
Hallo Leute! In diesem Beitrag geht es um ein weiteres häufig verwendetes UI-Pattern, nämlich die „Navigationsschublade“. Mit der Navigationsschublade kann man zu vielen Bildschirmen oder Funktionalitäten der App navigieren, indem man auf das „Hamburger“-Symbol klickt. Durch Streichen von links wird die Schublade ebenfalls sichtbar und ein Bildschirm mit vielen Elementen wird eingeblendet. Du kannst auf diese Elemente klicken und zu diesen Bildschirmen gehen, um diese Funktion der App zu nutzen. Fangen wir also an!
Erstelle ein brandneues Android Studio Projekt und nenne es ‚NavigationDrawer‘. Wähle eine ‚Empty Activity‘ als deine MainActivity, da wir den Bildschirm von Grund auf neu aufbauen werden. Kopieren Sie diesen Code in die Datei activity_main.xml.
Es kann sein, dass Sie in der 32. Zeile, in der wir die Header-Datei einfügen, einen Fehler sehen. Machen Sie sich keine Sorgen, wir werden die Header-Datei im nächsten Schritt erstellen, und das wird den Fehler beheben.
Wir verwenden das ‚NavigationView‘-Widget, das Teil der Support-Design-Bibliothek ist, also stellen Sie bitte sicher, dass Sie die neueste gradle-Abhängigkeit in Ihrem Build haben.gradle file(app level) :
compile 'com.android.support:design:X.X.X'
Denken Sie daran, die ‚Xs‘ durch die neueste Versionsnummer zu ersetzen, wenn Sie sich nicht sicher sind, sollte eine einfache Google-Suche ausreichen.
Schritt 2:
Als Nächstes müssen wir eine Layout-Ressourcendatei erstellen, die als Header für die Navigationsschublade dient. So geht’s –
Klicken Sie mit der rechten Maustaste auf den Ordner res → klicken Sie auf neu → wählen Sie eine Layout-Ressourcendatei. Benennen Sie die Datei als „nav_header.xml“ und klicken Sie auf „Enter“. Kopieren Sie den folgenden Code in die neu erstellte Layout-Datei, um den Kopfbereich der Navigationsschublade zu definieren
Nach der Erstellung des Kopfbereichs müssen wir eine Menü-Ressourcendatei erstellen, die die Elemente enthält, die in der Schublade angezeigt werden sollen. So erstellen Sie die Menü-Ressourcendatei:
Klicken Sie mit der rechten Maustaste auf den Ordner „res“ → Wählen Sie „Neu“ → „Android-Ressourcendatei“ → Wählen Sie in der Dropdown-Liste „Ressourcentyp“ die Option „Menü“ aus.
Benennen Sie die Datei „navigation_menu.xml“ und fügen Sie den folgenden Code per Copy-Paste in die Datei ein.
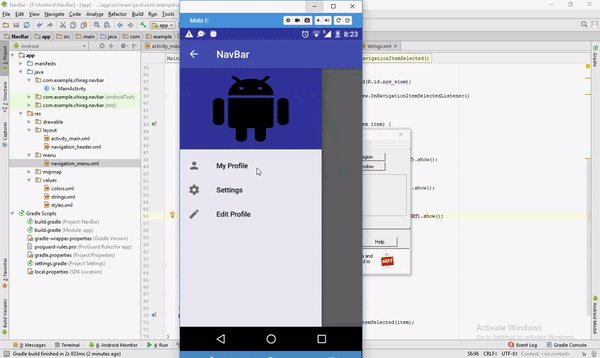
Der obige Code erstellt drei Elemente für die Schublade, die Sie im Vorschaumodus sehen können. Sie sehen aus wie Elemente in einem ‚Überlauf‘-Menü, aber diese Ressourcendatei wird verwendet, um Elemente in der Schublade zu füllen.
Finden Sie kostenlose Kurse auf Quick Code für verschiedene Programmiersprachen. Erhalten Sie neue Updates auf Messenger.
Schritt 3:
In diesem letzten und abschließenden Schritt werden wir Java-Code in die Datei MainActivity.java schreiben, der als Gehirn fungiert und für das Verhalten der Navigationsschublade verantwortlich ist. Kopieren Sie also den folgenden Code, und ich werde in den folgenden Absätzen erklären, was die einzelnen Zeilen bedeuten.
Benennen Sie das Paket nach dem Namen, den Sie zu Beginn gewählt haben. Sie können den Paketnamen in der Datei Manifest.xml finden.
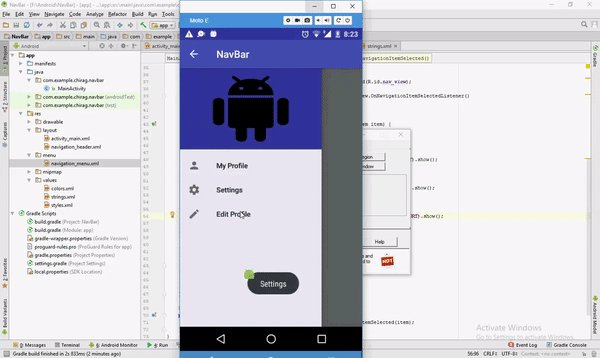
In den Zeilen 14-16 deklarieren wir die Instanzvariablen, die für die Navigationsschublade erforderlich sind, und wir finden sie später mit der findViewById-Methode in der Funktion onCreate(). Dann fügen wir einen ’setNavigationItemSelectedListener‘ auf der ’nv‘-Variablen hinzu, die die Navigationsansicht ist, um auf Klick-Ereignisse bei der Auswahl eines bestimmten Elements aus der Schublade zu warten. Der Code in der Methode ‚onNavigationItemSelected‘ zeigt einfach eine Toast-Nachricht an. Sie können den Code durch jede beliebige Funktionalität ersetzen, die Sie erreichen wollen.
Schließlich überschreiben wir die Methode ‚onOptionsItemSelected()‘, die für die korrekte Reaktion auf die in der Menü-Ressourcendatei angegebenen Elemente verantwortlich ist. Der Kürze halber habe ich viele der feineren Details übersprungen 😉
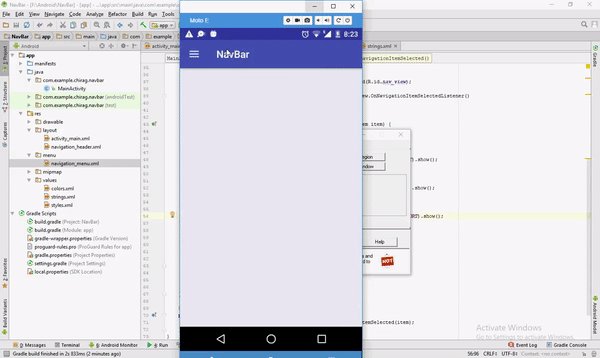
Wenn Sie alle Schritte korrekt befolgt haben, sollte es in etwa so aussehen

Das war’s Leute! Sie haben eine voll funktionsfähige Navigationsschublade erstellt, also gratulieren Sie sich selbst oder suchen Sie jemanden, mit dem Sie Ihren Erfolg teilen können. Klickt auf den untenstehenden Link, um mehr über die Programmierung zu erfahren.
Ich hoffe, dass euch das gefallen hat und drückt unbedingt den „Klatschen“-Knopf, der mich ermutigt, noch mehr solche Sachen zu schreiben. Wie immer, viel Spaß beim Programmieren:D