoren wie Seitenaufrufe, Sitzungsdauer und andere derartige Metriken beeinflusst.
Wie wir bereits mehrfach erwähnt haben, unterstützen nicht alle Browser und Geräte Hover-Text. Ihre Medienbibliothek zu durchforsten und jeder Datei einen Titel hinzuzufügen, könnte eine große Zeitverschwendung sein, wenn die meisten Ihrer Nutzer ihn nie sehen werden.
Wie man den Bildtitel-Tooltip in WordPress ausblendet
Sie möchten den Bildtitel-Tooltip vielleicht lieber ausblenden. Vielleicht befürchten Sie, dass Besucher sie als störend empfinden, oder Sie möchten sie in erster Linie für SEO-Zwecke verwenden, halten sie aber nicht für notwendig, um den Lesern zu helfen, Ihre Inhalte zu verstehen.
Sie können das Titelattribut einfach aus Ihren Bildern im Block-Editor und in Ihrer Mediathek entfernen. Allerdings verlieren Sie dann alle potenziellen SEO-Vorteile, die sich daraus ergeben könnten.
Die meisten Leute, die den Tooltip ausblenden möchten, fügen JavaScript zu ihren Websites hinzu, so dass sie das Attribut in ihren Bild-Tags beibehalten, aber verhindern können, dass es im Frontend angezeigt wird. Wir empfehlen die Verwendung eines Plugins wie Insert Headers and Footers, um diesen Prozess zu vereinfachen.
Fügen Sie den folgenden Code in den <head>-Abschnitt ein, verpackt in Script-Tags:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
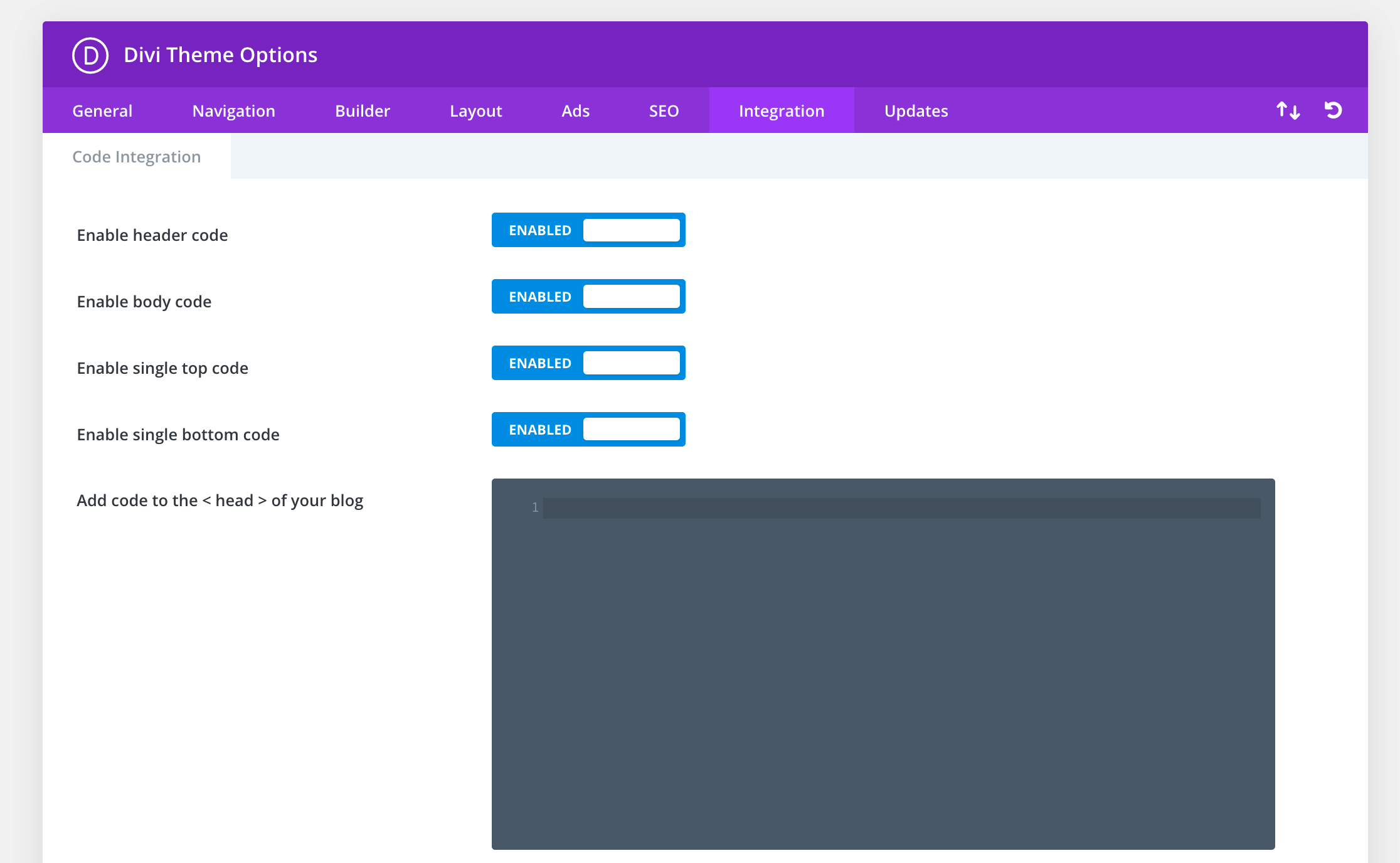
Wenn Sie Divi verwenden, können Sie die Installation des zusätzlichen Plugins überspringen und diesen Code hinzufügen, indem Sie zu Divi > Theme Options > Integration navigieren:

Der erste Code-Editor auf diesem Bildschirm fügt das JavaScript in den <Kopf>-Abschnitt Ihrer Website ein, genau wie bei Kopf- und Fußzeilen einfügen.
Abschluss
Es ist möglich, jahrelang Online-Inhalte zu erstellen und dabei nie an die Titelattribute Ihrer Bilder zu denken. Wenn man sie jedoch völlig ignoriert, verpasst man die Gelegenheit, den Nutzern zusätzlichen Kontext zu bieten. Noch wichtiger ist, dass ein Missbrauch dieses Attributs negative Folgen für die Zugänglichkeit und die Suchmaschinenoptimierung Ihrer Website haben kann.
In diesem Beitrag haben wir die Unterschiede zwischen dem Bildtitel-Attribut und dem alt-Attribut erläutert, damit Sie Ihre Suchmaschinenoptimierung optimieren können. Außerdem haben wir Ihnen gezeigt, wie Sie den Tooltip für den Bildtitel im Frontend ausblenden können, damit Besucher ihn nicht sehen, wenn sie den Mauszeiger über ein Foto oder eine Grafik bewegen.